Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membuat elemen tidak tersedia dengan jquery
Bagaimana untuk membuat elemen tidak tersedia dengan jquery
- 藏色散人asal
- 2023-02-17 09:32:552239semak imbas
Cara melaksanakan jquery untuk menjadikan elemen tidak tersedia: 1. Gunakan kaedah "$(':checkbox').attr('disabled', true);" untuk menetapkan elemen menjadi tidak tersedia; atribut "pointer- events:none; opacity:0.2;" menjadikan elemen tidak tersedia.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi jquery3.2.1, komputer Dell G3.
Bagaimana untuk membuat elemen tidak tersedia dengan jquery?
Elemen tetapan Jquery tidak tersedia
Secara amnya, anda akan menghadapi masalah sedemikian apabila menyediakan halaman Contohnya, apabila saya membuat halaman permainan perkataan, apabila saya mengklik muat semula Apabila memasuki halaman, butang lain akan menjadi tidak tersedia, iaitu, ia hanya boleh dilihat tetapi tidak dikendalikan.
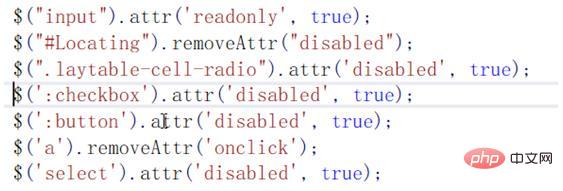
Terdapat kaedah sedemikian dalam jquery, $(’:checkbox’).attr(‘disabled’, true);
Kod ini bermakna semua kotak pilihan anda tidak boleh diklik, iaitu, ia hanya boleh dilihat tetapi tidak dikendalikan ingin menukar warna, anda akan memerlukan bantuan css.
Saya telah mencuba semua yang berikut, dan semuanya berfungsi, tetapi ia hanya boleh digunakan pada butang radio, kotak semak, butang, kotak lungsur turun dan label A.

Dan anda hanya boleh membuat butang dan kotak semak ini tidak boleh diklik, dan anda tidak boleh menjadikannya kelabu
Cara lain ialah menggunakan css, terdapat dua sifat dalam css, yang bersama-sama boleh mencapai kesan menjadi tidak boleh diklik dan menjadi kelabu, pointer-events:none;

Tetapi apabila saya mempunyai banyak elemen untuk ditetapkan, ia agak tidak realistik.
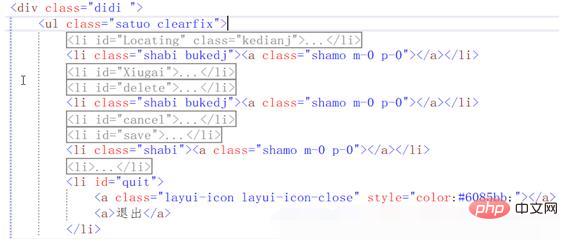
Jadi saya menetapkan kelas untuk mereka dan memberi mereka kelas apabila saya memerlukannya.
Kemudian gunakannya dengan jquery Terdapat kaedah addClass dalam jquery, yang bermaksud menambah nama kelas sedia ada

Jadi kami membuat pertimbangan boleh digunakan apabila saya mengklik id ialah Mencari
Akhir sekali lihat pada pemaparan

Pembelajaran yang disyorkan: "Tutorial Video jQuery》
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen tidak tersedia dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apa yang perlu dilakukan jika jquery tidak memaparkan latar belakang imej
- Bagaimana untuk mencari ketinggian skrin dalam jquery
- Apa yang perlu dilakukan jika togol tidak boleh digunakan dalam jQuery
- Apa yang perlu dilakukan jika jquery load js hilang
- Bagaimana untuk menanyakan elemen dalam nod dengan jquery

