Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menanyakan elemen dalam nod dengan jquery
Bagaimana untuk menanyakan elemen dalam nod dengan jquery
- 青灯夜游asal
- 2023-02-10 11:24:092827semak imbas
Kaedah pertanyaan: 1. Gunakan fungsi children() untuk menanyakan elemen subset langsung dalam nod yang ditentukan, sintaksnya ialah "$(selector).children(filter)" 2. Gunakan find() berfungsi untuk menanyakan Pertanyaan semua elemen subset (termasuk subset subset) dalam nod yang ditentukan, menggunakan sintaks "$(selector).find(filter)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
Untuk menanyakan unsur-unsur dalam nod ialah menanyakan elemen anak nod yang ditentukan.
Terdapat dua cara untuk menanyakan elemen anak dalam jquery:
-
kaedah kanak-kanak(): Dapatkan elemen subset langsung di bawah elemen ini
kaedah find(): Dapatkan semua elemen subset (termasuk subset subset) di bawah elemen
Mari kita lihat Dua kaedah ini.
kaedah jquery children()
kaedah children() mengembalikan semua elemen anak langsung bagi elemen yang dipilih.
Pokok DOM: Kaedah ini hanya merentasi satu tahap ke bawah pokok DOM. Untuk merentasi berbilang peringkat (kembali nod keturunan atau keturunan lain), gunakan kaedah find().
Petua: Untuk melintasi satu peringkat ke atas pokok DOM, atau untuk melintasi semua laluan sehingga ke elemen akar dokumen (mengembalikan nod induk atau nenek moyang lain), gunakan kaedah parent() atau parents() .
Nota: Kaedah ini tidak mengembalikan nod teks. Untuk mengembalikan semua nod anak yang mengandungi nod teks, gunakan kaedah contents().
Sintaks
$(selector).children(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
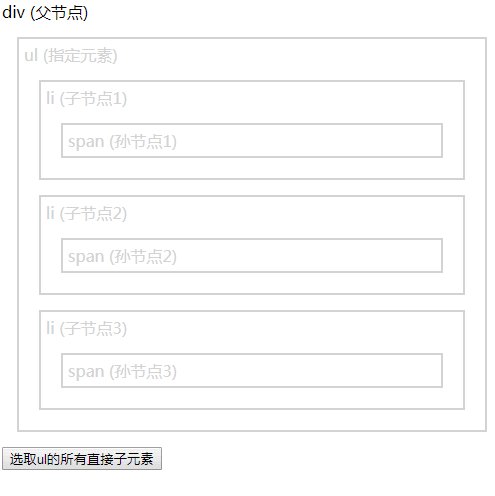
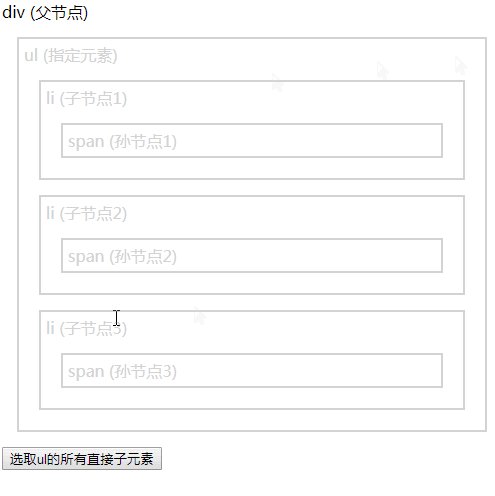
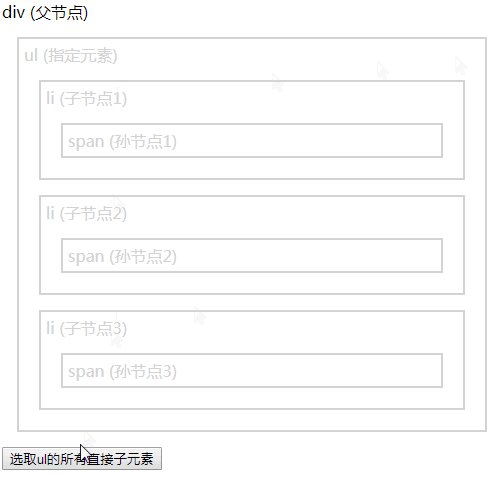
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
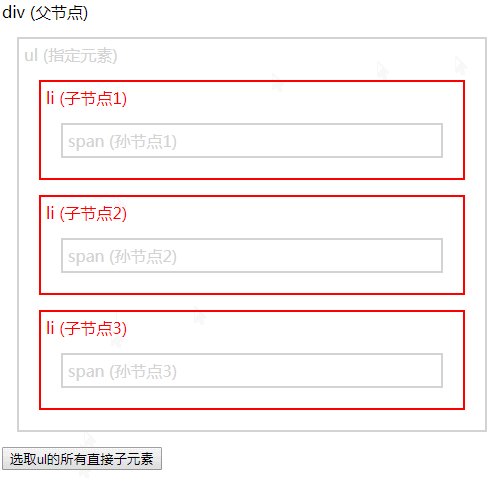
$("button").on("click", function() {
$("ul").children("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有直接子元素</button>
</body>
</html>
kaedah jquery find()
kaedah find() mengembalikan unsur turunan unsur yang dipilih. (Keturunan ialah anak, cucu, cicit, dan sebagainya.)
Pokok DOM: Kaedah ini merentasi semua laluan turun turun unsur DOM ke keturunan terakhir (< ;html> ).
Sintaks:
$(selector).find(filter)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| penapis | Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian.
Untuk mengembalikan berbilang keturunan, pisahkan setiap ungkapan dengan koma. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
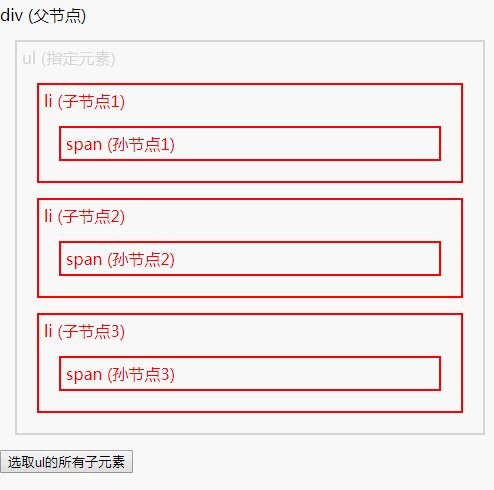
$("ul").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>选取ul的所有子元素</button>
</body>
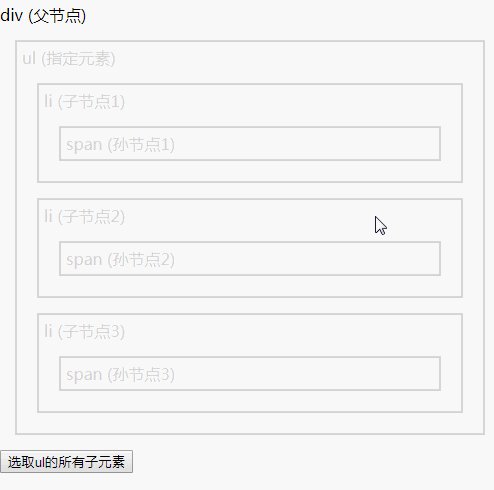
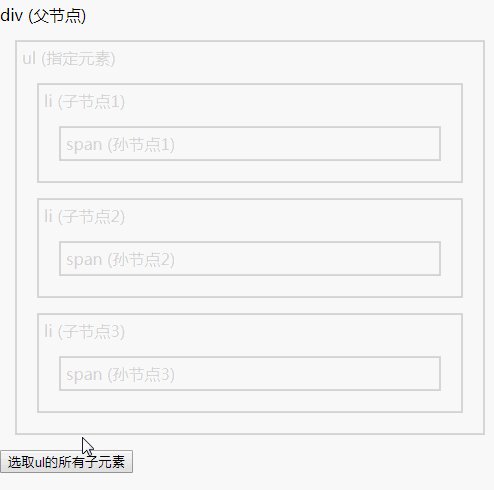
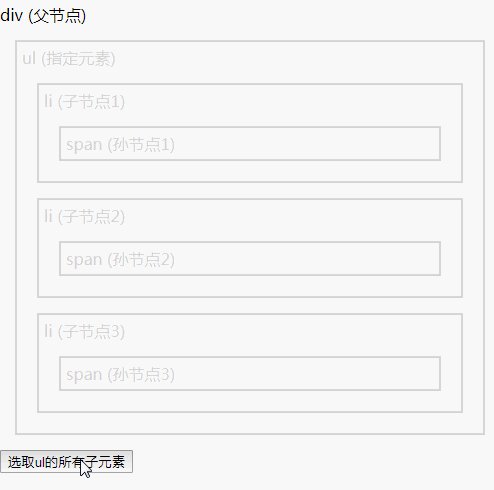
</html>Contoh: Tanya semua elemen kanak-kanak
[Pembelajaran yang disyorkan: tutorial video jQuery
, depan web- tamatkan video 】Atas ialah kandungan terperinci Bagaimana untuk menanyakan elemen dalam nod dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

