Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud find dalam jQuery?
Apakah maksud find dalam jQuery?
- 青灯夜游asal
- 2023-02-10 11:09:474087semak imbas
find bermaksud carian Ia adalah fungsi terbina dalam jQuery yang digunakan untuk melintasi dan mendapatkan nod turunan setiap elemen dalam koleksi elemen semasa ialah "tentukan objek elemen.cari(pemilih)", parameter "pemilih" Mengandungi ungkapan pemilih untuk memadankan set elemen semasa, digunakan untuk menapis nod turunan yang dikembalikan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.6, komputer Dell G3.
find bermaksud carian, dan merupakan fungsi terbina dalam jQuery yang digunakan untuk melintasi dan mendapatkan nod keturunan setiap elemen dalam koleksi elemen semasa.
Ringkasnya, kaedah find() boleh memperoleh semua elemen subset (termasuk subset subset) di bawah elemen, iaitu, ia boleh mendapatkan semua elemen anak.
Kaedah find() mengembalikan unsur turunan unsur yang dipilih. (Keturunan ialah anak, cucu, cicit, dan sebagainya.)
Pokok DOM: Kaedah ini merentasi semua laluan turun turun unsur DOM ke keturunan terakhir (< ;html> ).
Jika anda ingin mendapatkan semua elemen anak yang memenuhi syarat, tapis melalui pemilih.
cari sintaks
$(selector).find(filter)
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| penapis | Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian.
|
Butiran
Memandangkan objek jQuery yang mewakili koleksi elemen DOM, kaedah .find() membolehkan kami mencari dalam DOM pokok Keturunan elemen ini dan membina objek jQuery baharu dengan elemen padanan. Kaedah .find() adalah serupa dengan kaedah .children(), kecuali ia hanya merentasi satu tahap ke bawah pepohon DOM. Ciri pertama yang jelas bagi kaedah.find() ialah ia menerima ungkapan pemilih daripada jenis yang sama seperti ungkapan yang kami hantar ke fungsi $(). Elemen akan ditapis dengan menguji sama ada ia sepadan dengan ungkapan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("ul").find("span").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
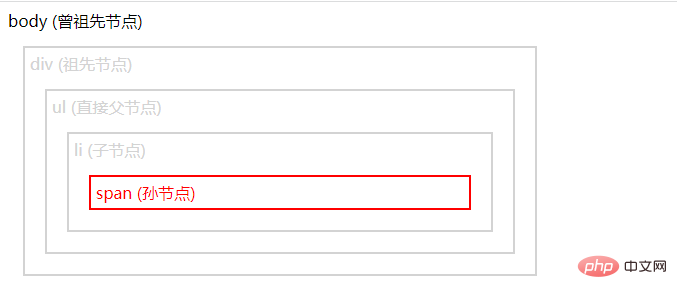
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>Mengembalikan semua keturunan: 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
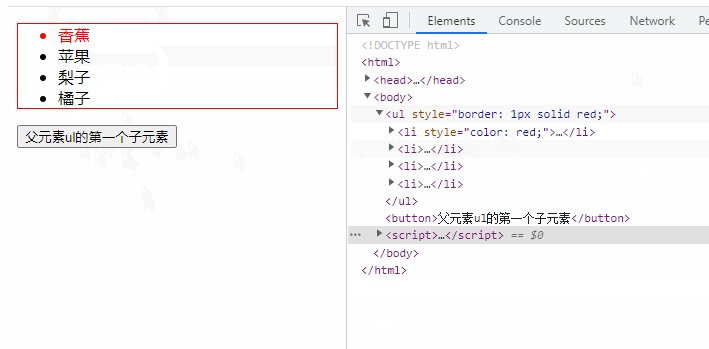
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
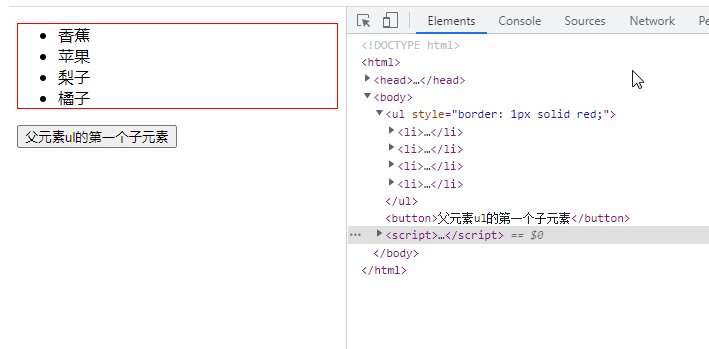
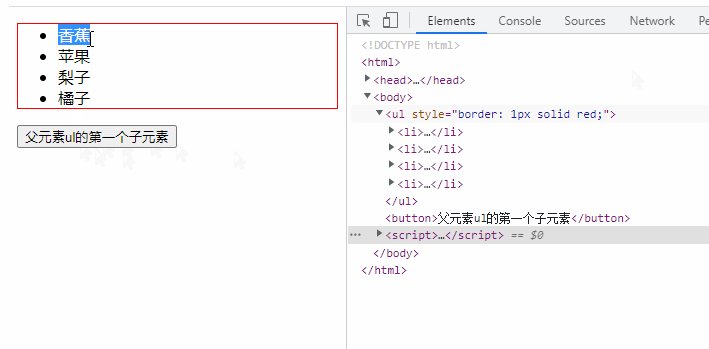
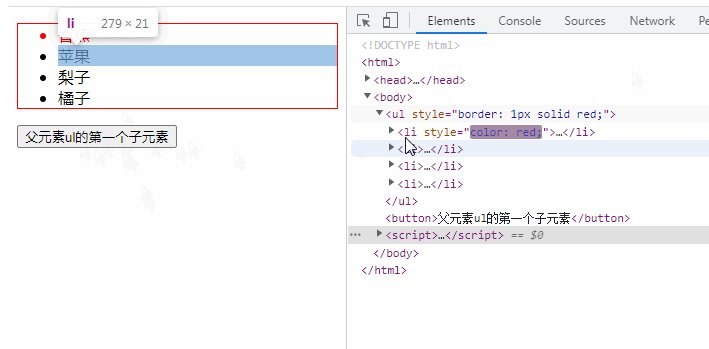
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>Contoh 2: Dapatkan elemen anak pertama
[Pembelajaran yang disyorkan: Tutorial video jQuery
、video bahagian hadapan web】Atas ialah kandungan terperinci Apakah maksud find dalam jQuery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apa yang perlu dilakukan jika vue memperkenalkan jquery statik dan melaporkan ralat
- Bagaimana untuk mencari ketinggian skrin dalam jquery
- Bagaimana untuk memadam elemen anak terakhir dalam jquery
- Apa yang perlu dilakukan jika togol tidak boleh digunakan dalam jQuery
- Apa yang perlu dilakukan jika pensirilan jquery menyerahkan aksara Cina yang kacau

