Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan lapisan pop timbul dalam javascript
Bagaimana untuk melaksanakan lapisan pop timbul dalam javascript
- 藏色散人asal
- 2023-02-10 10:21:441832semak imbas
Cara melaksanakan lapisan pop timbul menggunakan JavaScript: 1. Cipta fail sampel HTML 2. Sembunyikan kandungan yang akan dipaparkan dahulu, dan kemudian paparkan kandungan yang asalnya tersembunyi selepas syarat klik dicetuskan kod adalah seperti "document. getElementById("open").onclick = function(e){...}" 3. Sediakan lapisan topeng untuk menutup semua kandungan halaman asal.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi javascript 1.8.5, komputer Dell G3.
Bagaimana untuk melaksanakan lapisan pop timbul dalam JavaScript?
Gunakan JAVASCRIPT untuk mencapai kesan lapisan pop timbul
Penyata
Membaca artikel ini memerlukan jumlah tertentu asas HTML, CSS dan JavaScript
Reka Bentuk
Idea untuk melaksanakan kesan lapisan pop timbul adalah sangat mudah: sembunyikan kandungan yang akan dipaparkan pertama, dan selepas mencetuskan keadaan tertentu (seperti mengklik butang), Dedahkan kandungan yang tersembunyi sebelum ini.
Laksanakan
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
toast.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
toast.style.display = "none";
}
</script>
</body>
</html>
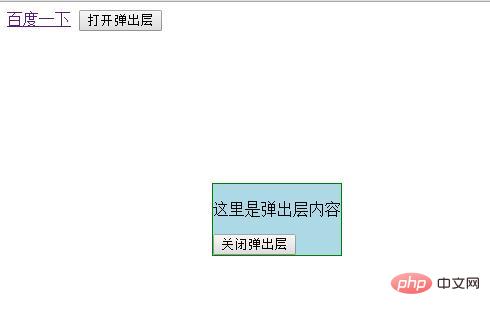
Kesan paparan adalah seperti berikut:

Tetapi kita dapat perhatikan bahawa selepas kandungan tersembunyi muncul, kita masih boleh memasuki halaman Baidu melalui pautan. Untuk mengelakkan perkara ini daripada berlaku, kami boleh menyediakan lapisan topeng untuk menutup semua kandungan halaman asal. Kodnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通过遮罩层遮住背景 -->
<div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
var cover = document.getElementById("cover");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
cover.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
cover.style.display = "none";
}
</script>
</body>
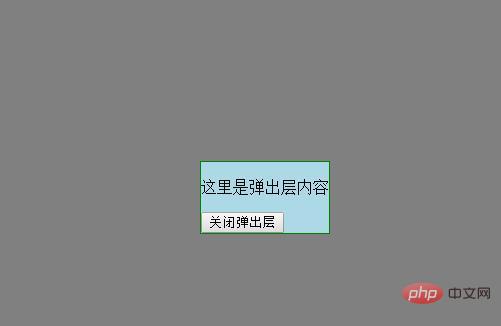
</html>Ini untuk menguji kesannya sekali lagi, seperti yang ditunjukkan di bawah:

Ringkasan
Kandungan di atas hanya melaksanakan kesan lapisan pop timbul, tetapi fungsi yang lebih kompleks boleh dilaksanakan atas dasar ini dengan menambahkan lebih banyak kod.
Pembelajaran yang disyorkan: "Tutorial Video JavaScript"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan lapisan pop timbul dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

