Rumah >hujung hadapan web >tutorial js >Satu artikel untuk memahami masalah penunjuk ini dalam JavaScript
Satu artikel untuk memahami masalah penunjuk ini dalam JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-11-30 16:04:313414semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang JavaScript, yang terutamanya memperkenalkan isu berkaitan yang ditunjukkan oleh ini. Ini bermaksud "ini, semasa" dan merupakan pembolehubah penunjuk secara dinamik fungsi semasa. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: Tutorial video JavaScript, bahagian hadapan web]
Konsep ini:
Dalam js, ini bermaksud "ini; semasa ialah pembolehubah penunjuk yang secara dinamik menghala ke persekitaran berjalan bagi fungsi semasa.
Apabila fungsi yang sama dipanggil dalam senario yang berbeza, penunjuk ini juga mungkin berubah, tetapi ia akan sentiasa menunjuk kepada pemanggil sebenar fungsi di mana ia terletak ; jika tiada pemanggil , ia menunjuk ke tetingkap objek global.
Fungsi biasa: Berkenaan dengan ini, sesiapa yang memanggilnya menunjuk kepada sesiapa yang memanggilnya Jika tiada pemanggil, ia menunjuk ke tetingkap objek global.
Fungsi anak panah: Fungsi anak panah ini menghala ke objek yang digunakan dalam skop fungsi.
1 Ini dalam persekitaran global menunjukkan
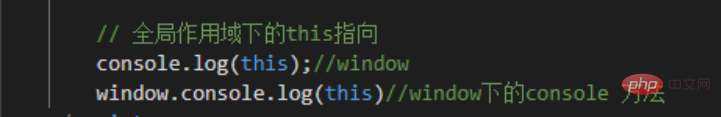
dalam skop global , ini sentiasa menunjuk ke tetingkap objek global, tidak kira sama ada ia berada dalam mod ketat!

congsole.log() Kaedah penulisan yang lengkap ialah window.console.log(),window boleh diabaikan tetingkap memanggil kaedah console.log(), jadi begini menunjuk ke tingkap.
2. Ini dalam fungsi
- Ini dalam fungsi biasa dibahagikan kepada dua situasi, mod ketat dan mod tidak ketat.
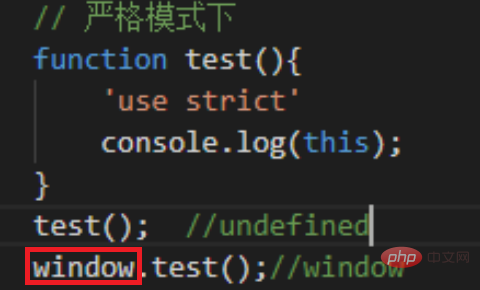
1 Dalam mod ketat:

Fungsi panggilan terus dengan test(), ini Menuding kepada undefined, window.test() memanggil fungsi ini menunjuk ke tetingkap. Oleh itu, dalam mod ketat, apabila kita memanggil kod, kita mesti menulis objek fungsi yang dipanggil dengan ketat, dan tiada peninggalan atau singkatan dibenarkan.
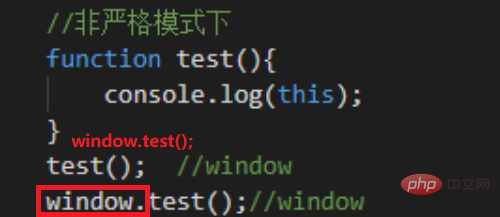
2 Dalam mod tidak ketat:

Dalam mod tidak ketat, lulus ujian( ) dan window.test()Apabila memanggil objek fungsi, ini menghala ke tetingkap.
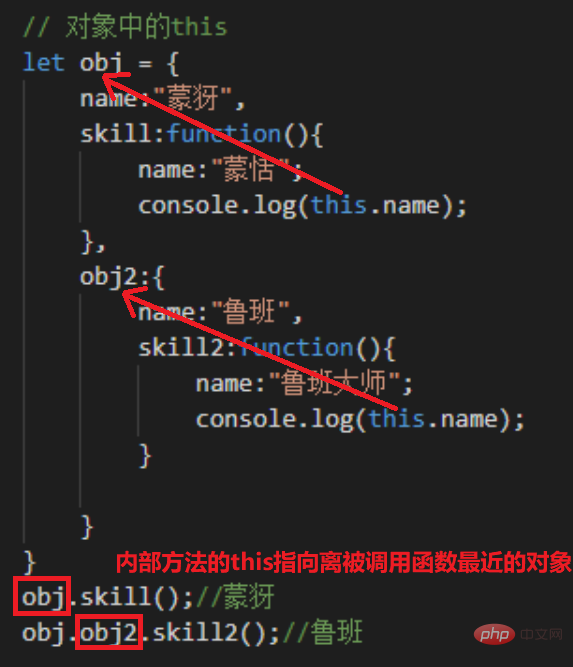
3 Ini dalam objek
Ini dalam kaedah dalaman objek menghala ke objek yang memanggil kaedah ini, iaitu Sesiapa yang memanggilnya menunjuk kepada .
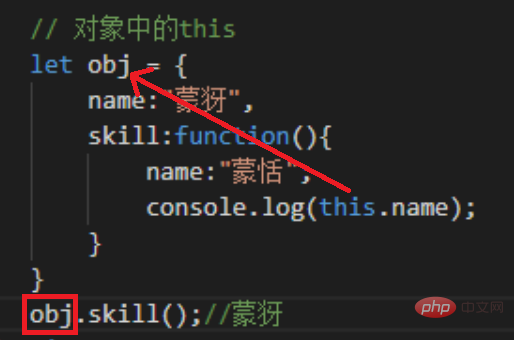
1. Objek satu peringkat:

Panggil kaedah obj.skill() dan nilai pulangan ialah Mongy , menunjukkan bahawa ini menunjukkan obj pada masa ini.
2. Objek lapisan kedua:

Turutan memanggil kaedah skill2() ialah, obj.obj2.skill2(), dan nilai pulangan ialah Luban, menunjukkan bahawa ini dalam kaedah skill2() menunjuk ke obj2.
Ringkasan:
Kedudukan definisi fungsi tidak mempengaruhi penunjuk ini Penunjuk ini hanya berkaitan dengan objek yang memanggil fungsi.
Objek bersarang berbilang lapisan, kaedah dalaman ini menghala ke objek paling hampir dengan fungsi yang dipanggil.
4 Ini dalam fungsi anak panah
Fungsi anak panah: This Points kepada objek yang digunakan dalam skop fungsi.
Ciri penting fungsi anak panah: Tiada ini dan hujah dalam fungsi anak panah, sebenarnya tiada!
Fungsi anak panah tidak mempunyai penuding ini sendiri Ia akan menangkap persekitaran pelaksanaan luar di mana ia mentakrifkan dan. mewarisinya Nilai ini, menunjuk ke objek di mana ia ditakrifkan pada masa ini. Titik fungsi anak panah ini ditentukan apabila ia ditakrifkan dan tidak akan berubah selepas itu. Walaupun anda menggunakan
call(),apply(),bind()dan kaedah lain untuk menukar penunjuk ini, ia tidak boleh dilakukan.
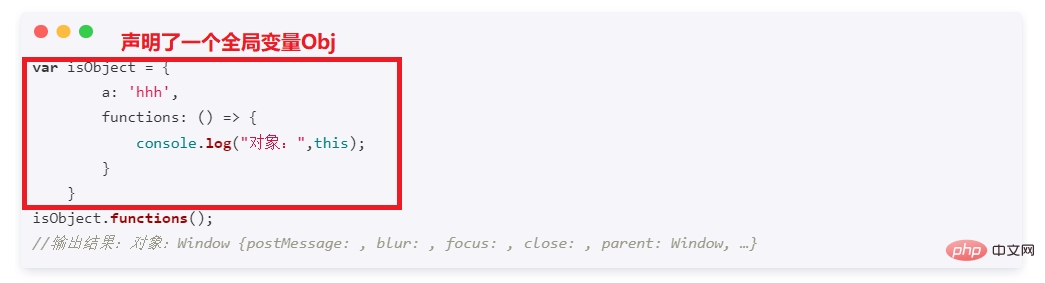
Contoh 1:

- mengisytiharkan pembolehubah global Obj, dan ini menunjukkan kepada fungsi global di mana fungsi anak panah terletak Objek domain, iaitu objek tetingkap.
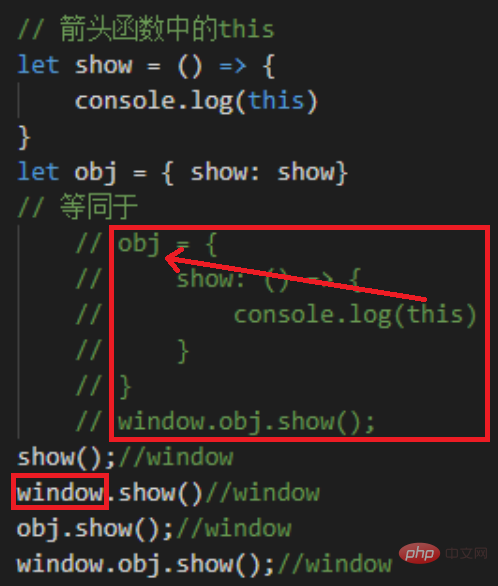
Contoh 2:

Memandangkan fungsi pertunjukan ialah fungsi anak panah, ia tidak boleh terikat kepada dirinya sendiri Tentukan ini, jadi cari skop peringkat atasnya. Jika skop induk masih merupakan fungsi anak panah, cari semula, lapisan demi lapisan, sehingga anda mencapai titik ini.
-
tetingkap memanggil obj, jadi ini dalam obj turut menghala ke tetingkap.window.show()Nilai pulangan ialah tetingkap, jadi ini menunjuk ke tetingkap pada masa ini; fungsi anak panah, jadi Ia berhenti apabila ia menemui titik ini, dan ini terikat kepada obj. -
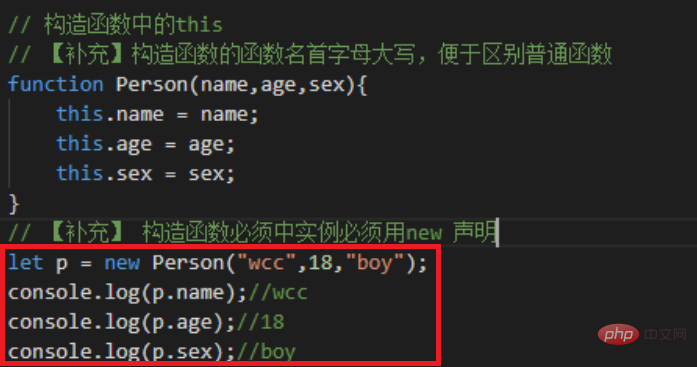
5 Ini dalam pembinawindow.obj.show(),obj
Ini dalam pembina menunjuk ke Contoh.
pembina menunjuk kepada contohSeperti yang dapat dilihat daripada rajah di atas, ini dalam
yang dibuat di bawah pembina. 
6
, ini dalam rantai prototaipnilai ini dalam mekanisme pewarisan, masih Ia ialah
yang menunjuk ke objekkepunyaan asalnya, bukan objek yang dimiliki apabila ia ditemui pada rantai prototaip.7 Bagaimana untuk menukar maksud ini
1
Kaedah ini menerima tiga parameter Yang pertama ditunjukkan oleh ini, dan yang kedua dan tiga ialah parameter sebenar yang dihantar ke fungsi, yang boleh menjadi nombor, rentetan. , tatasusunan, dsb. Semua jenis data tersedia.
- Contoh:
call(a, b, c)
2 memohon()
//定义函数function fn(n1,n2){
console.log(this);
console.log(n1,n2)}//调用call()方法fn.call();//=>this:window;let obj = {fn:fn};fn.call(obj);
//=>this:obj;n1,n2:undefinedfn.call(1,2);//=>this: 1;n1=2,n2=undefined;fn.call(obj,1,2);//=>this: obj;n1=1,n2=2;
//Call方法的几个特殊属性
//非严格模式下fn.call(undefined);//this=>windowfn.call(null);//this=>window
//严格模式下"use strict"fn.call(undefined);//this=>undefinedfn.call(null);//this=>null
pada asasnya sama dengan panggilan Satu-satunya perbezaan antara ialah kaedah lulus parameter
meletakkan parameter yang perlu dihantar ke- ke dalam tatasusunan (atau seperti tatasusunan) dan menghantarnya. dalam, walaupun ia ditulis sebagai tatasusunan , tetapi ia juga bersamaan dengan menghantar
- satu demi satu.
apply(a, [b])fn()fn() Contoh: //call()的传参方式 fn.call(obj, 1, 2);//apply()的传参方式fn.apply(obj, [1, 2]);
3 🎜>
//apply方法的使用和call方法基本相同,唯一的区别是,apply方法传参要求是数组类型的,数组内可以任意形式的数据
function fn (n1,n2){
console.log(this);
console.log(n1,n2)
console.log(arguments)}let obj = {fn:fn};
//调用apply()方法
fn.applay(abj,[1,2]);fn.applay(abj,1,2);
//报错
fn.applay(abj,[11,'apply',{a:123}]);
//注意第二个参数必须是数组,否则会报错
: Sintaks adalah sama seperti panggilan bind dan panggil
Satu-satunya perbezaan- ialah panggilan secara langsung mengubah penunjuk ujian fungsi, manakala
- bind
ialah
bind(a, b, c)menjana fungsi baharu , yang mengubah penunjuk. Contoh:
test2()//call()方法:改变fn中的this,并且把fn立即执行fn.call(obj, 1, 2); //bind()方法:改变fn中的this,fn并不执行fn.bind(obj, 1, 2);
Mata yang sama:
panggil, gunakan dan ikat adalah semua kaedah dalaman awam bagi fungsi JS Semuanya menetapkan semula fungsi ini dan menukar pelaksanaan fungsi.
//bind和call方法调用形式类似,但是原理完全不同
fn.call(obj,10,20);//=>fn先执行,将fn内的this指向obj,并且把参数10,20传递给fn
fn.bind(obj,10,20)//bind是先将fn中的this指向obj,并且将参数10,20预先传递给fn,但是此时的fn并没有被执行,只有fn执行时this指向和传递参数才有作用
fn.bind(obj,10,20);//=>不会有任何输出
fn.bind(obj,10,20)();//=>调用后才会有输出
//=>需求:点击box这个盒子的时候,需要执行fn,并且让fn中的this指向obj
oBox.onclick=fn; //=>点击的时候执行了fn,但此时fn中的this是oBox
oBox.onclick=fn.call(opp); //=>绑定事件的时候就已经把fn立即执行了(call本身就是立即执行函数),然后把fn执行的返回值绑定给事件
oBox.onclick=fn.bind(opp);
//=>fn.bind(opp):fn调取Function.prototype上的bind方法,执行这个/*
* function(){
* fn.call(opp);
* }
*/
oBox.onclick=function(){
//=>this:oBox
fn.call(opp);
}
Perbezaan:
bind mencipta fungsi baharu, manakala panggilan dan aplay digunakan untuk memanggil fungsi
- panggilan dan apply mempunyai fungsi yang sama, kecuali parameter yang disediakan melalui panggilan untuk fungsi disenaraikan satu demi satu, manakala parameter yang disediakan oleh memohon untuk fungsi ialah tatasusunan
[Cadangan berkaitan:
Tutorial video JavaScript,
- bahagian hadapan web
]
Atas ialah kandungan terperinci Satu artikel untuk memahami masalah penunjuk ini dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis terperinci JavaScript bagi rantaian skop
- Menyelam mendalam ke dalam fungsi async dalam JavaScript
- Mari kita bincangkan tentang prinsip dan contoh gelung peristiwa JavaScript
- Bagaimana untuk mencari faktorial 13 dalam javascript
- Contoh JavaScript untuk melaksanakan perubahan dinamik dalam nilai berangka

