Rumah >hujung hadapan web >tutorial js >Bagaimanakah JavaScript menentukan jenis data? 8 cara untuk berkongsi
Bagaimanakah JavaScript menentukan jenis data? 8 cara untuk berkongsi
- 青灯夜游ke hadapan
- 2023-02-16 14:48:384846semak imbas
Bagaimanakah JavaScript menentukan jenis data? Artikel ini akan berkongsi dengan anda 8 cara untuk menggunakan JS untuk menentukan jenis data, yang boleh membantu kerja dan temu bual dengan berkesan.

1 jenis
- hanya boleh mengenali jenis asas dan jenis rujukan
Nota: null, NaN, document.all penghakiman
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2. pembina
-
constuctormenunjuk kepada pembina
Perhatikan bahawa null dan undefined tidak mempunyai constructor, dan constructor boleh ditulis semula sebagai
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3 > Sintaks:
- Fungsi: Tentukan sama ada
obj instanceof Typeialah contoh kelas Ia hanya boleh digunakan untuk menentukan sama ada data rujukan -
objdilaksanakan: sama ada objek prototaipTypeialah Objek pada rantai prototaip -
TypeNota: Operan kanan mestilah fungsi atau kelasobj - Tulisan Tangan :
instanceof
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}berada pada rantai prototaip objek contoh
- pada asasnya bersamaan dengan
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototypeGunakan ciri fungsi dinamik ini
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExpSemak sifatnya sendiri Jenis atau jenis hasil pelaksanaan
- biasanya digunakan sebagai penyelesaian calon
- Contoh:
- dan
-
kindofp-is-promisep-is-promise:
jenis:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}7 Simbol.toStringTagfunction kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}Prinsip:
akan membaca nilai- Senario yang berkenaan: Jenis perlu disesuaikan
Object.prototype.toString Nota: Keserasian
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]Prinsip: dengan tertentu Bandingkan nilai tetap
- Senario yang boleh digunakan:
- , ,
- ,
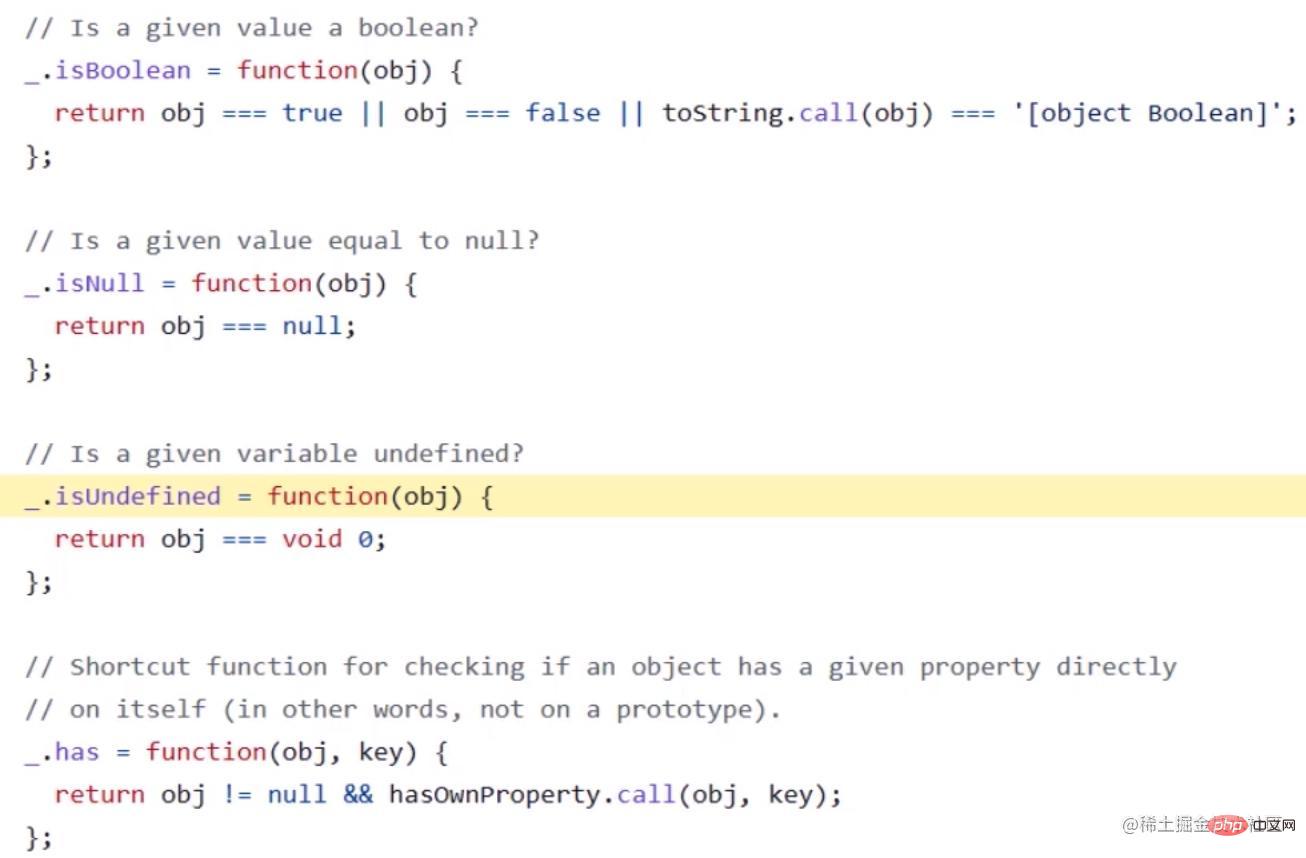
undefined, dsb.windowdocumentnullunderscore.js:
Ringkasan
Snek: ES6 dipertingkatkan NaN
| 方法 | 基础数据类型 | 引用类型 | 注意事项 |
|---|---|---|---|
| typeof | √ | × | NaN、object、document.all |
| constructor | √ 部分 | √ | 可以被改写 |
| instanceof | × | √ | 多窗口,右边构造函数或者class |
| isPrototypeof | × | √ | 小心 null 和 undefined |
| toString | √ | √ | 小心内置原型 |
| 鸭子类型 | - | √ | 不得已兼容 |
| Symbol.toString Tag | × | √ | 识别自定义对象 |
| 等比较 | √ | √ | 特殊对象 |
- diikuti dengan nombor
-
itu sendiri tidak sama dengan dirinyatypeof -
isNaNdelete
Jika ia bukan nombor, jika hasil masuk penukaran tersirat ialah
, ia akan kembali- , jika tidak ia akan kembali
-
NaNtruefalse Number.isNaN
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueMenentukan sama ada nilai ialah nombor dan sama ada nilai adalah sama dengan
NaNKaedah lain untuk menentukan sama ada
console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // falseNaN
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}tidak ditemui
- , tetapi
- boleh ditemui
indexOfNaNincludes[Pembelajaran yang disyorkan:
const arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true]
Atas ialah kandungan terperinci Bagaimanakah JavaScript menentukan jenis data? 8 cara untuk berkongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
JavaScript es6 数据类型 Object NULL 子类 构造函数 class 引用类型 delete JS number undefined symbol 对象 typeof constructor this promise prototype
Kenyataan:
Artikel ini dikembalikan pada:juejin.cn. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Membawa anda langkah demi langkah untuk menulis tangan protokol WebSocket menggunakan NodeArtikel seterusnya:Membawa anda langkah demi langkah untuk menulis tangan protokol WebSocket menggunakan Node
Artikel berkaitan
Lihat lagi- Bagaimana untuk menukar tarikh kepada nombor dalam javascript
- Bagaimana untuk melaksanakan fungsi muat turun dalam javascript
- Apa yang perlu dilakukan jika amaran bercelaru dalam javascript
- Apakah ciri javascript yang tidak disertakan?
- Apakah maksud terbalik dalam javascript?
- Apa yang perlu dilakukan jika pemilih javascript gagal

