Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan kandungan paparan yang tinggal dalam html5
Bagaimana untuk menyembunyikan kandungan paparan yang tinggal dalam html5
- 藏色散人asal
- 2023-02-08 09:40:192056semak imbas
Cara untuk menyembunyikan baki kandungan yang dipaparkan dalam HTML5: 1. Tetapkan gaya css paparan tersembunyi kepada ".hiddenMemo{width:100px;white-space:nowrap;overflow: hidden;text-overflow: ellipsis ;} "; 2. Hanya tetapkan paparan entiti HTML, kodnya ialah "
".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Cara menyembunyikan baki yang dipaparkan kandungan dalam html5?
Kandungan teks tersembunyi HTML5+CSS3 menunjukkan semua apabila tetikus melayang
Apabila kita mempunyai keperluan berikut semasa membangunkan halaman web, mari kita lihat bagaimana kita boleh melakukannya.
1 Kandungan teks dipaparkan dalam satu atau beberapa baris
2 Apabila kandungan teks melebihi had, ia disembunyikan dan dipaparkan
3 gantikan kandungan tersembunyi
4 Apabila tetikus melayang di atas kandungan teks tersembunyi, tunjukkan semua kandungan.
Langkah 1: Tetapkan gaya css untuk paparan tersembunyi
/*单行隐藏显示的样式设定*/
.hiddenMemo{
width:100px; /*设置隐藏显示的最大宽度*/
white-space:nowrap; /* 设置文字在一行显示,不能换行 */
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;/* 规定当文本溢出时,显示省略符号来代表被省略的文本 */
}/*多行隐藏显示的样式设定*/
.hiddenMemo {
width:50px;/*设置隐藏显示的最大宽度*/
overflow: hidden;/* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
}Langkah 2: Sediakan paparan entiti HTML
<div class='hiddenMemo' title='鼠标悬停在文本上时就会显示title的属性值'> 超过宽度限制就会隐藏的文本内容 </div>
Langkah 3 : Gunakan contoh untuk melihat kesan tertentu
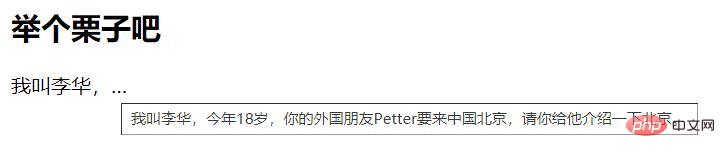
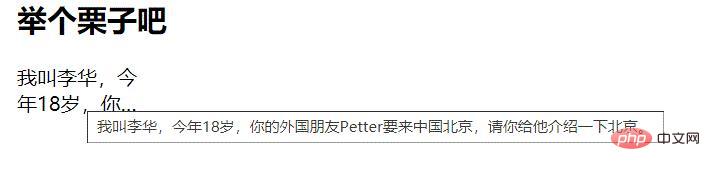
<h2>举个栗子吧</h2> <div class='hiddenMemo' title='我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。'> 我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。 </div>
Lihat kesan dalam gambar di atas
Sembunyikan dan paparkan gambar contoh dalam satu baris

Berbilang baris (2 baris) Sembunyikan dan paparkan imej contoh

Pembelajaran yang disyorkan: "Tutorial Video HTML"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan kandungan paparan yang tinggal dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

