Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan penstriman push dalam html5
Bagaimana untuk melaksanakan penstriman push dalam html5
- 藏色散人asal
- 2023-01-28 10:44:312619semak imbas
Cara melaksanakan penstriman dalam HTML5: 1. Pasang "node-media-server" melalui "npm insatll node-media-server --save" 2. Mulakan "new nodeMediaServer(config)"; Jalankan "node app.js"; 4. Gunakan kaedah "if(flvjs.isSupported()) {...}" pada bahagian HTML5.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Cara melaksanakan penstriman tekan dalam html5?
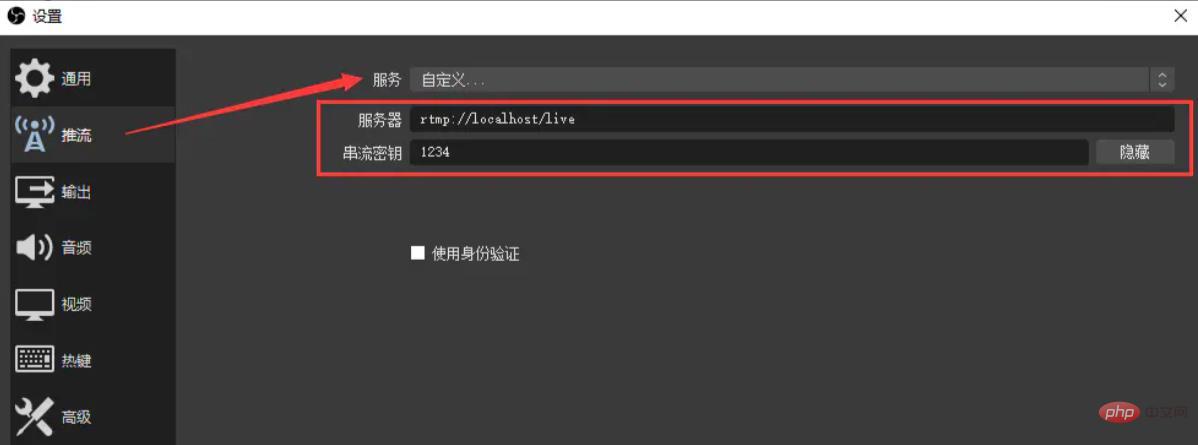
Node + OBS + HTML5 untuk melaksanakan penstriman langsung
Sebelah nod:
1
npm insatll node-media-server --save2. Permulaan
const nodeMediaServer = require("node-media-server")
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*'
}
}
var nms = new nodeMediaServer(config)
nms.run();3.Lariannode app.jsOBS:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直播</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" width="100%" controls></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8000/live/1234.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>Pembelajaran yang disyorkan: "Tutorial Video HTML5"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan penstriman push dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

