Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah html5 disimpan secara tempatan?
Bolehkah html5 disimpan secara tempatan?
- 藏色散人asal
- 2023-01-28 10:25:362231semak imbas
html5 boleh disimpan secara tempatan Terdapat dua kaedah storan tempatan yang diperkenalkan dalam html5 iaitu: 1. localStorage, yang digunakan untuk menyimpan data laman web dalam jangka masa yang lama dan tidak mempunyai masa tamat dipadam secara manual; 2. , sessionStorage, data yang disimpan dalam sessionStorage akan dipadamkan selepas pengguna menutup tetingkap penyemak imbas.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Bolehkah html5 disimpan secara setempat?
Ya.
storan tempatan web dalam HTML5
1.1.1 Apakah storan tempatan web html5 (storan web)?
storan tempatan HTML5web boleh menyimpan data penyemakan imbas pengguna secara setempat. Storan tempatan web adalah lebih selamat dan lebih pantas daripada kuki, dan datanya tidak disimpan pada pelayan. Ia juga boleh menyimpan sejumlah besar data tanpa menjejaskan prestasi tapak web.
html5 memperkenalkan dua kaedah storan tempatan: localStorage dan sessionStorage.
1.1.2 Data storan sebelah pelanggan localStorage
digunakan untuk menyimpan data tapak web untuk masa yang lama (ia tidak akan hilang apabila kami menutup pelayar Data yang disimpan tidak mempunyai masa tamat tempoh dan boleh secara manual Padam (iaitu, padam melalui skrip js-padam satu, padam semua).
localStorage ialah objek, kami mengesan jenis data localStorage melalui jenis. Hasil pengesanan ialah jenis datanya adalah objek.
API yang biasa digunakan adalah seperti berikut:
Menyimpan data: localStorage.setItem(key,value);
Membaca data: localStorage.getItem(key);
Padamkan satu data: localStorage.removeItem(key);
Padam semua data: localStorage.clear();
Dapatkan kunci indeks: localStorage.key(index) ;
Nota: Pasangan kunci/nilai---biasanya disimpan sebagai rentetan
Sebagai contoh:
Pertama, kami mengisytiharkan pembolehubah untuk menyimpan nama pengguna nama pengguna, dan menetapkan nilai kepada tom. Nilai ini disimpan dalam localStorage pelanggan.
<script>
localStorage.username = '张一';
</script>
Pratonton:

Kemudian, kami mengulas localStorage.username = 'Zhang Yi';
<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>
Kemudian Kami mencetak localStorage.username Pada masa ini, kami akan melihat nilai nama pengguna dicetak pada konsol.
Pratonton:

Simpan data:
localStorage.setItem(kunci, nilai);
localStorage.setItem(key:string, value:string) Jenis data kunci ialah rentetan rentetan jenis data nilai rentetan rentetan.
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
</script>
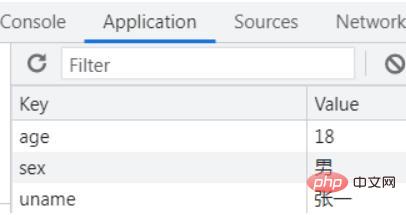
Pratonton:

Baca data: localStorage.getItem(key);
// localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);
Pratonton:

Padamkan data tunggal: localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
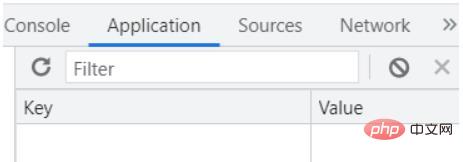
Pratonton:

Padam semua data: localStorage.clear();
<script> localStorage.clear(); </script>
Pratonton:

Dapatkan kunci indeks: localStorage. key(index);
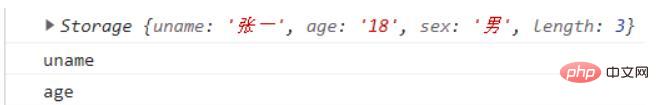
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
Pratonton:

Nota: Kunci/Nilai Ya - -- biasanya disimpan sebagai rentetan
Nilai yang diperoleh oleh localStorage ialah rentetan Jika kita ingin melakukan "pengiraan", kita perlu menggunakan Number() untuk menukar rentetan itu kepada nombor, dan kemudian Sertai dalam. pengiraan.
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
</script>
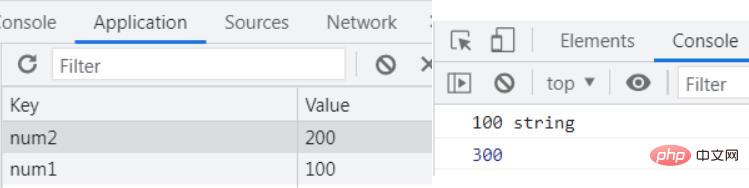
Pratonton:

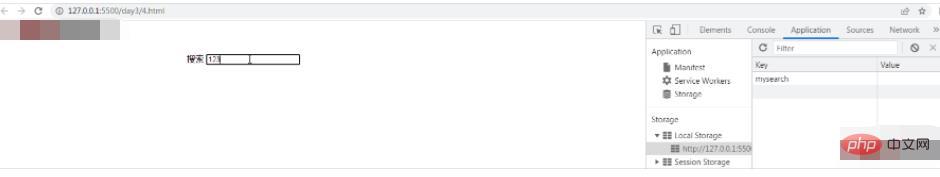
Kandungan yang dimasukkan dalam kotak input dalam borang disimpan secara automatik dalam localStorage dan dipaparkan selepas memuat semula halaman.
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style>
<script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>
预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
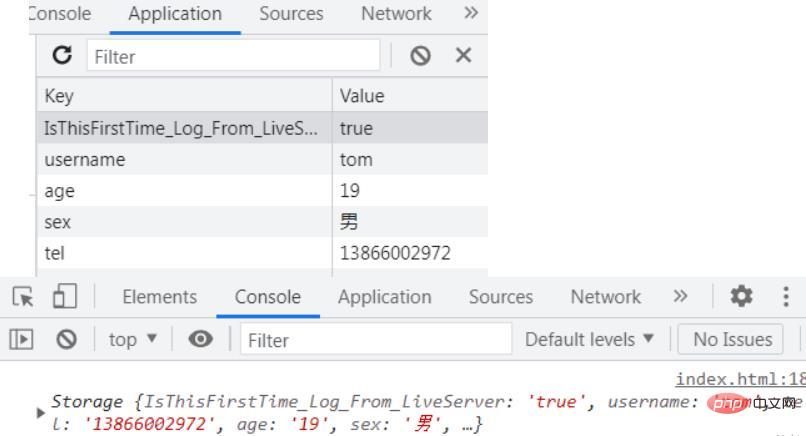
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);
预览:

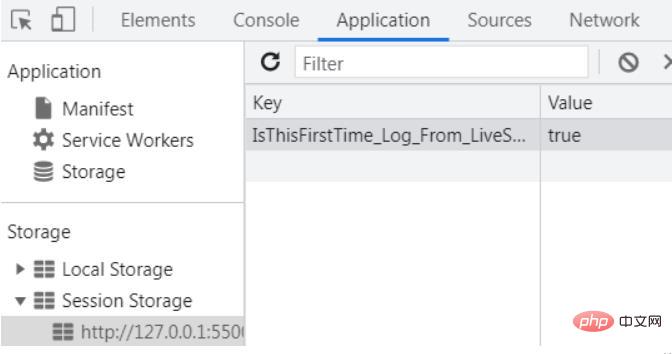
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>
删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
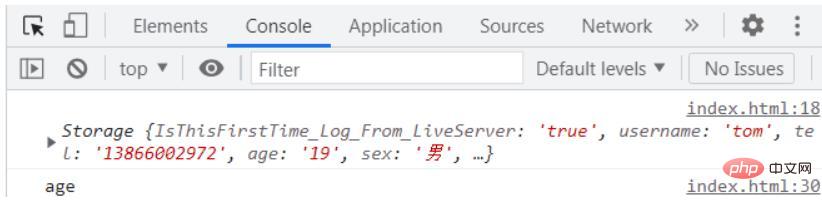
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>
预览:

1.2 html5中MathML数学标记语言
HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
Atas ialah kandungan terperinci Bolehkah html5 disimpan secara tempatan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

