Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang perlu dilakukan jika p dalam html5 tidak dibungkus?
Apa yang perlu dilakukan jika p dalam html5 tidak dibungkus?
- 藏色散人asal
- 2023-01-28 10:01:502664semak imbas
Penyelesaian kepada p tidak melanggar baris dalam html5: 1. Buka fail kod HTML yang sepadan 2. Cari tag p 3. Tambah "p:nth-child(2) {word-break: break - atribut word}" membenarkan nombor dibalut secara automatik dalam bahasa Inggeris.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Apakah yang perlu saya lakukan jika p dalam html5 tidak membungkus?
Isu kandungan pecah baris dalam bahasa Cina dan Inggeris
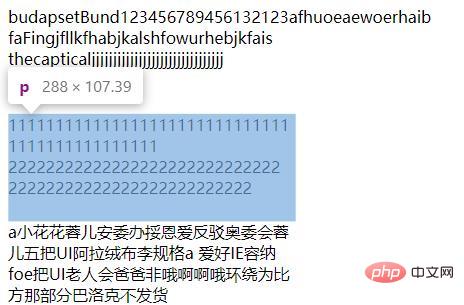
1 adalah dalam bahasa Inggeris, kemudian Pemisahan baris dilakukan perkataan demi perkataan (perkataan dipisahkan dengan ruang secara lalai). Jika panjang sesuatu perkataan lebih besar daripada lebar tag p. Limpahan akan berlaku. Perkara yang sama berlaku untuk nombor
2 Dalam kes bahasa Cina
Jika kandungan dalam p adalah dalam bahasa Cina, ia akan membungkus secara automatik. Walaupun terdapat huruf atau ruang dalam bahasa Cina (tidak kira di mana huruf itu).
3. Buat nombor dan balut baris bahasa Inggeris secara automatik
dengan menambah patah perkataan: pecah-perkataan. Boleh buat nombor dan English automatic wrap.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>
 Pembelajaran yang disyorkan: "
Pembelajaran yang disyorkan: "
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika p dalam html5 tidak dibungkus?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

