Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Format manakah yang tidak disokong oleh video dalam html5?
Format manakah yang tidak disokong oleh video dalam html5?
- 藏色散人asal
- 2023-02-03 09:19:043783semak imbas
Format yang tidak disokong oleh video dalam HTML5 ialah format flv. Format yang disokong termasuk MP4, WebM dan Ogg dalam HTML5, elemen

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer DELL G3
Apakah format video yang tidak disokong dalam html5 ?
flv tidak disokong. FLV ialah singkatan FLASH VIDEO Format media penstriman FLV ialah format video yang dibangunkan dengan pelancaran Flash MX. Oleh kerana fail yang dibentuk adalah sangat kecil dan kelajuan pemuatan adalah sangat pantas, ia memungkinkan untuk menonton fail video di Internet dengan berkesan menyelesaikan masalah bahawa selepas fail video diimport ke dalam Flash, fail SWF yang dieksport adalah besar. dan tidak boleh digunakan dengan baik di Internet dan lain-lain soalan.
html5
Dalam html5, teg "video"
HTML5 ialah lonjakan terbesar dalam standard web dalam dekad yang lalu. HTML5 bukan sahaja digunakan untuk mewakili kandungan Web, ia juga membawa Web ke dalam platform aplikasi yang matang, di mana video, audio, animasi dan interaksi dengan komputer diseragamkan. Dengan pembangunan HTML5, pelbagai pelayar telah atau akan menyokong HTML5 tidak lama lagi. Didorong oleh trend umum, Microsoft juga menyatakan bahawa ia akan menganggap HTML5 sebagai teras IE9 dan akan melabur sepenuhnya dalam HTML5.
Ramai rakan yang suka menonton video dan bermain permainan di Internet sering merungut kerana banyak video dan permainan di Internet memerlukan pemasangan pemalam Flash, dan kelajuannya tidak dapat bersaing! Kemunculan HTML5 menyelesaikan masalah ini. HTML5 menyediakan antara muka standard untuk audio dan video, yang tidak memerlukan sebarang sokongan pemalam, selagi penyemak imbas menyokong teg HTML5 yang sepadan. Tidak hairanlah semua orang mengatakan HTML5 adalah penghujung Flash! Penyemak imbas seperti Safari5, Firefox4 dan Chrome6 telah menambah teknologi HTML5, yang boleh memainkan video terus tanpa memasang pemalam Flash!
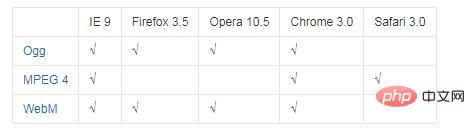
Pada masa ini, elemen "video" menyokong tiga format video:

Pada masa yang sama, elemen
disediakan untuk paparan oleh penyemak imbas yang tidak menyokong elemen video. Elemen
Fail Ogg = Ogg dengan pengekodan video Thedora dan pengekodan audio Vorbis
MPEG4 = dengan pengekodan video H.264 dan audio AAC Dikodkan fail MPEG 4
WebM = Fail WebM dengan pengekodan video VP8 dan pengekodan audio Vorbis
Contoh:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
Pembelajaran yang disyorkan: "Tutorial Video css》《Tutorial Video HTML》
Atas ialah kandungan terperinci Format manakah yang tidak disokong oleh video dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

