Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah label baris dalam css
Apakah label baris dalam css
- 藏色散人asal
- 2023-02-02 10:49:052369semak imbas
Baris tengah css merujuk kepada teg sebaris tidak menempati kawasan bebas mereka hanya bergantung pada saiz fon dan saiz imej mereka sendiri Secara umumnya, atribut seperti lebar, ketinggian, penjajaran. dsb. tidak boleh ditetapkan. Ia sering digunakan untuk mengawal halaman Gaya teks bahasa Cina termasuk teg a, kuat, b, em, i, del, s, ins, u, dan span. tag ialah elemen sebaris yang paling tipikal.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Apakah label dalam baris css?
CSS(3)---Teg peringkat blok, teg sebaris, teg blok sebaris
Teg peringkat blok, teg sebaris, teg blok sebaris
Terdapat tiga jenis elemen teg dalam HTML: 块级标签, 行内标签 dan 行内块标签.
1. Gambaran Keseluruhan
1 Teg peringkat blok
概念 Setiap elemen blok biasanya menduduki keseluruhan baris atau berbilang baris dengan sendirinya. . , anda boleh menetapkan atribut seperti lebar, tinggi, penjajaran, dll. Ia sering digunakan untuk reka letak halaman web dan pembinaan struktur halaman web .
1) Ciri teg peringkat blok
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
Ambil perhatian bahawa
hanya boleh terdiri daripada teks Oleh itu, elemen peringkat blok tidak boleh diletakkan dalam perenggan p. Begitu juga, teg h1, h2, h3, h4, h5, h6 dan dt adalah semua teg peringkat blok jenis teks dan peringkat blok yang lain. elemen tidak boleh diletakkan di dalamnya.
2) Tag peringkat blok biasa
div、h1~h6、p、hr、form、ul、dl、ol、li Antaranya, tag div ialah elemen blok yang paling tipikal.
2. Teg sebaris
概念 Teg sebaris tidak menempati kawasan bebas mereka hanya bergantung pada saiz fon dan saiz imejnya sendiri untuk menyokong struktur , penjajaran, dsb. tidak boleh ditetapkan Atribut, sering digunakan untuk mengawal gaya teks dalam halaman .
1) Ciri teg sebaris
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2) Teg sebaris biasa
a、strong、b、em、i、del、s、ins、u、span Antaranya, tag span ialah elemen sebaris yang paling tipikal.
3. Elemen blok sebaris
1) Ciri-ciri elemen blok sebaris
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2) Teg peringkat blok biasa
img、input、td
4 Penukaran antara tiga
Mereka boleh ditukar melalui gaya
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
Ujian
Berikut ialah ujian kecil yang komprehensif: kod lengkap
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
</html>
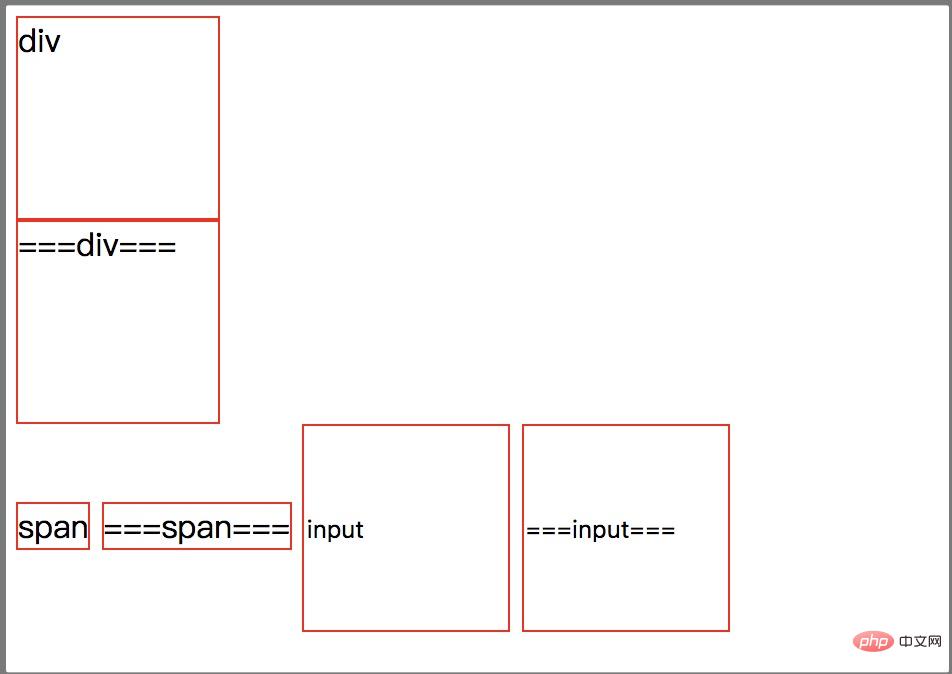
Hasil berjalan

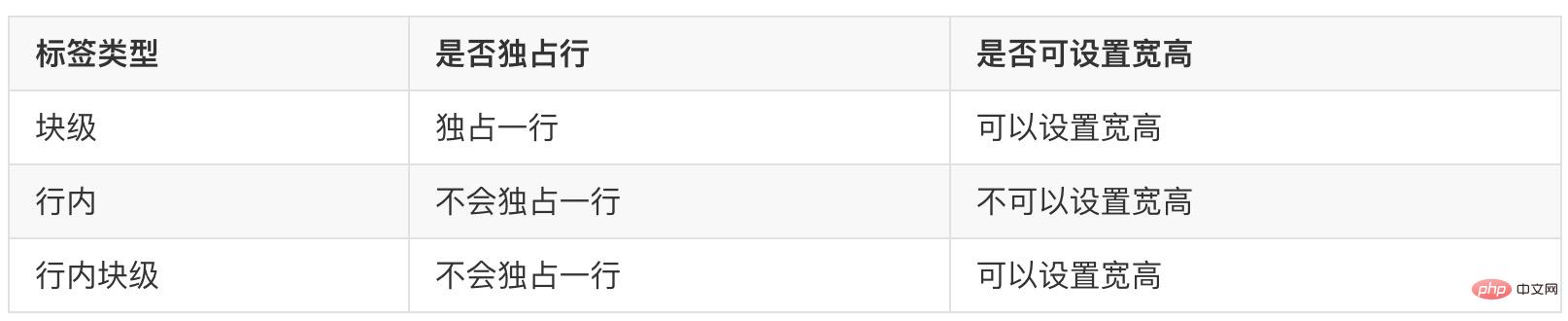
Melalui hasil larian ini anda boleh Adalah jelas untuk membuat kesimpulan berikut

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah label baris dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

