Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapa saya tidak boleh menekan butang css?
Mengapa saya tidak boleh menekan butang css?
- 藏色散人asal
- 2023-02-02 10:39:562733semak imbas
Sebab mengapa butang css tidak boleh ditekan adalah kerana lapisan menutupinya, menjadikan butang itu tidak boleh digunakan Penyelesaian: 1. Buka fail HTML dan CSS yang sepadan 2. Tingkatkan kedudukan relatif p dan tag span kepada "position: relative;"; 3. Tambahkan keutamaan kepada "z-index: 1;"

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
Mengapa saya tidak boleh menekan butang css?
Mengenai penyelesaian kepada masalah yang atribut apungan menyebabkan butang butang tidak boleh diklik
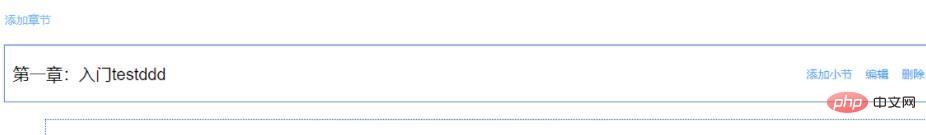
Perihalan masalah: Terdapat dua tag p dan span, p terletak di atas span, butang Terletak dalam span, apabila butang diklik, butang tidak mempunyai tindakan.
Sebahagian daripada kod
Kod HTML
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>Kod CSS
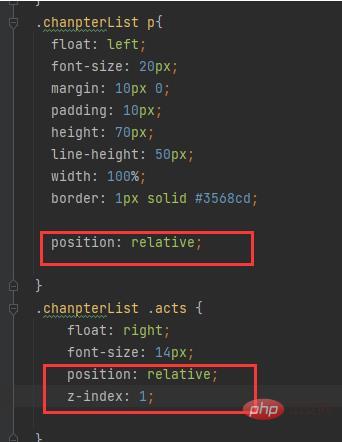
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
Tambah bahagian seperti ini Butang tidak boleh digunakan
Saya tidak melihat lebih dekat sebelum ini Saya menggunakan kaedah di Internet untuk mengulas apungan: kiri dalam .chanpterList p butang tidak dapat digunakan. Tetapi apabila terdapat komponen yang memaparkan bahagian di bawah, gayanya salah dan benar-benar kacau. Selepas itu barulah saya melihat kembali masalah itu
Jika saya teliti, saya dapati tag p berada pada span, yang menyebabkan komponen dalam span tidak boleh digunakan Kemudian tingkatkan keutamaan span dan letakkan span di bahagian atas
Sekarang tambahkan kedudukan kedudukan relatif: relatif kepada p dan span dan kemudian tambahkan keutamaan z-indeks: 1; ! Kejayaan


Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Mengapa saya tidak boleh menekan butang css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

