Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyedari bar skrol tidak menduduki ketinggian dalam css
Bagaimana untuk menyedari bar skrol tidak menduduki ketinggian dalam css
- 藏色散人asal
- 2023-02-01 09:27:153079semak imbas
Kaedah css untuk melaksanakan bar skrol yang tidak menduduki ketinggian: 1. Buka fail HTML yang sepadan 2. Cari kod asal "overflow-x: auto;" 3. Tukar "overflow-x: atribut auto;" Tukar nilai kepada "overflow-x: overlay;" untuk mengelakkan bar skrol daripada menduduki kedudukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3, komputer DELL G3
css: tindanan menjadikan bar skrol tidak menduduki kedudukan
Bagaimana untuk membuat bar skrol tidak menduduki ketinggian dalam css?
Kod asal:
overflow-x: auto;
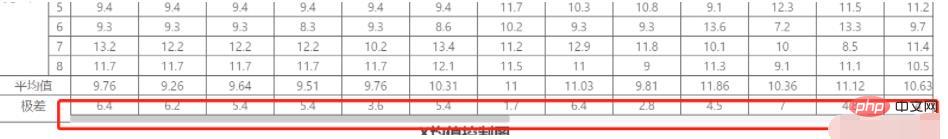
Kesan asal:
Bar skrol mengambil ketinggian dan terletak di bawah jadual.

Kod diubah suai:
overflow-x: overlay;
Bar skrol ditindih di atas meja, tetapi kerana bar skrol tidak mempunyai set ketelusan, ia akan mengaburkan data , kita boleh menetapkan gaya bar skrol melalui css.

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk menyedari bar skrol tidak menduduki ketinggian dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

