Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah html milik web atau php?
Adakah html milik web atau php?
- 青灯夜游asal
- 2023-01-31 18:27:544095semak imbas
html kepunyaan web dan merupakan pembangunan halaman hadapan web manakala php milik pembangunan program bahagian belakang. HTML adalah singkatan dari Hypertext Markup Language yang digunakan untuk membangunkan halaman web dan terutamanya reka bentuk web Ia adalah bahasa yang paling mudah untuk menulis halaman web HTML hanya boleh menulis halaman statik, dan kandungan laman web tidak boleh diuruskan menggunakan HTML selain menggunakan HTML dan CSS Perkara lain diperlukan, seperti php.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
html tergolong dalam pembangunan halaman hadapan web manakala php tergolong dalam pembangunan program bahagian belakang.
Pengenalan HTML
HTML ialah singkatan kepada Hypertext Markup Language yang digunakan untuk membangunkan laman web dan terutamanya reka bentuk web dan digunakan untuk menulis web muka surat Bahasa paling mudah. Ia terutamanya ditulis menggunakan tag elemen HTML, dan terutamanya terdiri daripada elemen HTML, tag pembuka dan tag penutup>;
Matlamat utama HTML adalah untuk membenarkan pelayar web menghuraikan dan memaparkan kandungan yang ditulis antara teg, dan tujuan teg HTML ini adalah untuk menerangkan kandungan halaman.
HTML hanya boleh menulis halaman statik dan kandungan tapak web tidak boleh diurus menggunakan HTML. Untuk melaksanakan halaman dinamik, selain menggunakan HTML dan CSS, anda juga memerlukan perkara lain, seperti: php.

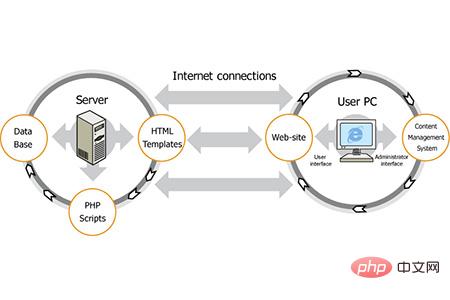
Dalam gambar di atas: Skrip PHP memproses data yang disimpan pada pelayan, dan data yang diproses ditunjukkan kepada pengguna dan pentadbir tapak sebagai templat HTML.
Tiga kaedah hibrid PHP/HTML
PHP sebagai bahasa back-end, untuk mengeluarkan ke penyemak imbas dan membiarkan penyemak imbas hadir ia tidak dapat dielakkan untuk mengeluarkan kod HTML Berikut ialah pengenalan kepada tiga kaedah pencampuran PHP/HTML yang telah saya gunakan
1
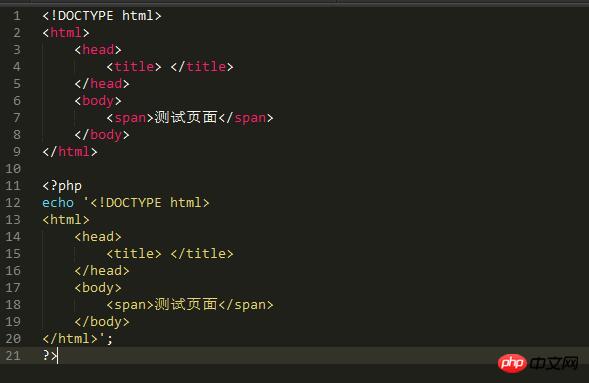
Ini adalah kaedah yang paling asas Penggunaannya adalah seperti berikut<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>Ini adalah kaedah yang paling mudah. Hanya bungkusnya dalam petikan tunggal Sebagaimana perbezaan antara tanda petikan berganda dan tanda petikan tunggal, ialah
yang pertama menghuraikan pembolehubah dalam tanda petikan, manakala yang kedua tidak menghuraikan pembolehubah dalam tanda petikan Lihat contoh di bawah
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>Output
1 Hello!
2 $Content
Ia boleh dilihat bahawa
dalam rentetan yang dikelilingi oleh petikan berganda diselesaikan secara automatik Untuk nilai pembolehubah, jika dikelilingi oleh petikan tunggal, nama pembolehubah masih akan dipaparkan
Terdapat dua kelemahan untuk menulis dengan cara ini 1 Jika kandungan adalah output Mengandungi petikan tunggal/berganda akan menjadi amat sukar untuk diproses, kerana PHP tidak dapat menentukan sama ada petikan itu tergolong dalam program atau kandungan output, jadi ralat akan dilaporkan
2. Tulis beberapa teks moden seperti iniEditor
(seperti SublimeText) tidak akan dapat mewarnakan sintaks kandungan output yang dikelilingi oleh petikan, dan ia akan menjadi amat sukar untuk dikesan jika terdapat adalah beberapa masalah pemformatan. Gambar ialah tangkapan skrin SublimeText3 Bahagian atas adalah pewarna biasa, dan bahagian bawah adalah pewarnaan yang dikelilingi oleh tanda petikan
HEREDOC dan NOWDOC ialah ciri baharu yang PHP5.3 mula menyokong Ia membolehkan pengecam tersuai digunakan untuk mengelilingi teks dalam program, manakala HEREDOC dan NOWDOC Hubungannya adalah serupa dengan tanda petikan berganda dan tanda petikan tunggal Perkaitan yang pertama menghuraikan pembolehubah dalam blok, manakala yang kedua tidak menghuraikan pembolehubah dalam blok
Seperti yang diterangkan di bawah Penggunaan HEREDOC dan NOWDOC
Anda juga boleh merujuk wiki tentang kedua-dua ini di PHP.net:
https://<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>wiki.php.net /rfc/heredoc-with-double-quotes 3. Benamkan blok program PHP dalam HTML (disyorkan)
Ini adalah kaedah yang sangat sesuai, dan kaedah ini digunakan secara meluas dalam WordPress seperti Templat
Saya rasa kaedah ini adalah yang terbaik di antara tiga kaedah, tetapi Kelemahan ini ialah jika terdapat terlalu banyak blok kod sedemikian, ia akan menjejaskan pembacaan program dengan serius.
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>Pembelajaran yang disyorkan: "Tutorial Video PHP
"Atas ialah kandungan terperinci Adakah html milik web atau php?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bolehkah html5 disimpan secara tempatan?
- Bagaimana untuk mencapai kesan tiga dimensi dalam html5
- Apakah perbezaan antara bahagian hadapan web dan bahagian hadapan
- Apakah perbezaan antara pembangunan bahagian hadapan dan bahagian belakang web?
- Apakah jenis tahap ralat php?
- Apakah perbezaan antara mod larian cli dan cgi dalam php
- Bagaimana untuk memaksa nilai kepada jenis angka dalam php

