Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara menggunakan css untuk menyedari bahawa div tiada sudut
Cara menggunakan css untuk menyedari bahawa div tiada sudut
- 藏色散人asal
- 2023-01-30 09:23:392703semak imbas
Kaedah CSS untuk menyedari bahawa div tiada sudut: 1. Buat fail sampel HTML dan tentukan div 2. Tetapkan warna latar belakang lebar dan ketinggian untuk div 3. Tambahkan kelas pseudo; div yang perlu memadam sudut , tetapkan kelas pseudo kepada warna yang sama dengan warna latar belakang, kemudian putarkannya 45 darjah, dan kemudian cari sudut yang perlu dialih keluar.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5&&CSS3, komputer DELL G3
Cara membuat div hilang sudut dalam css?
Pelaksanaan CSS div tiada sudut
Mula-mula buat div, tetapkan warna latar lebar dan ketinggian, tambah pseudo kelas ke div yang perlu memadam sudut, dan tambah Tetapkan kelas pseudo kepada warna yang sama dengan warna latar belakang, kemudian putarkannya 45 darjah, hidupkan kedudukan dan cari sudut yang perlu dialih keluar (sebenarnya hanya tutup itu sudut)
<body>
<div class="box"></div>
</body>.box {
position: relative;
width: 200px;
height: 200px;
background-image: linear-gradient(90deg, #333333, #666666, #999999);
overflow: hidden;
&::before {
position: absolute;
content: "";
width: 100px;
height: 100px;
right: -50px;
top: -50px;
z-index: 100;
background-color: #ffffff;
transform: rotateZ(45deg);
}
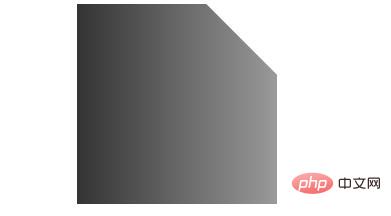
}Rendering:

Disyorkan kajian: "tutorial video css"
Atas ialah kandungan terperinci Cara menggunakan css untuk menyedari bahawa div tiada sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

