Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk melaksanakan css untuk hanya memaparkan garis bawah baris
Bagaimana untuk melaksanakan css untuk hanya memaparkan garis bawah baris
- 藏色散人asal
- 2023-01-28 15:17:482429semak imbas
Cara melaksanakan css untuk hanya memaparkan sempadan bawah: 1. Buka halaman kod HTML dan tambah teg div yang mengandungi kandungan 2. Gunakan atribut "border-bottom" css untuk menetapkan hanya sempadan bawah kesan .

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi css3, komputer DELL G3
Cara melaksanakan css kepada sahaja paparkan garis bawah baris ?
tetapan css hanya menunjukkan sempadan bawah
Buka halaman kod html dan tambahkan teg div dengan kandungan.

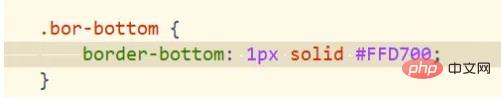
Gunakan sifat sempadan bawah CSS untuk menetapkan hanya kesan sempadan bawah. Seperti yang ditunjukkan dalam rajah

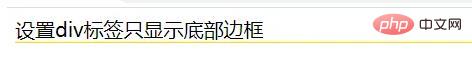
simpan fail kod html dan bukanya dengan penyemak imbas Pada masa ini, anda boleh melihat bahawa tag div hanya memaparkan sempadan kuning di bawah. Seperti yang ditunjukkan dalam gambar

Pembelajaran yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan css untuk hanya memaparkan garis bawah baris. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

