Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membuang garis bawah dalam css a
Bagaimana untuk membuang garis bawah dalam css a
- 藏色散人asal
- 2023-01-28 15:07:414458semak imbas
Cara membatalkan garis bawah dalam css a: 1. Buat fail sampel HTML 2. Tambah tag pada badan; 3. Tambah "#none{text-decoration: none;}" pada a tag Hanya batalkan garis bawah.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, versi css3, komputer DELL G3
Cara membatalkan garis bawah dalam css a?
Alih keluar garis bawah dalam teg:
Dalam halaman web pembangunan, hiperpautan yang ditetapkan oleh teg akan mempunyai garis bawah dalam prestasi, tetapi Banyak kali garis bawah itu tidak cantik. Jadi bagaimana kita menyingkirkannya? Artikel ini memberitahu anda cara mengalih keluar garis bawah dalam teg.
atribut hiasan-teks
Atribut hiasan-teks digunakan untuk menetapkan atribut garis bawah bagi teg a. Nilai atributnya ialah:
tiada: alih keluar garis bawah
garis bawah: tetapkan garis bawah
garis atas: tetapkan garis di atas teks
baris -through: line-through: pada teks Tetapkan baris di tengah
initial: nilai lalai
inherit: inherit daripada elemen induk
Mari kita lihat kod dan pelaksanaan khusus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a标签划线</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">这是正常样式</a><br>
<a href="" id="none">无下划线</a><br>
<a href="" id="overline">上划线</a><br>
<a href="" id="line-through">中划线</a><br>
</body>
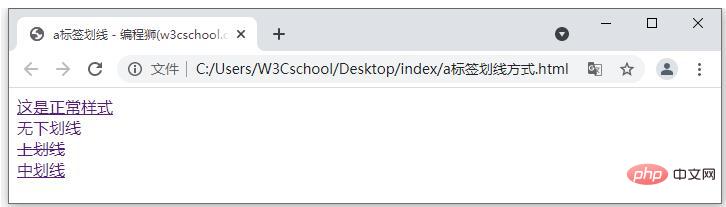
</html>Kesan pencapaian:

Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Bagaimana untuk membuang garis bawah dalam css a. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

