Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menetapkan panjang garis bawah dalam html
Bagaimana untuk menetapkan panjang garis bawah dalam html
- 青灯夜游asal
- 2021-12-13 16:33:0612172semak imbas
Cara menetapkan panjang garis bawah dalam HTML: 1. Tambahkan gaya "paparan: blok;" pada elemen untuk mengubahnya menjadi elemen peringkat blok 2. Gunakan atribut bawah sempadan untuk menetapkan gaya garis bawah; 3. Gunakan atribut lebar untuk mengawal Panjang garis bawah, sintaks "lebar: nilai panjang;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan panjang garis bawah dalam html
Dalam html, anda boleh menetapkan gaya garis bawah melalui atribut sempadan-bawah, dan kemudian gunakan atribut lebar untuk mengawal panjang garis bawah.
Elemen bersarang mesti boleh mengawal lebar, walaupun atribut lebar digunakan untuk berkesan.
Maksudnya, elemen mestilah elemen peringkat blok (paparan: blok;) atau elemen peringkat blok sebaris (paparan: blok sebaris;).
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
.box{
display: block;
border-bottom:2px solid grey;
width:200px;
}
</style>
</head>
<body>
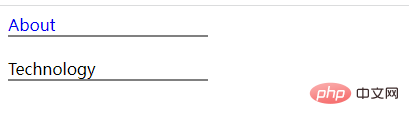
<a href="#" class="box">About</a><br>
<span class="box">Technology</span>
</body>
</html>
Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan panjang garis bawah dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

