Rumah >hujung hadapan web >tutorial js >Analisis ringkas arahan struktur/atribut tersuai dalam Angular
Analisis ringkas arahan struktur/atribut tersuai dalam Angular
- 青灯夜游ke hadapan
- 2023-01-14 19:16:332450semak imbas
Arahan sudut terbahagi kepada tiga jenis, komponen (dengan arahan templat), arahan struktur (menukar struktur dokumen hos) dan arahan atribut (menukar gelagat hos yang berikut terutamanya memperkenalkan arahan struktur tersuai dan arahan atribut tersuai). .

1 Arahan struktur tersuai
Hanya satu arahan struktur boleh diletakkan pada elemen , iaitu bentuk bertulis arahan struktur ialah *nama perintah, * ialah gula sintaks, kod berikut:
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
Berikut ialah arahan struktur tersuai Apabila superadmin dan admin dimasukkan ke dalam arahan, DOM nod dipaparkan , jika tidak keluarkan nod. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
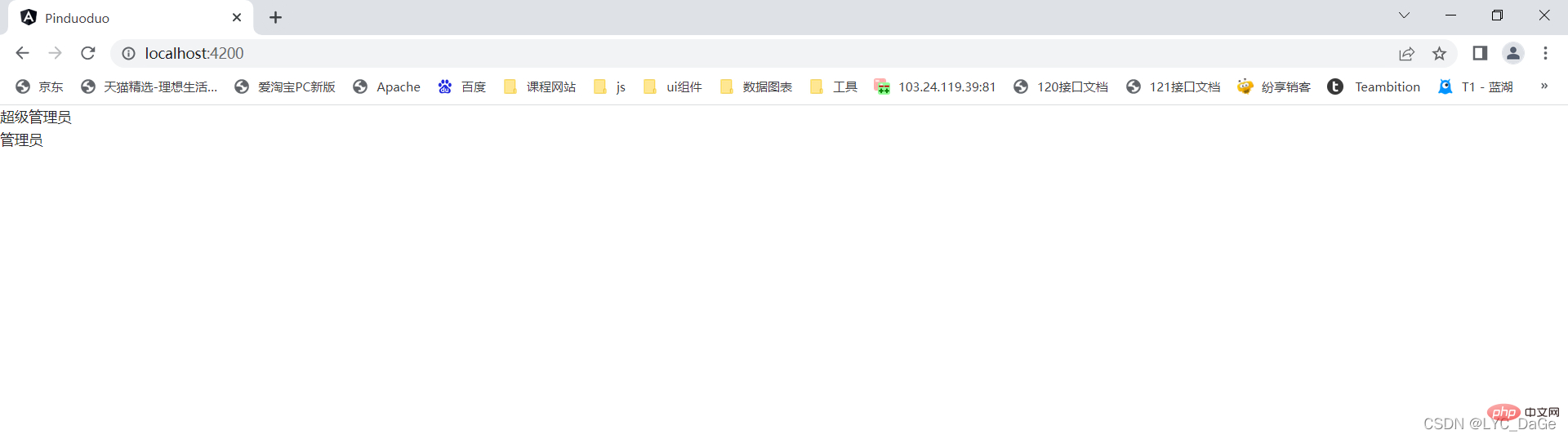
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
Kesan: 
2. Jenis atribut tersuai Arahan
Menggunakan arahan jenis atribut, anda boleh menukar rupa atau gelagat elemen DOM dan komponen Sudut.
1. Import ElementRef daripada @angular/core. Sifat nativeElement ElementRef menyediakan akses terus kepada elemen DOM hos.
2. Tambahkan ElementRef dalam constructor() arahan untuk menyuntik rujukan kepada elemen DOM hos, yang merupakan sasaran appColor.
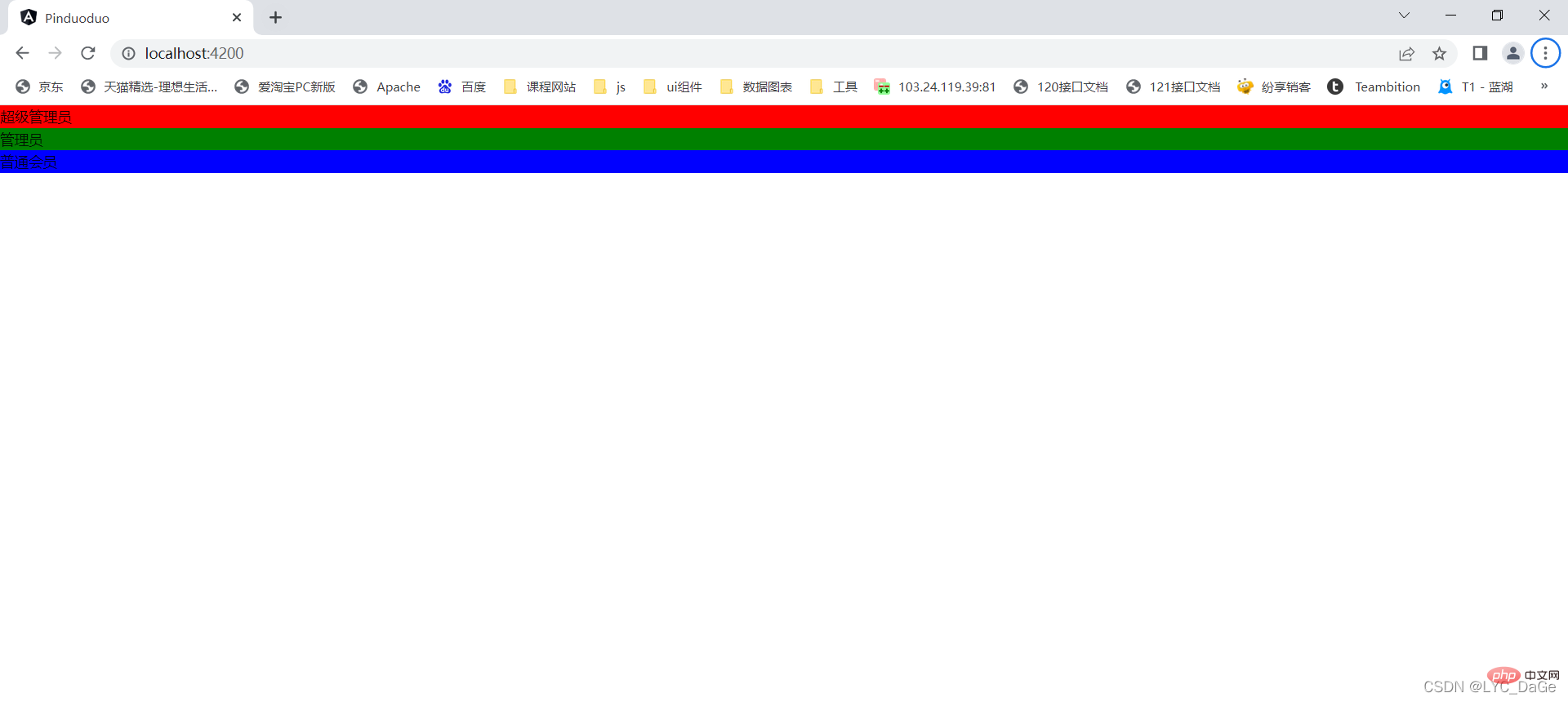
3. Tambahkan logik pada kelas ColorDirective Di bawah keadaan input yang berbeza, latar belakang akan dipaparkan masing-masing sebagai merah, hijau dan biru
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
}<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
Kesan:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Analisis ringkas arahan struktur/atribut tersuai dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah pengesanan perubahan dalam Angular? Dalam keadaan apakah pengesanan perubahan akan dicetuskan?
- Angular Learning Chat Http (Pengendalian Ralat/Pemintas Permintaan)
- Apakah yang perlu saya lakukan jika mod pembangunan Angular13+ terlalu perlahan? Punca dan penyelesaian
- Penjelasan terperinci tentang cara memanipulasi elemen DOM dalam sudut
- Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
- Artikel untuk bercakap tentang saluran paip (PIPE) dalam Angular

