Rumah >hujung hadapan web >tutorial js >Apakah pengesanan perubahan dalam Angular? Dalam keadaan apakah pengesanan perubahan akan dicetuskan?
Apakah pengesanan perubahan dalam Angular? Dalam keadaan apakah pengesanan perubahan akan dicetuskan?
- 青灯夜游ke hadapan
- 2022-12-13 20:06:002302semak imbas
Apakah pengesanan perubahan dalam Sudut? Artikel berikut akan membawa anda melalui pengesanan perubahan dan memperkenalkan keadaan di mana pengesanan perubahan akan berlaku. Saya harap ia akan membantu anda!

Apakah pengesanan perubahan?
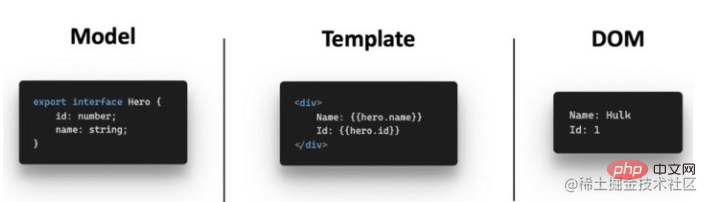
Ringkasnya, pengesanan perubahan digunakan oleh Angular untuk mengesan sama ada nilai yang terikat antara paparan dan model telah berubah Apabila nilai dalam model dikesan telah berubah, ia disegerakkan dengan pandangan , sebaliknya, apabila ia dikesan bahawa nilai pada paparan berubah, fungsi mengikat yang sepadan dipanggil semula. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Iaitu, mekanisme untuk memastikan perubahan model konsisten dengan pandangan.

Dalam Angular, pembangun tidak perlu menumpukan pada kemas kini DOM tertentu, hanya fokus pada perniagaan, kerana Angular melakukan bahagian kerja ini untuk kami.
Jika anda tidak menggunakan Angular dan membangunkan dengan JS asli, kami mesti mengemas kini DOM secara manual Mari lihat contoh dahulu.
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>Dalam contoh di atas, selepas kami mengemas kini data, kami perlu memanggil detectChange() untuk menyemak sama ada data telah berubah. Jika data telah berubah, HTML dipaparkan untuk mencerminkan data yang dikemas kini. Sudah tentu, dalam Angular, pembangun tidak perlu mengambil berat tentang langkah ini, mereka hanya perlu mengemas kini data anda dan DOM akan dikemas kini secara automatik . Ini adalah pengesanan perubahan.
Dalam keadaan apakah perubahan pengesanan akan disebabkan?
Kunci untuk menukar pengesanan ialah cara untuk mengesan dengan butiran terkecil sama ada nilai terikat telah berubah, dan di bawah apa keadaan Adakah ia akan menyebabkan nilai ikatan ini berubah?
Mari kita lihat beberapa senario berdasarkan perkembangan harian.
Senario 1
Pengamatan komponen:
Apabila memulakan aplikasi Angular, Angular akan Dimuatkan komponen bootstrap dan pencetus ApplicationRef.tick() untuk menggunakan pengesanan perubahan dan paparan paparan.
Senario 2
Acara DOM dan BOM:
Acara DOM atau Acara BOM pendengar boleh mengemas kini data dalam komponen Sudut dan juga boleh mencetuskan pengesanan perubahan, seperti yang ditunjukkan dalam contoh di bawah.
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}Kami mengikat atribut kiraan dalam pembilang melalui ungkapan interpolasi pada paparan Apabila butang diklik, nilai atribut kiraan ditukar, yang menyebabkan nilai terikat itu berubah.
Senario 3
Permintaan data HTTP:
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}Kami menggunakan komponen ini dalam todos Permintaan Ajax dihantar ke pelayan Apabila permintaan mengembalikan hasilnya, nilai todos terikat dalam paparan akan diubah.
Senario 4
Macrotasks dan microtasks lain:
seperti setTimeout() atau setInterval (). Anda juga boleh mengemas kini data dalam fungsi panggil balik setTimeout() macroTask.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}Dalam pembangunan sebenar, pemasa boleh dipanggil dalam fungsi tertentu untuk menukar nilai terikat.
Contoh lain ialah Promise.then() . API tak segerak lain (seperti fetch) mengembalikan objek Promise, jadi fungsi panggil balik then() juga boleh mengemas kini data.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}Senario 5
Operasi tak segerak lain:
Kecuali addEventListen (), setTimeout() dan Promise.then(), antara operasi lain yang boleh mengemas kini data secara tidak segerak. Contohnya WebSocket.onmessage() dan Canvas.toBlob() .
Tidak sukar untuk mendapati bahawa situasi di atas mempunyai satu persamaan, iaitu, peristiwa yang menyebabkan nilai pengikatan berubah adalah kesemuanya peristiwa tak segerak . Selagi operasi tak segerak berlaku, Angular akan berfikir bahawa keadaan mungkin telah berubah, dan kemudian melakukan pengesanan perubahan.
Berfikir: Apakah peristiwa tak segerak lain yang ada?
Ini merangkumi senario paling biasa di mana aplikasi boleh menukar data. Setiap kali Angular mengesan bahawa data mungkin telah berubah, ia melakukan pengesanan perubahan dan hasil pengesanan perubahan ialah DOM dikemas kini berdasarkan data baharu ini. Sudut mengesan perubahan dalam cara yang berbeza. Untuk permulaan komponen, Angular memanggil pengesanan perubahan eksplisit. Untuk operasi tak segerak, Angular akan menggunakan Zon untuk mengesan perubahan yang mana data mungkin telah diubah suai dan menjalankan pengesanan perubahan secara automatik.
Jadi bagaimana untuk melanggan acara tak segerak ini? Sila nantikan artikel seterusnya.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah pengesanan perubahan dalam Angular? Dalam keadaan apakah pengesanan perubahan akan dicetuskan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan TemplateRef dalam perkhidmatan Angular
- Mari bercakap tentang memuatkan modul dengan malas dan memaparkan komponennya secara dinamik dalam Angular
- Panduan langkah demi langkah untuk memahami suntikan pergantungan dalam Angular
- Ketahui lebih lanjut tentang Angular (panduan pemula)
- Penjelasan terperinci pembelajaran sudut tentang penggunaan gaya mengikat (ngClass dan ngStyle)

