Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang cara memanipulasi elemen DOM dalam sudut
Penjelasan terperinci tentang cara memanipulasi elemen DOM dalam sudut
- 青灯夜游asal
- 2022-12-23 19:14:492134semak imbas
Bagaimana untuk memanipulasi elemen DOM dengan betul dalam Angular? Artikel berikut akan memperkenalkan kepada anda cara sudut mengendalikan elemen DOM saya harap ia akan membantu anda.

Untuk mendapatkan elemen DOM dalam sudut, anda boleh menggunakan
javascript的原生API, atau memperkenalkan jQuery untuk mengendalikan DOM melaluijquery对象, tetapi sudut mempunyai telah memberikan kami API yang sepadan (ElementRef) untuk mendapatkan elemen DOM, tidak perlu menggunakan API asli atau jQuery. [Cadangan tutorial berkaitan: "tutorial sudut"]
ElementRef Dapatkan elemen DOM
1. Cipta komponen TestComponent Seperti berikut: test.component.html
<div>
<p>你好</p>
</div>
<div>
<span>世界</span>
</div>
<h1>标题</h1>
<pass-badge id="component" textColor="red">组件</pass-badge> 2. Tulis test.component.ts fail
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
} Mari kita lihat apakah this.el.nativeElement itu

Jadi anda boleh menggunakan this.el.nativeElement.querySelector('#component') untuk mengendalikan elemen DOM yang sepadan. Contohnya, anda boleh menukar warna teks
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
Pembolehubah templat untuk mendapatkan elemen DOM
Anda boleh mendapatkan komponen melalui
ViewChild, dan perkara yang sama ialahContentChild,ViewChildrendanContentChildren
1. Ubah suai komponen TestComponent dan tambahkan pembolehubah templat pada elemen yang sepadan, seperti berikut
<div>
<p>你好</p>
</div>
<!-- 1、给元素加入模板变量 div -->
<div #div>
<span>世界</span>
</div>
<h1>标题</h1>
<!-- 给组件加入模板变量 component -->
<pass-badge #component textColor="red">组件</pass-badge> 2. Ubah suai test.component.ts, Seperti berikut:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
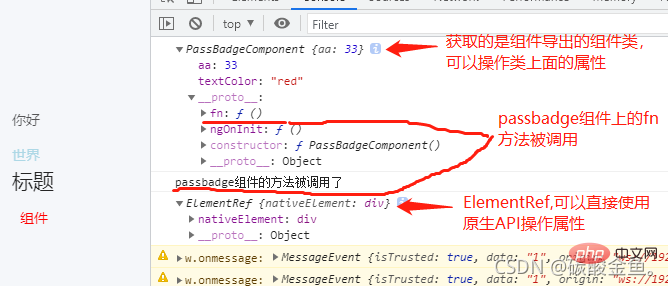
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
}Keputusan akhir adalah seperti berikut

Daripada keputusan kami boleh tahu bahawa apabila menggunakan pembolehubah templat
ViewChilduntuk mendapatkan elemen komponen, Apa yang diperolehi ialah kelas komponen yang dieksport oleh komponen (contoh di atas ialahPassBadgeComponentPada masa ini, hanya sifat yang terkandung dalam komponen yang boleh dikendalikan.Apabila menggunakan pembolehubah templat
>Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:ViewChilduntuk mendapatkan elemen html, kelas yang diperoleh ialah jenisElementRefPada masa ini, elementhis.div.nativeElement.querySelector('span')Pengajaran Pengaturcaraan! !
Atas ialah kandungan terperinci Penjelasan terperinci tentang cara memanipulasi elemen DOM dalam sudut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ketahui lebih lanjut tentang Angular (panduan pemula)
- Penjelasan terperinci pembelajaran sudut tentang penggunaan gaya mengikat (ngClass dan ngStyle)
- Rekod masalah pembangunan sudut: Komponen tidak boleh mendapatkan atribut input @Input
- Analisis ringkas mekanisme Pengesanan Perubahan dalam Angular
- Angular Learning Chat Http (Pengendalian Ralat/Pemintas Permintaan)

