Rumah >hujung hadapan web >tutorial css >Gunakan jarak, sudut, cahaya dan bayang-bayang untuk mencipta kesan teks 3D yang sejuk
Gunakan jarak, sudut, cahaya dan bayang-bayang untuk mencipta kesan teks 3D yang sejuk
- 青灯夜游ke hadapan
- 2023-01-23 05:30:012220semak imbas
Bagaimana untuk menggunakan CSS untuk merealisasikan angka 3D? Artikel berikut akan menunjukkan kepada anda cara menggunakan buta visual untuk mencipta kesan teks 3D yang berbeza Saya harap ia akan membantu anda!

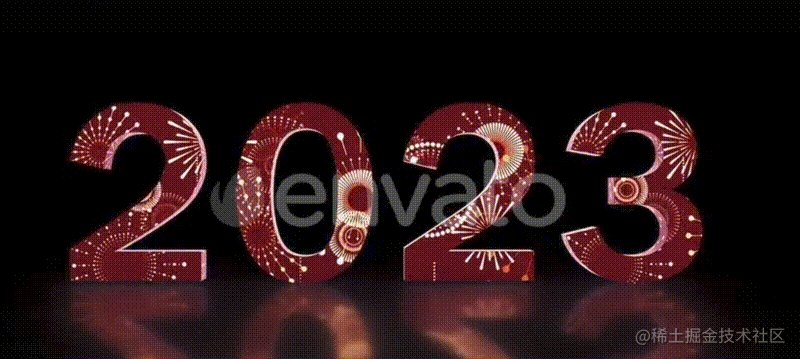
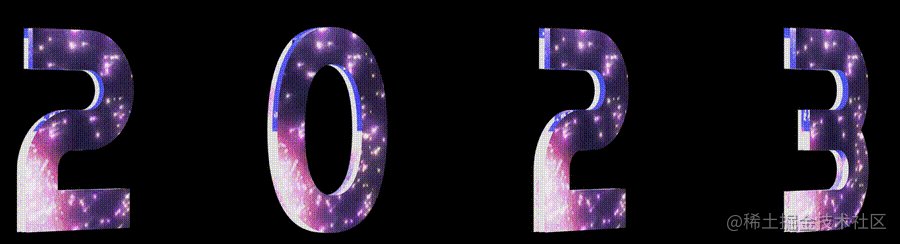
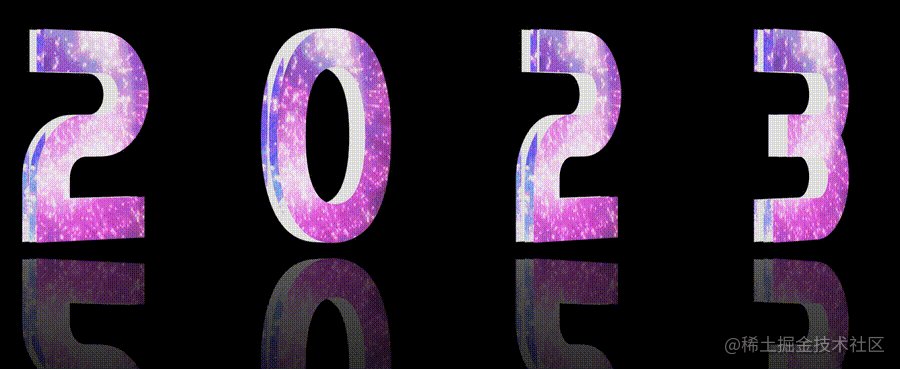
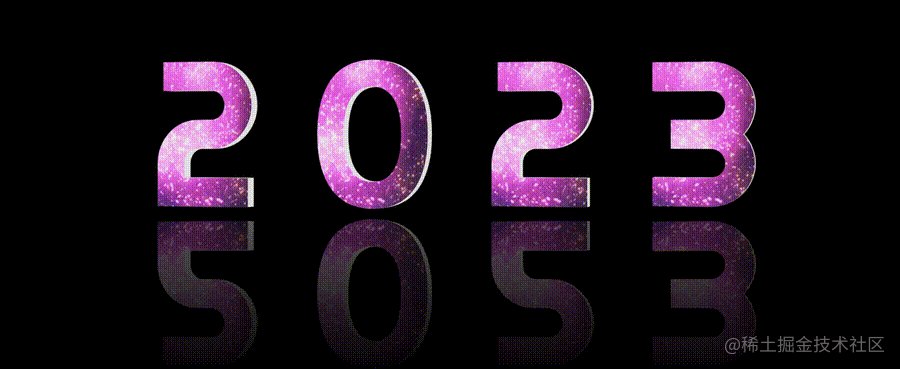
Terdapat soalan menarik dalam kumpulan baru-baru ini Semua orang sedang membincangkan sama ada menggunakan CSS 3D boleh mencapai kesan berikut:

Kesukaran utama di sini ialah, bagaimana menggunakan CSS untuk merealisasikan nombor tiga dimensi? Bolehkah CSS melakukannya?
Ia tidak begitu mudah untuk dicapai, tetapi jika kita hanya menggunakan buta visual dalam sudut tertentu, kita masih boleh memulihkan dengan sempurna kesan di atas.
Gunakan jarak, sudut dan cahaya serta bayang-bayang untuk mencipta kesan 3D yang berbeza
Ini adalah teknik yang sangat menarik, sudah tentu, proses pengeluaran memerlukan lebih banyak debugging.
Gunakan jarak, sudut dan cahaya serta bayang dengan sewajarnya untuk mencipta kesan 3D yang berbeza. Lihat contoh di bawah, yang hanya menyediakan tiga lapisan aksara supaya ia berada pada jarak tertentu pada paksi Z. [Pembelajaran yang disyorkan: tutorial video css]
Kod pseudo mudah adalah seperti berikut:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}Setelah melihat sekilas, inti perkara di atas kod ialah:
Tetapan elemen induk dan elemen anak
transform-style: preserve-3dGunakan dua elemen pseudo elemen
spanuntuk menyalin dua perkataan yang sama, menggunakantranslateZ()Biarkan mereka dipisahkan dengan jarak tertentu pada paksi ZTambahkan putaran mudah, ketelusan, perubahan warna fon
Anda boleh mendapatkan sesuatu seperti ini Animasi 3D tajuk pembukaan filem sebenarnya hanya mempunyai tiga lapisan elemen, tetapi disebabkan sudut yang sesuai dan sambungan visual yang sempurna, ia kelihatan sangat 3D.

Kenapa dikatakan jarak, sudut, cahaya dan bayang-bayang perlu digunakan secara rasional?
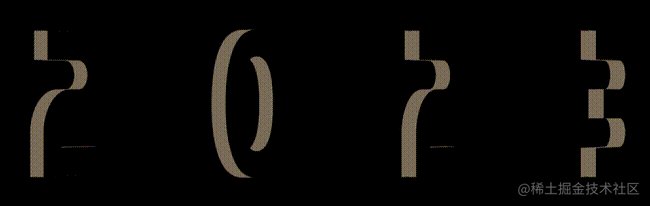
Ia masih kesan animasi yang sama Jika sudut putaran awal animasi ditetapkan lebih besar sedikit, keseluruhan kesan akan diherotkan:

Seperti. anda boleh lihat, dalam Dalam beberapa bingkai pertama, struktur berlapis mudah boleh dilihat. Atau, cuma laraskan perspective dan tetapkan perspective bekas induk daripada 2000px kepada 500px, dan kesannya akan lebih jelas:

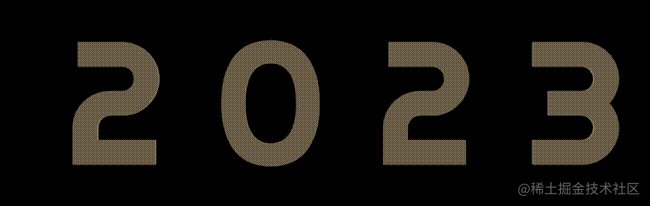
, iaitu Maksudnya, pada jarak dan sudut yang betul, kita boleh mencipta kesan 3D yang agak baik secara visual dengan hanya beberapa elemen.
Untuk kod lengkap di atas, anda boleh klik di sini: Inspirasi CSS--animasi penampilan teks 3D
Berdasarkan teknik ini, mari kita ubahnya dahulu kesan teks:
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
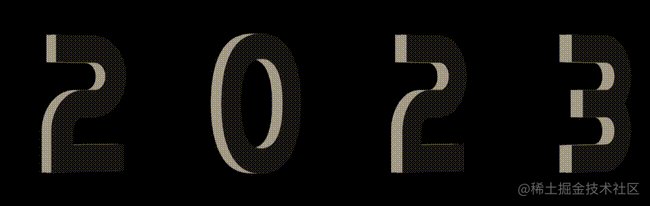
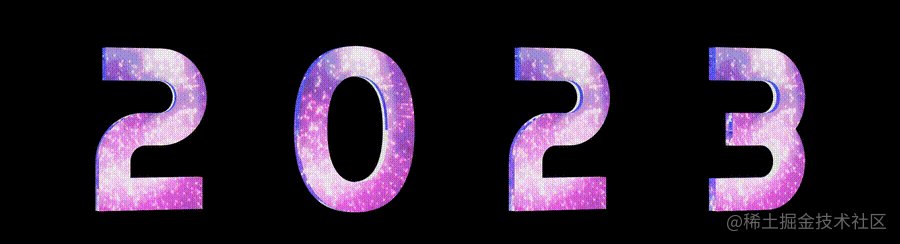
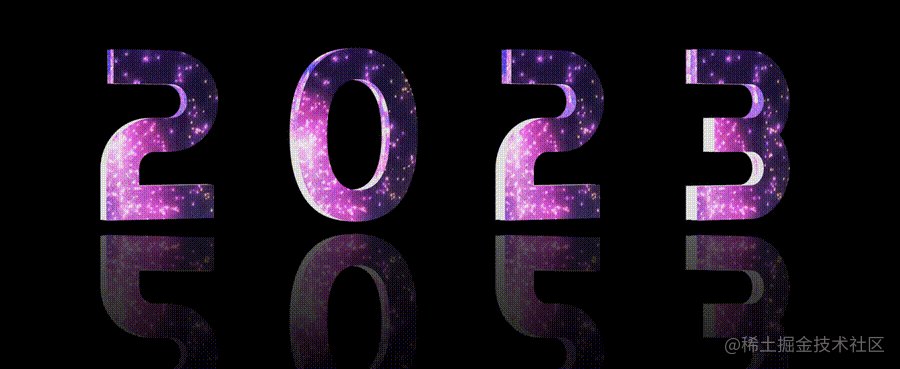
Dengan cara ini, kita boleh mendapat kesan seperti ini:

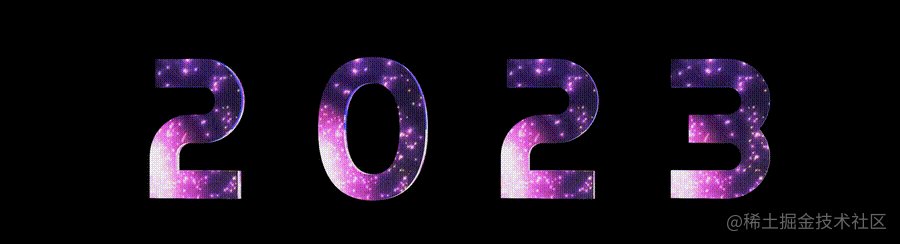
Wah, maksudnya begitu. Seterusnya, kita perlu menukar kepada kesan teks perayaan. Mula-mula, cuma cari Gif bunga api di Internet Ia mungkin kelihatan seperti ini:

Kami menggunakan background-clip: text untuk menambah kesan yang serupa pada tiga lapisan teks. Pseudo teras Kodnya adalah seperti berikut:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
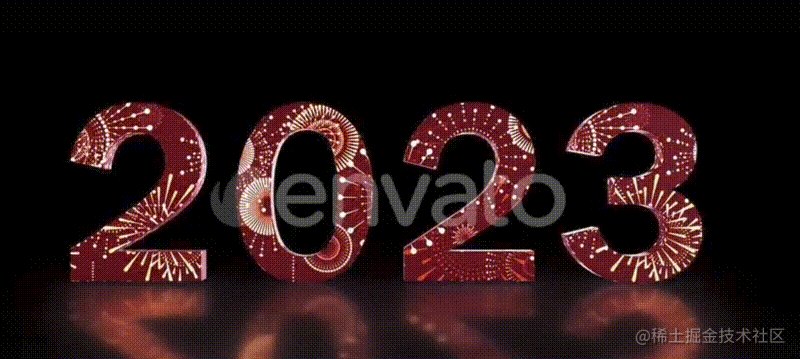
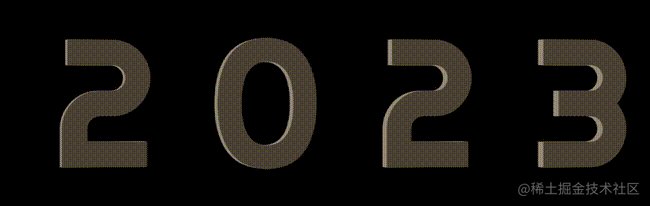
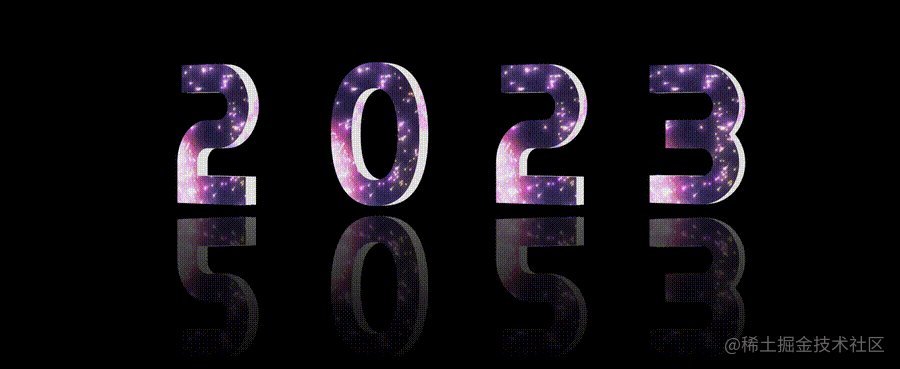
}Dengan cara ini, kami mendapat teks dengan kesan bunga api dan sedikit kesan 3D:

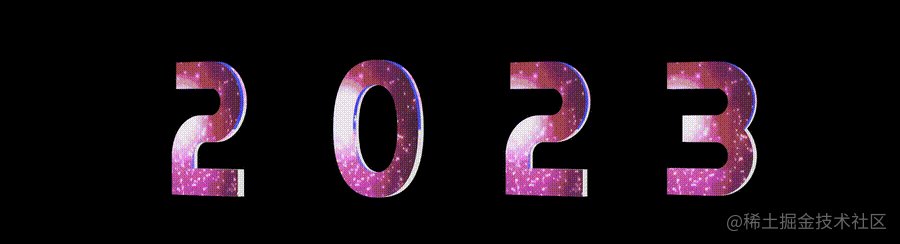
Perkara terakhir yang tinggal ialah Langkah pertama, bagaimana untuk mencipta kesan pantulan? Terdapat banyak kaedah untuk
, kaedah yang lebih mudah ialah menggunakan elemen webkit-box-reflect. Ia hanya memerlukan satu baris kod:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
}Sudah tentu, jika anda tidak berpuas hati dengan ketebalan visual teks 3D yang dibentuk oleh perkataan yang dihasilkan oleh dua elemen pseudo, anda juga boleh melaraskan kedua-dua elemen tersebut. elemen pseudo serentak transform: translateZ(-6px) nilai, selepas beberapa pelarasan, kami hanya menghasilkan semula kesan animasi teks 3D 2023 seperti yang ditunjukkan dalam gambar tajuk:

Untuk kod lengkap, anda boleh klik Di Sini:
Alamat asal: https://juejin.cn/post/7184250130004967485
Pengarang: ChokCoco
(Perkongsian video pembelajaran: )
Atas ialah kandungan terperinci Gunakan jarak, sudut, cahaya dan bayang-bayang untuk mencipta kesan teks 3D yang sejuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang fungsi perbandingan dalam CSS (contoh pengenalan)
- Penjelasan terperinci mengenai susun atur Flex dalam CSS3
- Mari kita bincangkan tentang keterlihatan kandungan ciri CSS baharu untuk membantu anda meningkatkan prestasi pemaparan halaman
- Contoh terperinci tentang cara menyelesaikan masalah pengalianan kecerunan CSS!
- Ajar anda langkah demi langkah cara menggunakan CSS untuk merealisasikan imej latar belakang grid heksagon yang hebat
- Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bar kemajuan beralun


