Rumah >hujung hadapan web >tutorial css >Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bar kemajuan beralun
Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bar kemajuan beralun
- 青灯夜游ke hadapan
- 2022-12-28 20:32:283025semak imbas
Artikel ini akan berkongsi dengan anda kemahiran CSS lanjutan dan memperkenalkan cara menggunakan CSS untuk mencapai kesan bar kemajuan beralun saya harap ia akan membantu semua orang!

Artikel ini ialah artikel ketiga dalam siri CSS Painting API CSS Houdini.
- Teknik pudar dan hilang imej lanjutan CSS moden
- Teknik lanjutan CSS moden, lukisan percuma dan gaya binaan seperti Kanvas!
Dalam dua artikel terakhir, kami memperkenalkan secara terperinci cara API Lukisan CSS boleh melaksanakan corak tersuai dan juga kesan animasi langkah demi langkah!
Dalam artikel ini, kami akan terus meneroka dan cuba menggunakan API Lukisan CSS untuk mencapai beberapa kesan yang tidak mungkin dilakukan dengan CSS tulen pada masa lalu. [Pembelajaran yang disyorkan: tutorial video css]
API Lukisan CSS
Mari lihat sekilas apa itu API Lukisan CSS.
API Lukisan CSS ialah sebahagian daripada CSS Houdini. Houdini, sebaliknya, ialah satu set API peringkat rendah yang mendedahkan bahagian enjin CSS, membenarkan pembangun memanjangkan CSS dengan menyertai proses penggayaan dan reka letak enjin pemaparan penyemak imbas. Houdini ialah satu set API yang memberikan pembangun akses terus kepada Model Objek CSS (CSSOM), membenarkan pembangun menulis kod yang boleh dihuraikan oleh penyemak imbas sebagai CSS, dengan itu mencipta fungsi CSS baharu tanpa menunggu. Versi semasa CSS Paint API ialah
CSS Painting API Tahap 1. Ia juga dikenali sebagai CSS Custom Paint atau Houdini's Paint Worklet. Kami boleh memahaminya sebagai JS Dalam CSS, menggunakan keupayaan hebat JavaScript Canvas untuk mencapai fungsi yang tidak mungkin dilakukan dengan CSS pada masa lalu.
Gunakan API Lukisan CSS untuk mencapai kesan gelombangCSS untuk mencapai kesan gelombang sentiasa menjadi salah satu kesukaran dalam CSS. Pada masa lalu, walaupun kami mempunyai banyak cara untuk menggunakan Hack untuk mencipta beberapa kesan gelombang, saya telah berulang kali menyebutnya dalam banyak artikel sebelumnya:
- CSS tulen untuk mencapai kesan gelombang!
- Cara bijak untuk menggunakan CSS untuk mencipta kesan gelombang
- Pembunuh sudut bulat, gunakan penapis untuk mencipta sudut bulat dan kesan gelombang!
- Ya, selalunya, kami menggunakan beberapa helah untuk mencapai kesan gelombang, seperti ini:
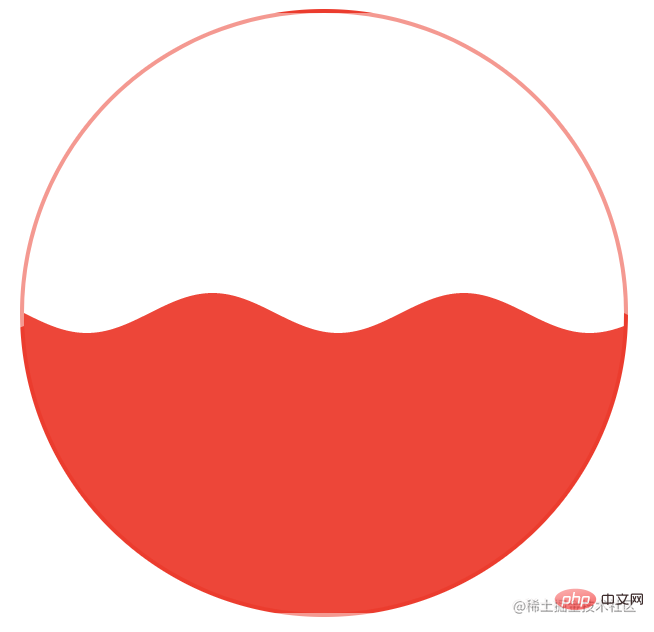
 Kini, dengan API Lukisan CSS, kita sudah boleh melukis kesan gelombang sebenar. Lihat kod:
Kini, dengan API Lukisan CSS, kita sudah boleh melukis kesan gelombang sebenar. Lihat kod:
<div></div>
<script>
if (CSS.paintWorklet) {
CSS.paintWorklet.addModule('/CSSHoudini.js');
}
</script> Kami mentakrifkan kaedah div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
border-radius: 50%;
border: 2px solid rgba(255, 0, 0, 0.5);
} Seterusnya, hanya gunakan registerPaint untuk melaksanakan kaedah ini. waveDraw
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [];
}
paint(ctx, size, properties) {
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);
 Kod di atas sebenarnya mudah difahami teras adalah Menggunakan lukisan laluan, berdasarkan
Kod di atas sebenarnya mudah difahami teras adalah Menggunakan lukisan laluan, berdasarkan
Math.sin()
- Seluruh bentuk bermula dari
- , titik pertama ialah
, tetapi
ctx.beginPath(), jadi ia sama denganctx.lineTo(0, initY + Math.sin((i) / 20) * 10)Math.sin(0) = 0ctx.lineTo(0, initY) - Fungsi di sini adalah untuk mengawal ketinggian dari mana untuk mula melukis grafik gelombang Nilai di sini ialah
, yang ditakrifkan sebagai kedudukan tengah grafik
initY 利用
for (let i = 0; i 循环,配合 <code>ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),也就是在每一个 x 轴上的点,都绘制一个点随后三个在循环体外的
ctx.lineTo的作用是让整个图形形成一个闭环最后
ctx.closePath()完成整个路径,ctx.fill()进行上色
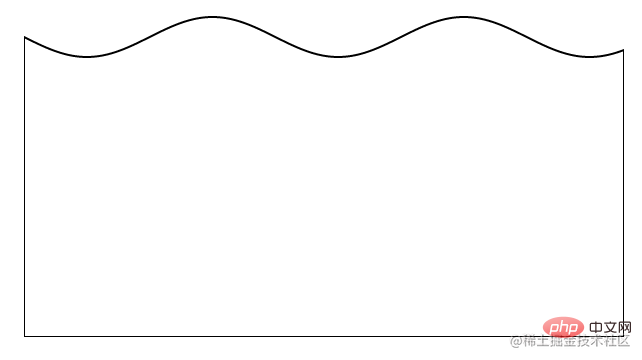
如果不 ctx.fill() 上色,利用 ctx.stroke() 绘制边框,也是可以的,其实我们得到是这样一个图形:

上图是同时去掉了 CSS 代码里面的 border-radius: 50%,方便大家理解。
当然,上面的图形,有个很大的问题,没法动起来,所以,我们需要借助一个 CSS @Property 自定义变量,让它拥有一些动画效果。
我们需要改造一下代码,首先,添加一个 CSS @Property 自定义变量:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
div {
// ... 代码与上述保持一致
animation: move 20s infinite linear;
--animation-tick: 1000;
}
@keyframes move {
100% {
--animation-tick: 0;
}
}我们添加了一个 --animation-tick 变量,并且利用 CSS 动画,让它从 1000 减至 0。
下一步,利用这个不断在变化的 CSS 自定义变量,我们在 waveDraw 方法中,把它利用上:
// 文件名为 CSSHoudini.js
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return ["--animation-tick"];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
const { width, height } = size;
const initY = height * 0.5;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.9)';
ctx.fill();
}
}
);仔细看,和上述的代码变化不大,核心在于,利用三角函数绘制图形的时候,我们把这个变量加入进去。
从原来的 ctx.lineTo(i, initY + Math.sin((i) / 20) * 10),变成了 ctx.lineTo(i, initY + Math.sin((i + tick) / 20) * 10)。
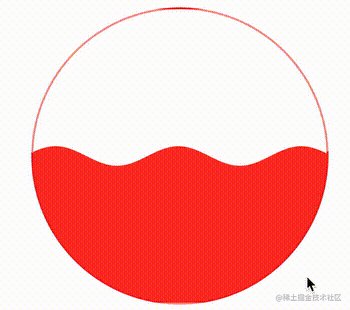
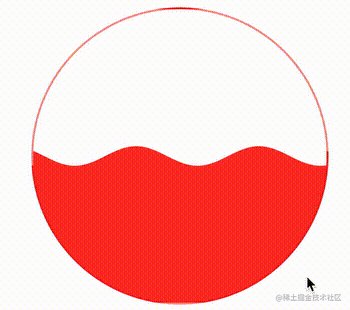
这样,在这个不断变化的变量的作用下,我们的波浪图形就能运动起来了:

CodePen Demo -- CSS Houdini Wave
虽然能动了,但是总是感觉还少了些什么。如果我们把这个波浪效果应用与进度条之类的效果上,我们可以需要可以快速定义波浪的振幅、每个波峰之间的间距、效果的颜色、百分比等等。
因此,我们需要再通过一个 CSS 变量,让它成为一个实际可用的封装良好的波浪进度条。我们再简单改造一下:
@property --animation-tick {
syntax: '<number>';
inherits: false;
initial-value: 1000;
}
@property --height {
syntax: '<number>';
inherits: false;
initial-value: .7;
}
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}可以看到,我们定义了非常多个 CSS 变量,每次,它们都是有意义的:
-
--animation-tick表示波浪运动的速率 -
--amplitude波浪的振幅 -
--gap波峰间距 -
--initHeight初始高度 -
--color1、--color2、--color3我们会叠加 3 层波浪效果,显得更真实一点,这里 3 个颜色表示 3 层波浪的颜色
定义好这些 CSS 变量后,我们就可以把它们运用在实际的waveDraw 方法中。看看代码:
registerPaint(
"waveDraw",
class {
static get inputProperties() {
return [
"--animation-tick",
"--height",
"--gap",
"--amplitude",
"--color1",
"--color2",
"--color3"
];
}
paint(ctx, size, properties) {
let tick = Number(properties.get("--animation-tick"));
let initHeight = Number(properties.get("--height"));
let gap = Number(properties.get("--gap"));
let amplitude = Number(properties.get("--amplitude"));
let color1 = properties.get("--color1");
let color2 = properties.get("--color2");
let color3 = properties.get("--color3");
this.drawWave(ctx, size, tick, amplitude, gap, initHeight, color1);
this.drawWave(ctx, size, tick * 1.21, amplitude / 0.82, gap + 2, initHeight + 0.02, color2);
this.drawWave(ctx, size, tick * 0.79, amplitude / 1.19, gap - 2, initHeight - 0.02, color3);
}
/**
* ctx
* size
* tick 速率
* amplitude 振幅
* gap 波峰间距
* initHeight 初始高度
* color 颜色
*/
drawWave(ctx, size, tick, amplitude, gap, initHeight, color) {
const { width, height } = size;
const initY = height * initHeight;
tick = tick * 2;
ctx.beginPath();
for (let i = 0; i <= width; i++) {
ctx.lineTo(i, initY + Math.sin((i + tick) / gap) * amplitude);
}
ctx.lineTo(width, height);
ctx.lineTo(0, height);
ctx.lineTo(0, initY);
ctx.closePath();
ctx.fillStyle = color;
ctx.fill();
}
}
);可以看到,我们在 paint() 方法中,调用了 this.drawWave()。每次调用 this.drawWave() 都会生成一个波浪图形,通过 3 层的叠加效果,生成 3 层波浪。并且,把我们在 CSS 中定义的变量全部的应用了起来,分别控制波浪效果的不同参数。
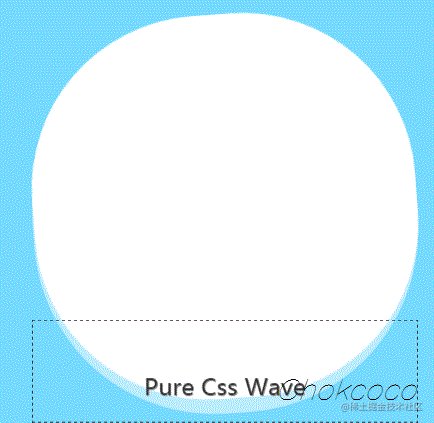
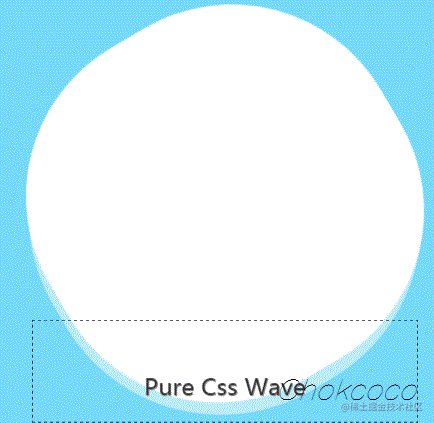
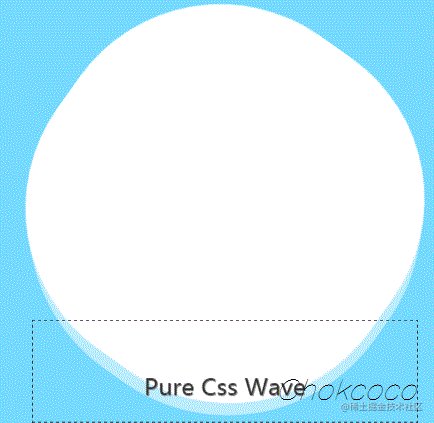
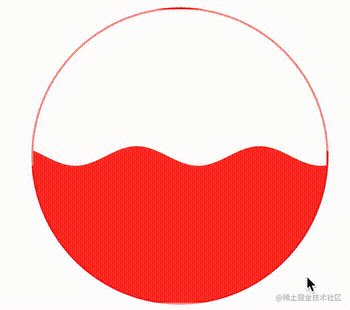
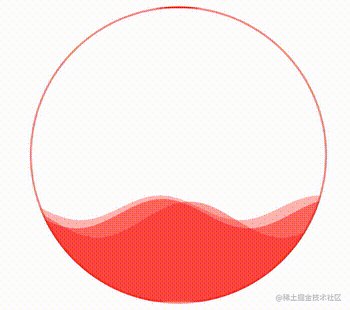
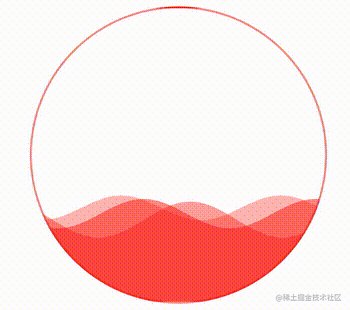
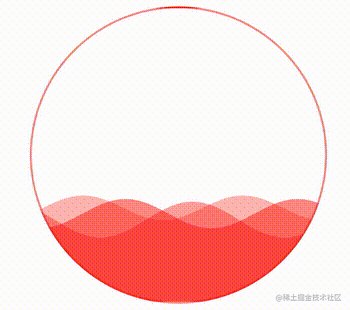
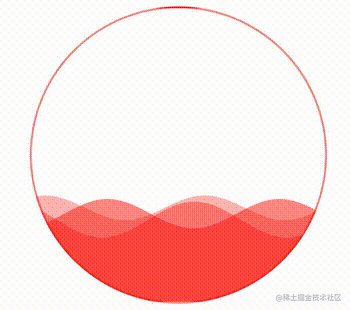
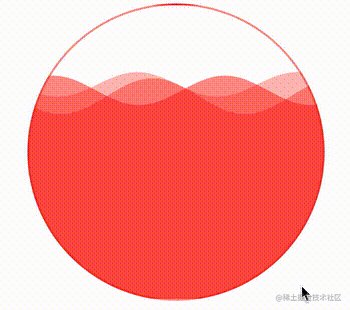
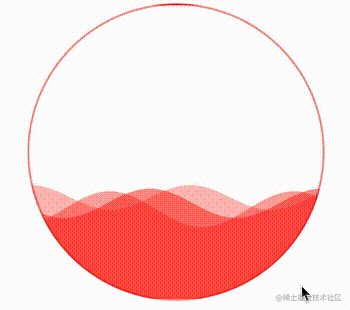
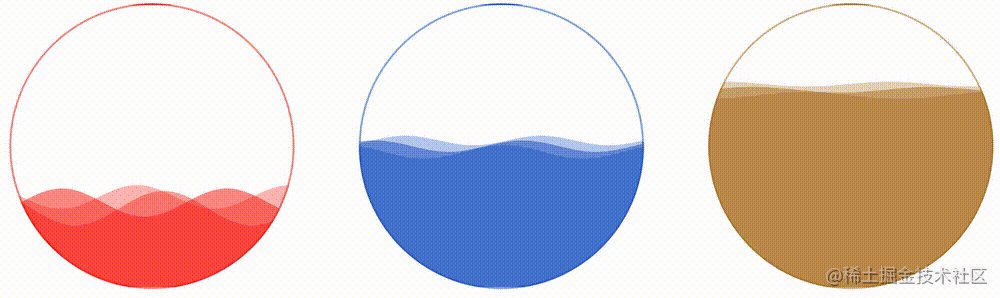
这样,我们就得到了这样一个波浪效果:

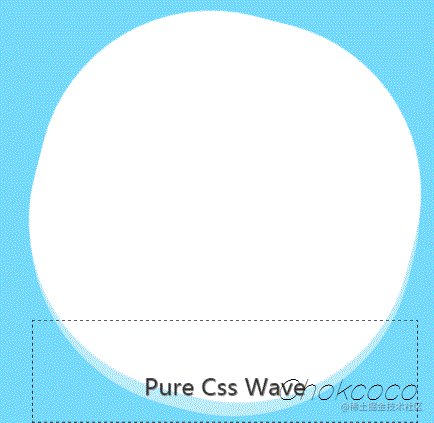
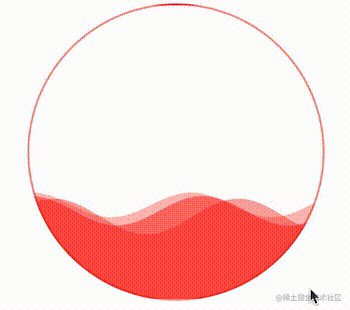
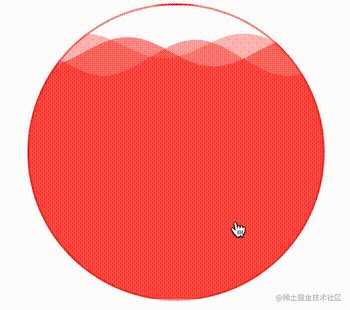
通过控制 CSS 中的 --height 变量,还可以实现高度的变化,从而完成真实的百分比,实现一种进度条效果。
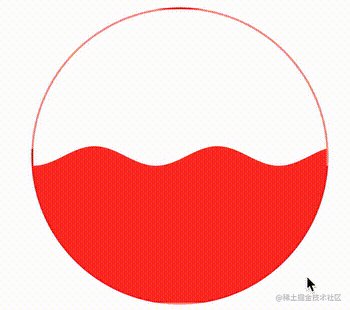
div:hover {
--height: 0;
}效果如下:

很好,非常不错的效果。有了上述一些 CSS 自定义变量的帮助,我们就可以通过封装好的 waveDraw 方法,实现不同颜色,不同大小,不同速率的波浪进度条效果了。
我们只需要简单的改变一下传入的 CSS 变量参数即可:
<div></div> <div></div> <div></div>
div {
position: relative;
width: 300px;
height: 300px;
background: paint(waveDraw);
animation: move 20s infinite linear;
border-radius: 50%;
border: 2px solid var(--color1);
--amplitude: 15;
--gap: 28;
--animation-tick: 700;
--height: 0.7;
--color1: rgba(255, 0, 0, 0.5);
--color2: rgba(255, 0, 0, 0.4);
--color3: rgba(255, 0, 0, 0.3);
transition: --height 8s;
}
div:nth-child(2) {
--amplitude: 6;
--gap: 25;
--animation-tick: 300;
--height: 0.5;
--color1: rgba(28, 90, 199, 0.5);
--color2: rgba(28, 90, 199, 0.4);
--color3: rgba(28, 90, 199, 0.3);
}
div:nth-child(3) {
--amplitude: 3;
--gap: 30;
--animation-tick: 1200;
--height: 0.3;
--color1: rgba(178, 120, 33, 0.5);
--color2: rgba(178, 120, 33, 0.4);
--color3: rgba(178, 120, 33, 0.3);
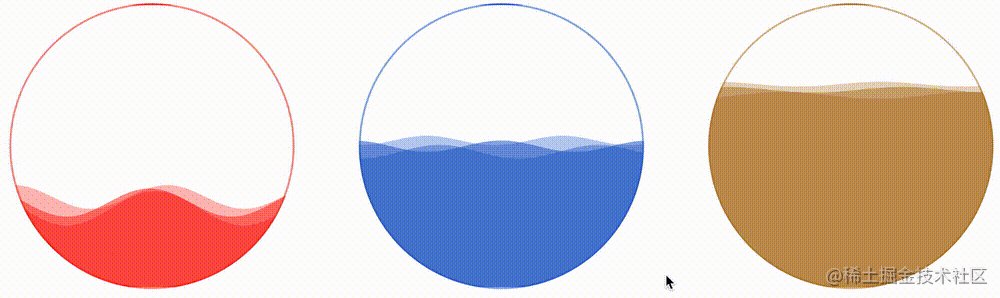
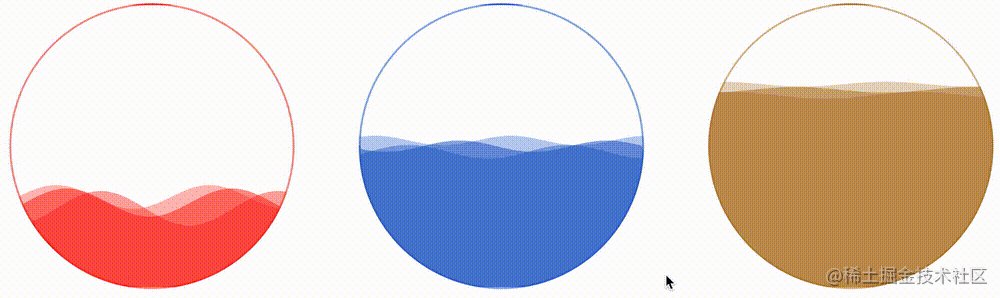
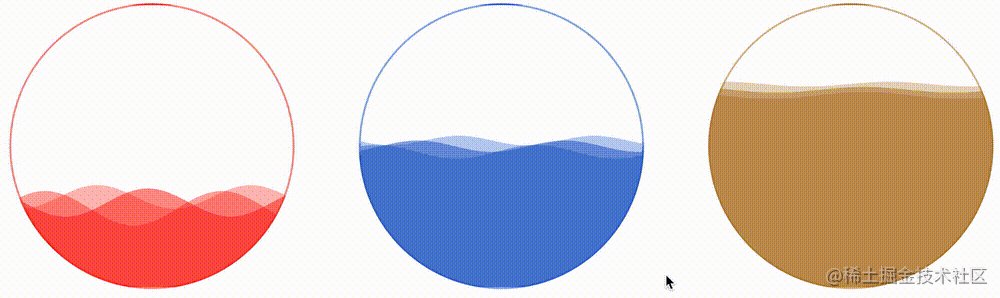
}看看效果如何:

CodePen Demo -- CSS Hudini Custom Wave Effects !
Dengan cara ini, dengan bantuan CSS Painting API, kami telah merealisasikan grafik gelombang dengan sempurna, dan dengan bantuannya, kami telah merealisasikan kesan bar kemajuan gelombang. Dengan menghantar pembolehubah CSS yang berbeza, kami mempunyai keupayaan untuk kumpulan cepat menjana kesan berbeza. Ia menebus kekurangan CSS sebelumnya dalam kesan gelombang!
Sudah tentu, berdasarkan kod di atas, masih terdapat sedikit ruang untuk pengoptimuman:
Dalam kod CSS di atas, anda dapat melihat bahawa kami meneruskan ke sana ialah 3 pembolehubah CSS tentang warna,
--color1,--color2,--color3Biasanya, hanya lulus dalam 1 warna di sini Dengan menukar kepada perwakilan warna HSL, menggantikan nilai warna L, anda boleh mendapatkan anggaran dua warna yang lain. nilai akan dilakukan. Sudah tentu, melakukan ini akan menambah banyak kod JavaScript Oleh itu, untuk memudahkan pemahaman semua orang, artikel ini malas dan secara langsung lulus dalam 3 nilai pembolehubah warna CSS; kesan gelombang ialah pusingan tunggal Saya menetapkan tempoh animasi kepada 20s, tetapi dalam artikel ini, saya tidak menyesuaikan sambungan tangan ke ekor animasi, yang bermaksud bahawa setiap 20s, kesan gelombang mungkin mempunyai perasaan berdegup yang jelas. Untuk menyelesaikan masalah ini, terdapat dua idea- Melalui pengiraan yang tepat, biarkan bingkai terakhir animasi dan bingkai pertama animasi disambungkan Tetapkan nilai
- Sangat besar, dan kemudian tetapkan masa animasi pusingan tunggal yang sepadan menjadi sangat lama Dengan cara ini, anda pada asasnya tidak dapat merasakan bingkai melangkau animasi
--animation-tickThe. masalah ketiga mungkin ialah
-
Keserasian?
Baiklah, sebenarnya artikel sebelum ini turut memperkatakan tentang isu keserasian, kerana mungkin ramai pelajar yang membaca artikel ini dan tidak membaca dua artikel pertama. Jadi, sejauh manakah serasi API Lukisan CSS?
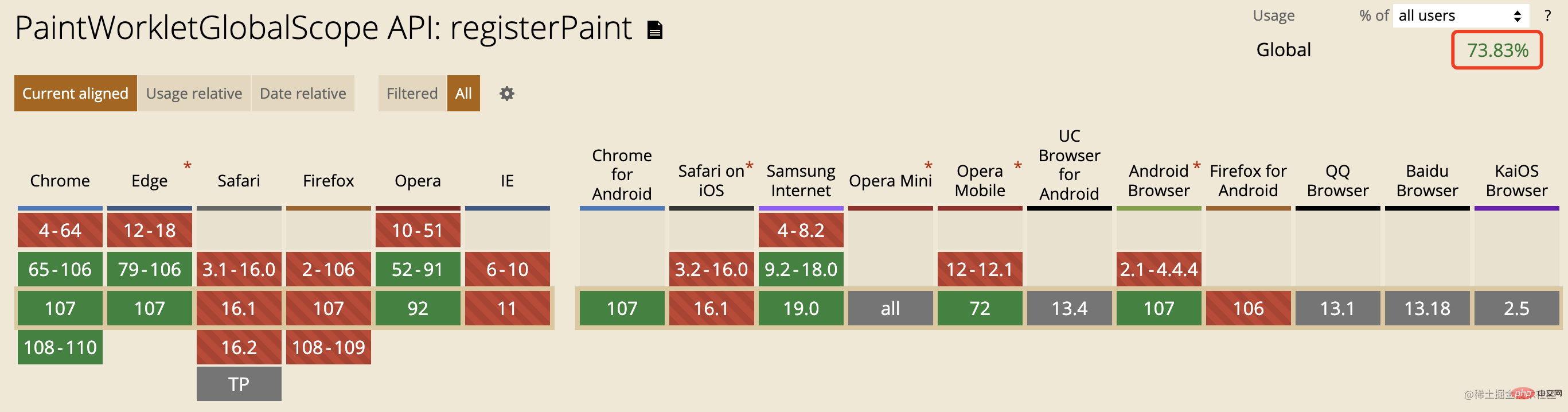
CanIUse - registerPaintData adalah seperti berikut (sehingga 2022-11-23):
Chrome dan Edge adalah berasaskan padaChromium  penyemak imbas kernel telah lama menyokongnya, tetapi dalam kalangan penyemak imbas arus perdana, Firefox dan Safari masih belum menyokongnya.
penyemak imbas kernel telah lama menyokongnya, tetapi dalam kalangan penyemak imbas arus perdana, Firefox dan Safari masih belum menyokongnya.
Walaupun CSS Houdini berkuasa, pada masa ini nampaknya ia masih akan mengambil sedikit masa untuk digunakan dalam persekitaran pengeluaran berskala besar. Mari kita beri sedikit masa!
Alamat asal: https://juejin.cn/post/7170868201645932551Pengarang: ChokCoco(Belajar perkongsian video>web: )
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bar kemajuan beralun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan
- Gunakan CSS tulen dengan bijak untuk mencapai kesan klik dan seret tetikus, menjadikan interaksi lebih jelas!
- Mari kita bincangkan tentang keterlihatan kandungan ciri CSS baharu untuk membantu anda meningkatkan prestasi pemaparan halaman
- Contoh terperinci tentang cara menyelesaikan masalah pengalianan kecerunan CSS!
- Ajar anda langkah demi langkah cara menggunakan CSS untuk merealisasikan imej latar belakang grid heksagon yang hebat

