Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika reaksi tidak dapat menghuraikan css?
Apakah yang perlu saya lakukan jika reaksi tidak dapat menghuraikan css?
- 藏色散人asal
- 2023-01-05 11:09:492194semak imbas
React tidak boleh menghuraikan css kerana apabila pek web mengkonfigurasi pemuat fail "css/less", modularisasi tidak didayakan secara lalai atau ia disebabkan oleh kaedah pengenalan yang salah Penyelesaian: 1. Tukar konfigurasi pemuat daripada webpack ; 2. Perkenalkannya melalui "@import '~antd/dist/antd.css';" dalam fail "index.css".

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Apakah yang perlu saya lakukan jika reaksi tidak dapat menghuraikan css?
Pengenalan modular fail css luaran tidak berkuat kuasa Pengendalian masalah
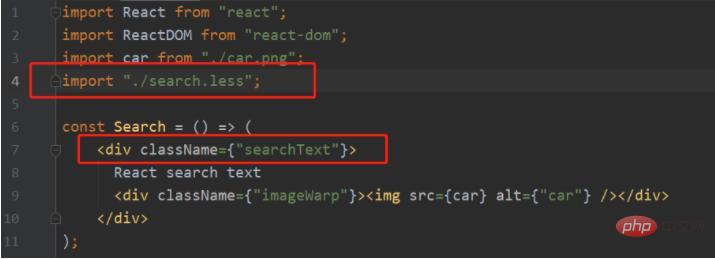
Apabila memperkenalkan fail css/kurang luaran bertindak balas, jika Import=》import “./search.less”;
Hanya gunakan className secara langsung apabila menggunakannya, seperti yang ditunjukkan di bawah:

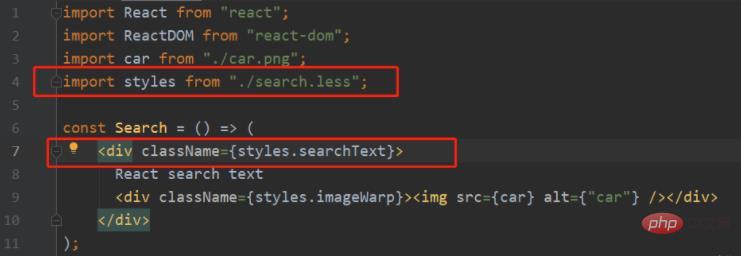
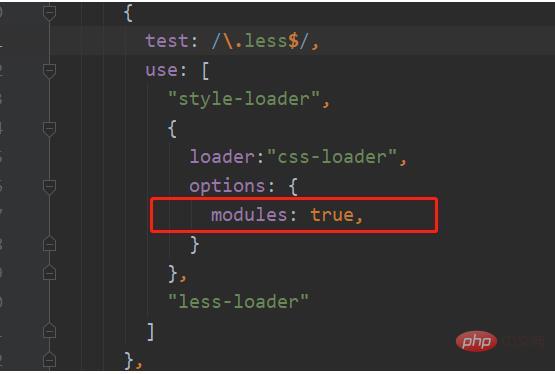
Tetapi jika anda menggunakan gaya Import ini daripada "./search.less"; Apabila webpack mengkonfigurasi pemuat fail css/less, modularisasi tidak didayakan secara lalai Pengenalan pendekatan modular ini memerlukan perubahan konfigurasi pemuat web, seperti yang ditunjukkan di bawah :

Memperkenalkan gaya antd ke dalam React tidak berkuat kuasa?

- Ini juga pernah berlaku sebelum ini, kerana saya memuat turun antd Masalah yang timbul ialah sumber menggunakan npm tidak boleh digunakan di China. Anda boleh menggunakan sumber cermin Taobao Jika ia masih tidak berfungsi, gunakan hotspot telefon bimbit anda untuk memuat turun Tetapi kali ini terdapat masalah bahawa gaya antd tidak berkesan kali. Saya mencuba npm, cnpm, dan benang, tetapi masalah itu masih berterusan
Kod saya ditulis dalam folder lain di bawah scr, dan fail js tidak mencipta fail css yang sepadan Tidak perlu memperkenalkan antd/dist/antd.css
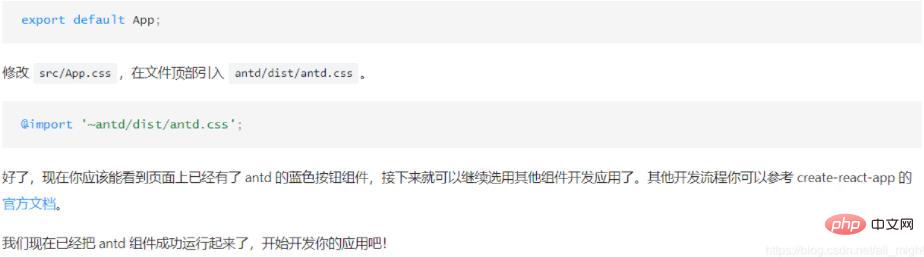
Jadi saya fikir ia harus diperkenalkan dalam css fail indeks fail masuk. , yang menjadi

Penyelesaian:
1 Periksa sama ada antd berjaya diperkenalkan Cuba beberapa kali lagi terdapat terlalu banyak amaran, penjelasannya tergantung2. Perkenalkan dalam fail index.css:
Pembelajaran yang disyorkan: "tutorial video bertindak balas
"npm i antd cnpm i antd yarn add antd
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika reaksi tidak dapat menghuraikan css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

