Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara meminta data dengan react fetch
Cara meminta data dengan react fetch
- 藏色散人asal
- 2023-01-05 10:02:372102semak imbas
Cara meminta data dengan react fetch: 1. Letakkan kaedah yang diminta dalam "componentDidMount" kitaran hayat; 2. Kemasukan permintaan pengambilan; }" Kaedah untuk menyemak status permintaan; 4. Gunakan permintaan berkapsul dan cetak hasilnya pada pelayan atau penyemak imbas.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi react16, komputer Dell G3.
Bagaimana untuk meminta data dengan pengambilan tindak balas?
Permintaan React Fetch
Saya perlu menggunakannya baru-baru ini, jadi pelajarinya
1.fetch
janji -based ajax Request
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API
2 React menggunakan fetch
untuk meminta kaedah umumnya Dalam componentDidMount kitaran hayat
Format asas data yang diminta

import React from 'react'
class RequestStu extends React.Component{
constructor(props){
super(props)
this.state={
test:{},
arr:[]
}
}
componentDidMount(){
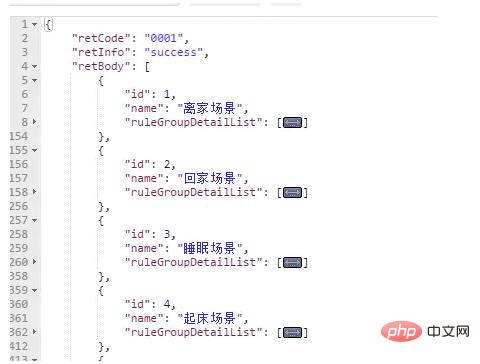
fetch('http://localhost/console/scene/scenedetaillist',{
method:'GET',
headers:{
'Content-Type':'application/json;charset=UTF-8'
},
mode:'cors',
cache:'default'
})
.then(res =>res.json())
.then((data) => {
console.log(data)
this.setState({
test:data
},function(){
console.log(this.state.test)
let com = this.state.test.retBody.map((item,index)=>{
console.log(item.id)
return <li key={index}>{item.name}</li>
})
this.setState({
arr : com
},function(){
console.log(this.state.arr)
})
})
})
}
render(){
return (
<div>
<ul>
{
this.state.arr
}
</ul>
</div>
)
}
}
export default RequestStuDipaparkan selepas permintaan:
helper.jsGunakan permintaan berkapsul
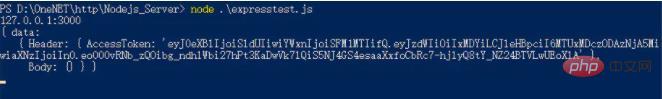
Pencetakan sisi pelayan//全局路径
const commonUrl = 'http://127.0.0.1:3456'
//解析json
function parseJSON(response){
return response.json()
}
//检查请求状态
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
export default function request(options = {}){
const {data,url} = options
options = {...options}
options.mode = 'cors'//跨域
delete options.url
if(data){
delete options.data
options.body = JSON.stringify({
data
})
}
options.headers={
'Content-Type':'application/json'
}
return fetch(commonUrl+url,options,{credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
} Percetakan penyemak imbasimport React from 'react'
import request from './helper.js'
class RequestDemo extends React.Component{
componentDidMount(){
request({
url:'/posttest',
method:'post',
data:{"Header":{"AccessToken":"eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFM1MTIifQ.eyJzdWIiOiIxMDYiLCJleHBpciI6MTUxMDczODAzNjA5MiwiaXNzIjoiIn0.eo000vRNb_zQOibg_ndhlWbi27hPt3KaDwVk7lQiS5NJ4GS4esaaXxfoCbRc7-hjlyQ8tY_NZ24BTVLwUEoXlA"},"Body":{}}
}).then(function(res){
console.log(res)
})
}
render(){
return (
<div>
test
</div>
)
}
}
export default RequestDemo
 Didatangkan dengan kelas pembantu
Didatangkan dengan kelas pembantu
tutorial video bertindak balas "
"
Atas ialah kandungan terperinci Cara meminta data dengan react fetch. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah yang perlu saya lakukan jika laluan tindak balas tidak dimuat semula apabila ia kembali?
- Perkara yang perlu dilakukan jika reaksi tidak boleh diakses semasa permulaan
- Perkara yang perlu dilakukan jika rujukan gaya komponen bertindak balas gagal
- Di mana untuk meletakkan permintaan http bertindak balas
- Bagaimana untuk melaksanakan log masuk dan pendaftaran secara bereaksi

