Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyembunyikan butang sebagai tindak balas
Bagaimana untuk menyembunyikan butang sebagai tindak balas
- 藏色散人asal
- 2023-01-05 10:58:342548semak imbas
Cara melaksanakan butang tersembunyi dalam tindak balas: 1. Gunakan mesin keadaan untuk menetapkan "nama_pameran" 2. Letakkan butang kawalan dalam div untuk pembentangan; display_name" Hanya tunjukkan dan sembunyikan butang.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 18.0.0, komputer Dell G3.
Bagaimana untuk menyembunyikan butang sebagai tindak balas?
React menggunakan diaplay untuk merealisasikan pembentangan dan menyembunyikan butang kawalan
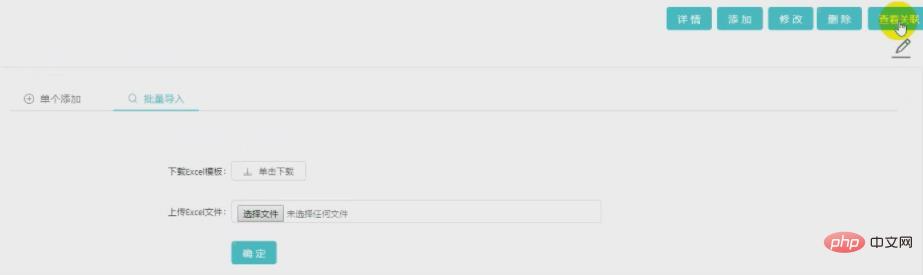
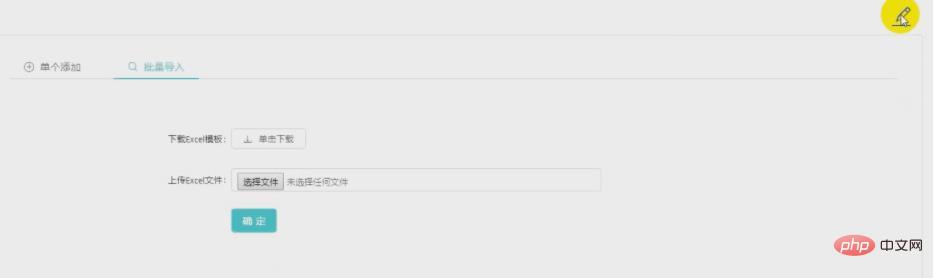
Realisasikan kesannya
- Melalui tunggal Klik ikon edit untuk memaparkan dan menyembunyikan butang yang sepadan pada halaman
Rendering adalah seperti berikut



import React, { Component } from 'react';
import '../../../style_css/antd.css';
import { Layout,Icon,Row, Col} from 'antd';
class Index extends Component {
// 状态机
constructor(props, context) {
super(props, context);
this.state = {
display_name: 'none', //此状态机为display的取值
}
}
display_name() { //编辑按钮的单击事件,修改状态机display_name的取值
if (this.state.display_name == 'none') {
this.setState({
display_name: 'block',
})
}
else if (this.state.display_name == 'block') {
this.setState({
display_name: 'none',
})
}
}
render() {
return (
<layout>
{/* 一行:按钮 */}
<div> {/* 通过状态机display_name获取diaplay取值 */}
<row>
<col>
<col>
<div>
<span><button>详情</button> </span>
<span><button>添加</button></span>
<span><button>修改</button></span>
<span><button>删除</button></span>
<span><button>查看关联</button></span>
</div>
</row>
</div>
{/* 通过icon实现编辑图标 */}
<div>
<row>
<col>
<col> {/* 通过display_name函数来改变状态机display_name的值来改变display取值 */}
<icon></icon>
</row>
</div>
{/* 页面内容 */}
<layout>
<content>
{this.props.children}
</content>
</layout>
</layout>
);
}
}
export default Index;
- Atribut paparan boleh mengawal pembentangan dan menyembunyikan kandungan, tiada bermakna menyembunyikan, dan menyekat bermakna mempersembahkan
- Langkah 1: Gunakan mesin keadaan untuk menetapkan nama_pameran
- Langkah 2: Letakkan butang kawalan dalam div untuk pembentangan sama ada kandungan div dipersembahkan dicapai melalui paparan. Nilai khusus paparan diambil dari mesin keadaan
- Langkah 3: Tambahkan acara klik pada ikon edit: ubah suai nilai paparan_nama mesin keadaan , halaman akan dimuatkan serta-merta, iaitu persembahan dan penyembunyian butang kawalan
tutorial video bertindak balas"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan butang sebagai tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Perkara yang perlu dilakukan jika reaksi tidak boleh diakses semasa permulaan
- Bagaimana untuk menghalang subkomponen daripada dipaparkan dalam tindak balas
- Bagaimana untuk melompat antara berbilang halaman sebagai tindak balas
- Cara meminta data dengan react fetch
- Bagaimana untuk menambah jadual tindak balas

