Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native
- 藏色散人asal
- 2023-01-03 10:31:042381semak imbas
Cara menetapkan warna latar belakang halaman dalam react native: 1. Pasang komponen "react-native-linear-gradient" melalui "yarn add react-native-linear-gradient" 2. Dengan menetapkan "< ; Warna Gradien Linear={['#FFD801', '#FF8040', '#F75D59']} gaya= {...}" untuk mencapai warna latar belakang.

Persekitaran pengendalian tutorial ini: sistem Windows 10, React Native versi 0.67, komputer Dell G3.
Bagaimana untuk menetapkan warna latar belakang halaman dalam react native?
React-Native menggunakan warna latar belakang kecerunan
Untuk menggunakan kecerunan dalam CSS, anda hanya perlu menggunakan kecerunan linear, tetapi dalam React- Native Walau bagaimanapun, ia tidak boleh dilaksanakan secara langsung melalui atribut dalam projek Anda perlu memasang react-native-linear-gradient untuk mencapainya.
Mula-mula pasang komponenreact-native-linear-gradient
yarn add react-native-linear-gradient
Gunakan
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});dalam Kesan halaman:

Sifat LinearGradient:
colors start/end locations
- warna
Susun atur sekurang-kurangnya dua nilai warna yang mewakili warna kecerunan . Contoh : ['red', 'blue'] menetapkan kecerunan daripada merah kepada biru.
Sekurang-kurangnya 2 nilai warna, digunakan untuk kecerunan warna. - mula
Objek pilihan daripada jenis berikut: { x: nombor, y: nombor }. Koordinat mengisytiharkan kedudukan di mana kecerunan bermula, sebagai pecahan daripada saiz keseluruhan kecerunan, bermula dari sudut kiri atas. Contoh: { x: 0.1, y: 0.1 } bermakna kecerunan akan bermula 10% dari bahagian atas dan 10% dari sebelah kiri : nombor }. Koordinat mengisytiharkan kedudukan permulaan kecerunan.
akhir - Sama seperti permulaan, tetapi untuk penghujung kecerunan.
Sama seperti permulaan, tetapi untuk penghujung kecerunan.
Mula dan tamat wujud pada masa yang sama Garis yang menghubungkan titik permulaan dan titik akhir kecerunan ialah arah trajektori kecerunan.
start=
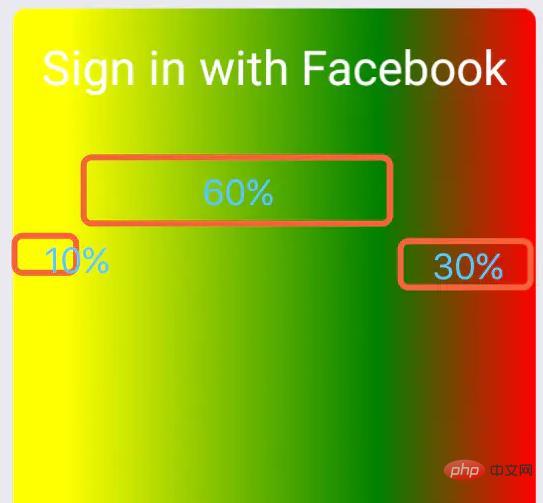
end={{ x : 0.0, y : 0.25 }}{{ x : 0.5, y : 1.0 }}lokasi - Suatu tatasusunan nombor pilihan yang menentukan lokasi setiap hentian warna kecerunan, memetakan kepada warna dengan indeks yang sama dalam prop warna : [0.1, 0.75, 1] bermaksud warna pertama akan mengambil masa 0% - 10%, warna kedua akan mengambil masa 10% - 75% dan akhirnya warna ketiga akan menduduki 75% - 100%.
Susun atur pilihan, kandungan ialah Satu siri nombor yang menentukan kedudukan berhenti setiap warna kecerunan yang sepadan dalam warna.
<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}>
Sign in with Facebook </Text></LinearGradient>
0.1-0.7 ialah kawasan kecerunan antara warna 1 dan warna 2 , 0.7 hingga 1 ialah kawasan kecerunan antara warna 2 dan warna 3. Jadi bagaimana dengan kawasan 0-0.1? Kawasan ini adalah warna 1.lokasi={[ 0, 0.5, 0.8]}, maka 0-0.5 ialah kawasan kecerunan warna 1 dan warna 2, 0.5-0.8 ialah kawasan kecerunan warna 2 dan warna 3, dan warna kawasan 0.8-1 ialah warna 3.
- Tetapkan sudut putaran

<LinearGradient
colors={['red', '#375BB1']}
useAngle={true}// 开启旋转
angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转
angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心
style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}>
<Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text>
</View></LinearGradient>Pembelajaran yang disyorkan: "bereaksi Tutorial video》
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna latar belakang halaman dalam react native. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

