Rumah >hujung hadapan web >View.js >(Sangat terperinci) Bagaimana untuk melakukan lompatan laluan dalam Vue? Tiga cara untuk berkongsi
(Sangat terperinci) Bagaimana untuk melakukan lompatan laluan dalam Vue? Tiga cara untuk berkongsi
- 青灯夜游ke hadapan
- 2022-12-01 20:28:1117618semak imbas
Bagaimana untuk melakukan lompatan laluan dalam Vue? Artikel ini akan memberi anda ringkasan terperinci tentang tiga cara untuk melaksanakan lompatan penghalaan dalam vue saya harap ia akan membantu anda!

1. Menggunakan vue-router
vue-router Essence ialah pihak ketiga. Pakej perlu dimuat turun semasa menggunakannya. [Belajar perkongsian video: tutorial video vue, video bahagian hadapan web]
Langkah (7 langkah):
1 Muat turun modul vue-router ke projek semasa
yarn add vue-router
2. Perkenalkan fungsi VueRouter dalam main.js
// 引入路由 import VueRouter from "vue-router";
3 Tambahkan pada Vue.use() – daftarkan komponen RouterLink dan RouterView global
// 注册全局 Vue.use(VueRouter)
4. sepadan dengan laluan dan nama komponen Perhubungan
Buat tatasusunan peraturan penghalaan (komponen halaman yang perlu disediakan untuk bertukar) dan masukkan komponen halaman yang disediakan ke dalam main.js
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]5. Gunakan peraturan untuk menjana objek penghalaan
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6. Suntikan objek penghalaan ke dalam kejadian Vue baharu
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7. Gunakan router-view sebagai titik pelekap untuk menukar halaman penghalaan yang berbeza
Apabila laluan nilai cincang url ditukar, komponen yang sepadan dalam peraturan dipaparkan
router-viewDi mana kandungan penghalaan dilaksanakan, tulis tempat yang perlu diperkenalkan semasa memperkenalkan komponen Perlu diingat bahawa apabila menggunakan vue-router untuk mengawal penghalaan, router-view mesti digunakan sebagai bekas. (Anda boleh memperkenalkan komponen akar App.vue untuk ujian kendiri dahulu)
Nota: Semuanya mesti berdasarkan nilai cincang pada url
2. Declarative-router-link [Cara paling mudah untuk melaksanakan lompatan]
1 gantikan tag
router-linkialah komponen global yang disediakan oleh vue-router- pautan-penghala akhirnya akan diberikan kepada atribut kepada bersamaan dengan menyediakan atribut href (kepada Tidak memerlukan #)
- pautan penghala menyediakan fungsi penyerlahan navigasi deklaratif (dengan nama kelasnya sendiri)
Kod adalah seperti berikut :
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
faedah pautan penghala: Ia disertakan dengan nama kelas apabila diaktifkan, yang boleh diserlahkan
2. Apabila melompat ke laluan, anda boleh menghantar nilai
kepada atribut pada pautan penghala kepada komponen yang sepadan dengan format sintaks seperti berikut:
(Kaedah 1)
ke=/path?Parameter name=value
Contoh:
to="/part?name=小明"
Komponen halaman yang sepadan menerima nilai yang diluluskan
$route.query.Parameter name
Terima data: $route.query.name
( Kaedah 2)
to="/path /value" (/path/: nama parameter perlu dikonfigurasikan dalam peraturan penghalaan)
Contoh:
to="/part/小王"Konfigurasi:
path:"/part/:username"
halaman yang sepadan Komponen menerima nilai yang diluluskan (perhatikan bahawa parameter dinamik perlu diterima dengan params)
$route.params. Nama parameter
Terima data: $route.params.nama pengguna
3 untuk melompat
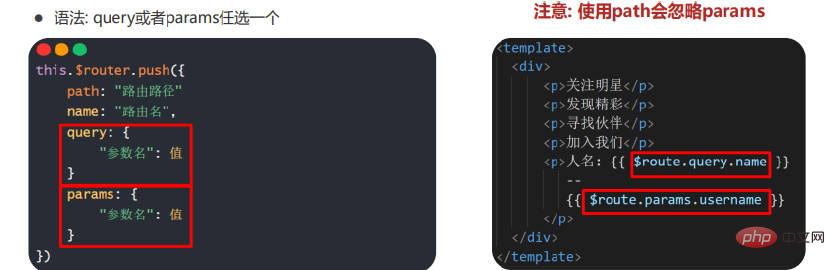
Sintaks: Pilih sama ada laluan atau nama
1 Perbezaan antara dan $ router $ route
$router. : Ia ialah objek operasi penghalaan, objek tulis sahaja $route: objek maklumat penghalaan, objek baca sahaja
$ penghala lompat laluan operasi
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })$route Baca parameter laluan dan terima
var name = this.$route.query.name;
2 nama kaedah, laluan dan parameter kaedah pemindahan parameter, pertanyaan (penting)
Kedua-dua laluan dan kaedah lompat laluan nama boleh menggunakan pertanyaan untuk lulus parameterparam lulus parameter, tolak hanya boleh nama:'xxx', bukan laluan:'/xxx', kerana params hanya boleh menggunakan nama untuk memperkenalkan laluan Jika laluan ditulis di sini, parameter penerima halaman tidak akan ditentukan! ! !Menggunakan kaedah laluan untuk melompat laluan laluan akan mengabaikan param, jadi laluan tidak boleh digunakan bersama param
- Adalah disyorkan untuk menggunakan kaedah nama dan pertanyaan untuk melaksanakan lompat laluan
- .
Lewati parameter melalui param
==Nota: ==Apabila menggunakan kaedah lompat laluan nama di sini, laluan tidak perlu menambah
kerana ia Hanya nama
/
this.$router.push({
name:"Home",
params:{
id:this.id
}
})Untuk menggunakan params di sini untuk lulus parameter, anda perlu menulis params Receive
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
Atas ialah kandungan terperinci (Sangat terperinci) Bagaimana untuk melakukan lompatan laluan dalam Vue? Tiga cara untuk berkongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara melaksanakan pengikatan data dua hala dalam Vue
- Apakah gula sintaksis? Bagaimana untuk menggunakan gula sintaks dalam Vue3.2?
- Bagaimanakah vue menentukan sama ada elemen berada dalam kawasan yang boleh dilihat?
- Analisis ringkas tentang cara menggunakan Intro.js untuk melaksanakan fungsi panduan pengguna dalam projek vue
- Artikel untuk membincangkan prinsip pelaksanaan Vue-Router