Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimanakah vue menentukan sama ada elemen berada dalam kawasan yang boleh dilihat?
Bagaimanakah vue menentukan sama ada elemen berada dalam kawasan yang boleh dilihat?
- 青灯夜游asal
- 2022-11-29 19:09:086662semak imbas
Tiga kaedah: 1. Gunakan offsetTop dan scrollTop untuk mendapatkan kedudukan elemen dan tentukan sama ada ia kurang daripada atau sama dengan viewPortHeight (lihat jarak port). 2. Gunakan getBoundingClientRect() untuk menilai, sintaksnya ialah "elemen object.getBoundingClientRect()". 3. Gunakan IntersectionObserver untuk menilai, cuma semak sama ada elemen yang ditentukan dan kawasan yang kelihatan bertindih.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Apakah kawasan yang boleh dilihat
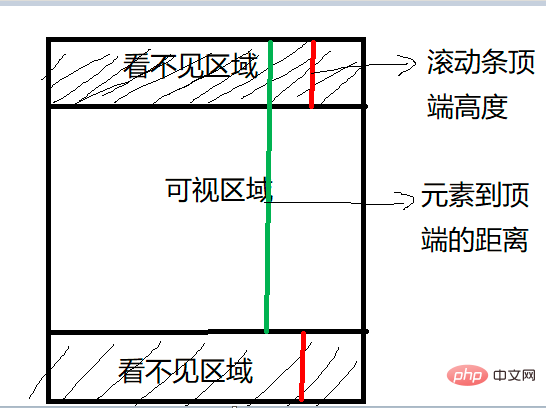
Kawasan yang boleh dilihat ialah kawasan yang boleh dilihat dengan mata kasar pada peranti yang kami gunakan untuk menyemak imbas web, seperti yang ditunjukkan di bawah

Dalam pembangunan harian, kita selalunya perlu menentukan sama ada elemen sasaran berada dalam tetingkap paparan atau jarak dari tetingkap paparan kurang daripada nilai (seperti 100 px), jadi untuk melaksanakan beberapa fungsi biasa, seperti:
- Malas memuatkan imej
- Tatal tak terhingga senarai
- Pengiraan pendedahan elemen pengiklanan
- Pramuat pautan boleh klik
Tiga cara untuk menentukan sama ada elemen berada dalam kawasan yang boleh dilihat
Untuk menentukan sama ada sesuatu elemen berada dalam kawasan yang boleh dilihat, kami biasanya menggunakan tiga kaedah:
offsetTop, scrollTop
getBoundingClientRect
Pemerhati Persimpangan
Kaedah 1 , offsetTop, scrollTop
, jarak piksel antara sempadan luar atas elemen dan Sempadan dalam atas unsur yang mengandungi offsetTop atribut lain adalah seperti yang ditunjukkan dalam rajah di bawah: offset

dan clientWidth: clientHeight
- : lebar kawasan kandungan elemen ditambah dengan lebar padding kiri dan kanan, Iaitu,
clientWidthclientWidth = content padding - : ketinggian kawasan kandungan elemen ditambah ketinggian padding atas dan bawah, iaitu
clientHeightclientHeight = content padding
tidak disertakan Margin client
adalah seperti berikut: scroll
dan
scrollWidthdigunakan terutamanya untuk menentukan saiz sebenar kandungan elemenscrollHeight- dan
boleh menentukan keadaan tatal semasa elemen dan menetapkan kedudukan tatal elemen
scrollLeftscrollTop - Tatal menegak
-
scrollTop > 0Tatal mendatar scrollLeft > 0
Tetapkan -
- dan
elemen kepada 0 untuk menetapkan semula kedudukan tatal elemen
scrollLeftscrollTop
Atribut di atas adalah baca sahaja dan setiap akses mesti dimulakan semula
- Mari kita ambil lihat cara melaksanakan penghakiman:
Formulanya adalah seperti berikut:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeightPelaksanaan kod:
function isInViewPortOfOne (el) {
// viewPortHeight 兼容所有浏览器写法
const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
const offsetTop = el.offsetTop
const scrollTop = document.documentElement.scrollTop
const top = offsetTop - scrollTop
return top <= viewPortHeight
}Kaedah 2: getBoundingClientRectNilai pulangan ialah objek
, dengan, DOMRect, left, top, right, bottom, x dan atribut y. [Belajar perkongsian video: widthtutorial video vueheight, video bahagian hadapan web]
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);
// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }Rajah hubungan yang sepadan dengan atribut ialah seperti berikut:  Apabila halaman menatal, nilai atribut
Apabila halaman menatal, nilai atribut
akan berubah dengan sewajarnya topleftJika elemen berada dalam tetingkap, maka Ia mesti memenuhi empat syarat berikut:
- kiri lebih besar daripada atau sama dengan 0
- bawah ialah kurang daripada atau sama dengan ketinggian tetingkap
- kanan adalah kurang daripada Sama dengan lebar tetingkap
- Kod pelaksanaan adalah seperti berikut:
方法3:Intersection Observer
Intersection Observer 即重叠观察者,从这个命名就可以看出它用于判断两个元素是否重叠,因为不用进行事件的监听,性能方面相比getBoundingClientRect会好很多
使用步骤主要分为两步:创建观察者和传入被观察者
创建观察者
const options = {
// 表示重叠面积占被观察者的比例,从 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);通过new IntersectionObserver创建了观察者 observer,传入的参数 callback 在重叠比例超过 threshold 时会被执行`
关于callback回调函数常用属性如下:
// 上段代码中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 触发的时间
entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置
entry.boundingClientRect; // 被观察者的位置举行
entry.intersectionRect; // 重叠区域的位置矩形
entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)
entry.target; // 被观察者
});
};通过 observer.observe(target) 这一行代码即可简单的注册被观察者
const target = document.querySelector('.target'); observer.observe(target);
案例分析
实现:创建了一个十万个节点的长列表,当节点滚入到视窗中时,背景就会从红色变为黄色
Html结构如下:
<div class="container"></div>
css样式如下:
.container {
display: flex;
flex-wrap: wrap;
}
.target {
margin: 5px;
width: 20px;
height: 20px;
background: red;
}往container插入1000个元素
const $container = $(".container");
// 插入 100000 个 <div class="target"></div>
function createTargets() {
const htmlString = new Array(100000)
.fill('<div class="target"></div>')
.join("");
$container.html(htmlString);
}这里,首先使用getBoundingClientRect方法进行判断元素是否在可视区域
function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight =
window.innerHeight || document.documentElement.clientHeight;
const { top, right, bottom, left } = element.getBoundingClientRect();
return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;
}然后开始监听scroll事件,判断页面上哪些元素在可视区域中,如果在可视区域中则将背景颜色设置为yellow
$(window).on("scroll", () => {
console.log("scroll !");
$targets.each((index, element) => {
if (isInViewPort(element)) {
$(element).css("background-color", "yellow");
}
});
});通过上述方式,可以看到可视区域颜色会变成黄色了,但是可以明显看到有卡顿的现象,原因在于我们绑定了scroll事件,scroll事件伴随了大量的计算,会造成资源方面的浪费
下面通过Intersection Observer的形式同样实现相同的功能
首先创建一个观察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });getYellow回调函数实现对背景颜色改变,如下:
function getYellow(entries, observer) {
entries.forEach(entry => {
$(entry.target).css("background-color", "yellow");
});
}最后传入观察者,即.target元素
$targets.each((index, element) => {
observer.observe(element);
});Atas ialah kandungan terperinci Bagaimanakah vue menentukan sama ada elemen berada dalam kawasan yang boleh dilihat?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Vue berakhir dengan fail apa?
- Cara melaksanakan text-to-speech dalam vue
- Ketahui lebih lanjut tentang arahan tersuai dalam Vue
- Mari kita bincangkan tentang cara menggunakan axios dalam projek vue dalam artikel ini? Perkongsian penggunaan asas
- Mari kita bincangkan tentang cara melaksanakan pengikatan data dua hala dalam Vue

