Rumah >hujung hadapan web >View.js >Analisis ringkas tentang cara menggunakan Intro.js untuk melaksanakan fungsi panduan pengguna dalam projek vue
Analisis ringkas tentang cara menggunakan Intro.js untuk melaksanakan fungsi panduan pengguna dalam projek vue
- 青灯夜游ke hadapan
- 2022-11-29 20:55:174683semak imbas
Bagaimana untuk melaksanakan fungsi panduan pengguna dalam projek vue? Artikel berikut akan memperkenalkan kepada anda cara menggunakan Intro.js untuk melaksanakan fungsi panduan pengguna dalam projek vue saya harap ia akan membantu anda.

Selepas sistem mengeluarkan versi baharu atau melancarkan fungsi baharu, untuk memudahkan pengguna memahami fungsi baharu dengan cepat, biasanya perlu menambah beberapa antara muka panduan pengguna.
Pemalam biasa yang digunakan untuk melaksanakan panduan pengguna termasuk: Intro.js, Shepherd, vue-tour, Pemandu. jsdsb. Setiap pemalam ini mempunyai kebaikan dan keburukan tersendiri Artikel ini akan memperkenalkan cara menggunakan Intro.js untuk melaksanakan panduan pengguna berdasarkan projek vue. [Belajar perkongsian video: tutorial video vue, video bahagian hadapan web]
Apakah itu Intro.js
Pengenalan. js ialah perpustakaan Javascript/CSS sumber terbuka untuk menambah pengenalan atau gesaan langkah demi langkah. Ia mempunyai kelebihan berikut:
- Tiada tanggungan: tiada tanggungan lain diperlukan.
- Kecil dan pantas: Saiz fail kecil dan proses but lancar. Antaranya, saiz keseluruhan fail JavaScript ialah 10KB dan fail CSS ialah 2.5KB.
- Mesra pengguna: Pelbagai tema disediakan, yang boleh dipilih mengikut keutamaan peribadi.
- Keserasian pelayar: Serasi dengan semua penyemak imbas utama, termasuk: Chrome, Firefox, Opera, Safari dan IE.
- Dokumentasi lengkap: Dokumentasi mengandungi kandungan dan contoh setiap elemen yang akan diperkenalkan.
API & pilihan
Intro.js boleh melaksanakan dua bentuk panduan pengguna: lawatan (panduan eksplisit) dan pembayang (panduan tersirat) (Nota: Ini dua terjemahan dipilih oleh penulis sendiri dan hanya digunakan untuk pembezaan!
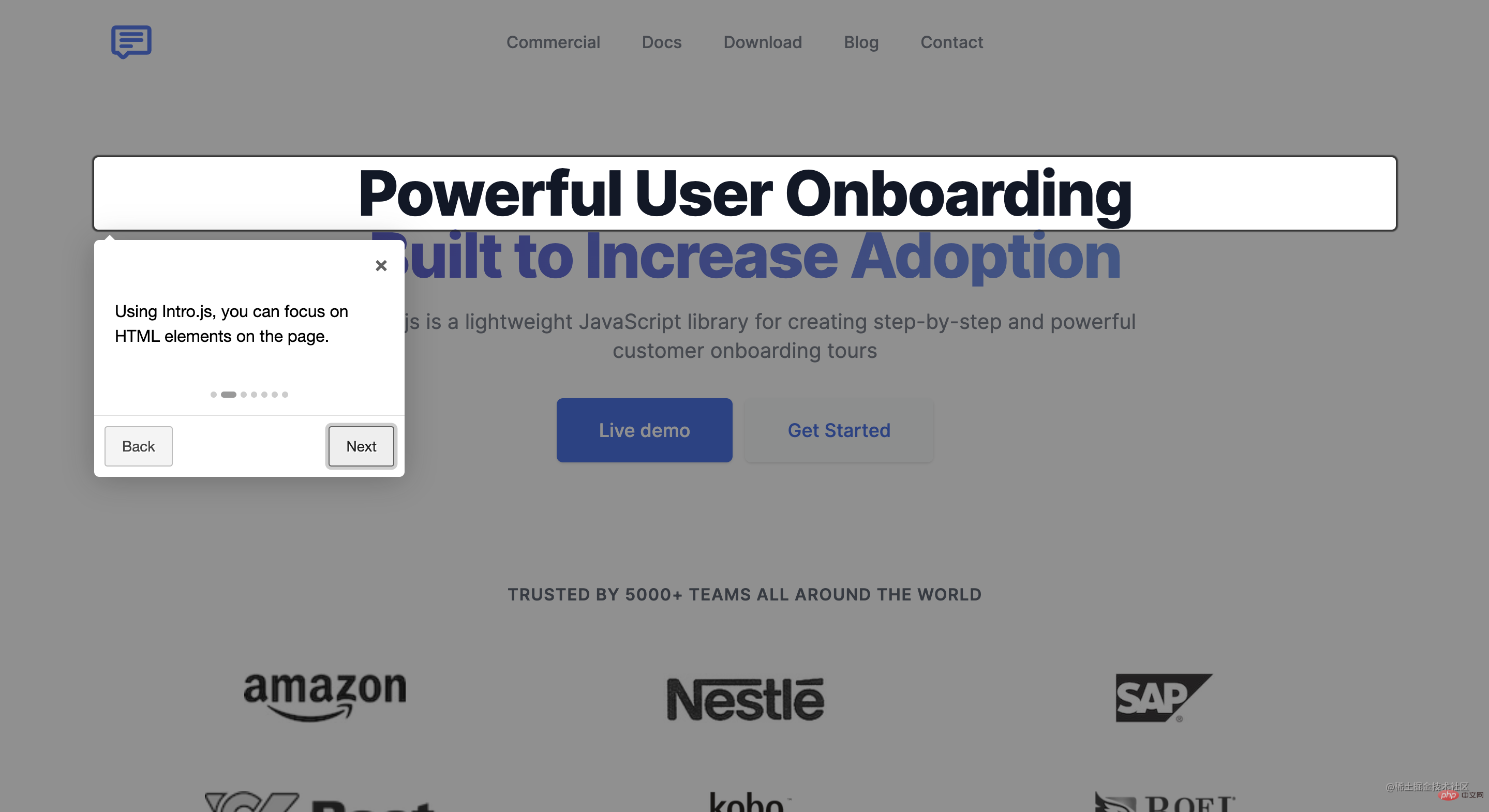
Antaranya, panduan paparan lebih cenderung menjadi pengenalan ringkas kepada fungsi Kesannya adalah seperti yang ditunjukkan dalam rajah di bawah Ia biasanya terdiri daripada lapisan topeng, elemen halaman terpilih, pop maklumat panduan -tingkap atas, dsb.

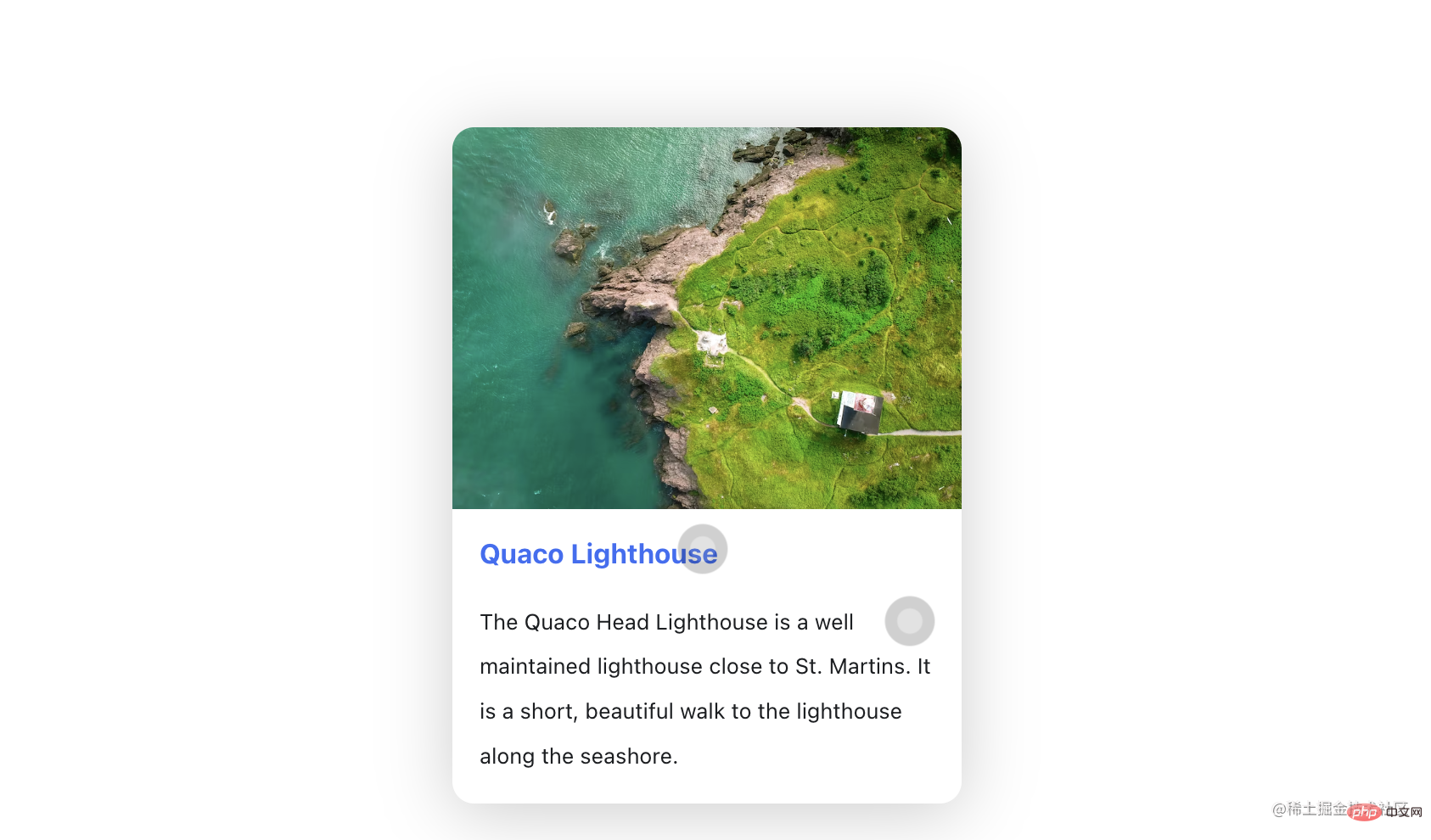
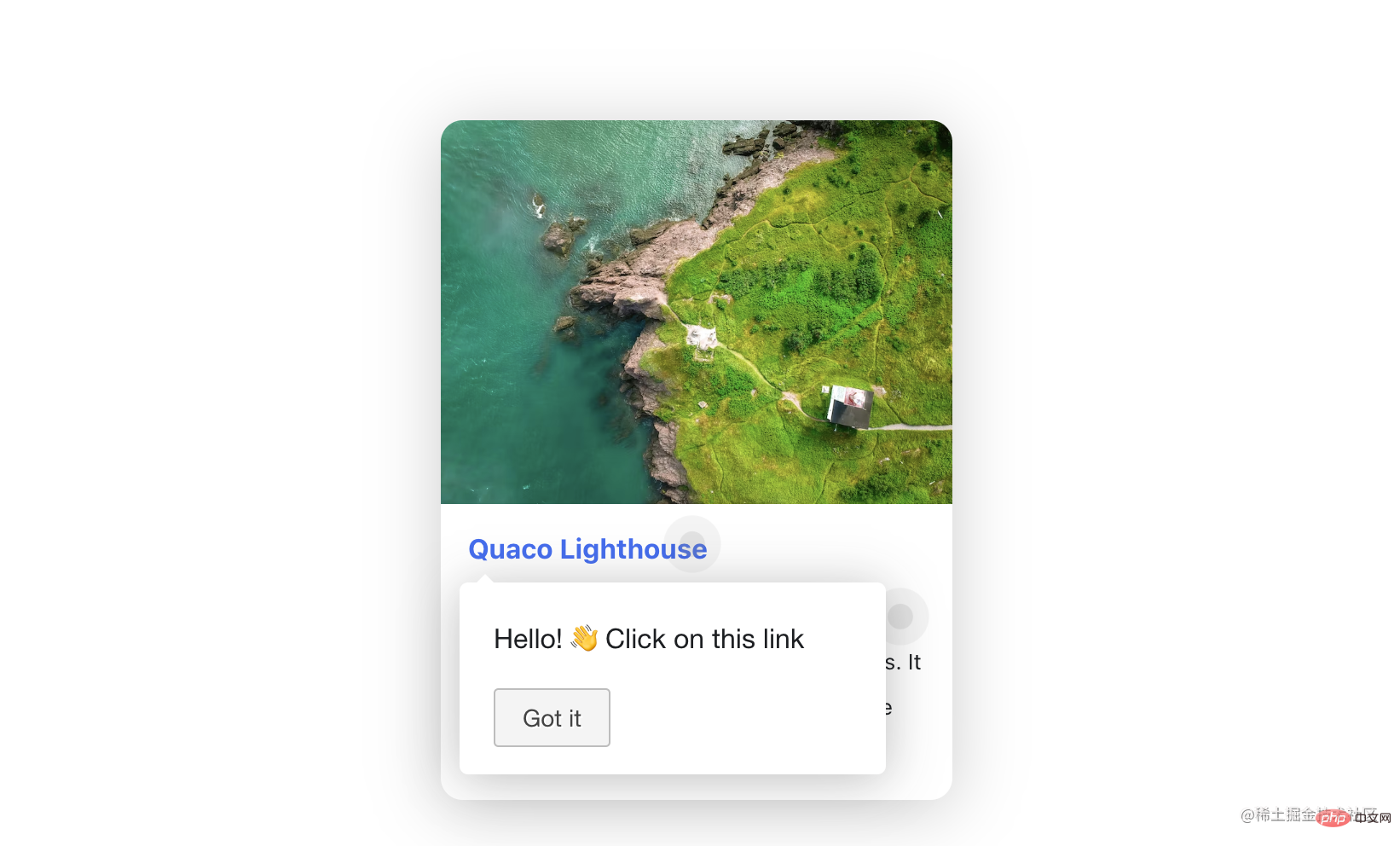
Panduan tersirat adalah seperti panduan operasi, menggalakkan pengguna untuk mengambil bahagian dan belajar semasa menggunakannya Kesan lalai adalah seperti yang ditunjukkan dalam rajah di bawah, menggesa pengguna untuk mengklik Tentukan elemen, dan kemudian maklumat segera yang sepadan akan dipaparkan atau langkah seterusnya akan dimasukkan.


Penggunaan teras kedua-dua borang ini adalah untuk memilih elemen dan maklumat panduan pratetap. Oleh itu, artikel ini terutamanya akan memperkenalkan penggunaan pelancongan Penggunaan petunjuk boleh difahami dengan mudah dengan merujuk kepada penggunaan lawatan dan demo dalam dokumen rasmi. tidak akan pergi ke butiran di sini.
API Pelancongan
Intro.js secara rasminya menyediakan banyak API Pelancongan Di sini kami hanya memperkenalkan API asas yang paling biasa digunakan Pengenalan API lengkap boleh dilihat Dokumentasi API rasmi .
introJs([targetElm])
digunakan untuk mencipta objek introJs Parameter pilihan targetElm ialah jenis rentetan, merujuk kepada permulaan panduan. Elemen khusus, contohnya: "#intro-farm".
introJs.start()
Mula memperkenalkan elemen yang ditentukan, iaitu untuk memulakan panduan pengguna.
introJs.setOptions(options)
Tetapkan satu set pilihan untuk objek introJs yang dibuat. Pilihan parameter ialah jenis objek yang merangkumi semua maklumat dalam panduan, seperti teks paparan butang, ketelusan lapisan topeng, teks gesaan, dsb.
Pilihan lawatan
Pilihan yang biasa digunakan adalah seperti berikut:
- Label seterusnya: teks butang seterusnya
- prevLabel: sebelumnya Teks butang
- skipLabel: Langkau teks butang
- doneLabel: Lengkapkan teks butang
- hidePrev: Sama ada hendak menyembunyikan butang "Sebelumnya" dalam langkah pertama, tiada Sembunyikan dipersembahkan sebagai butang dilumpuhkan
- sembunyikanSeterusnya: sama ada untuk menyembunyikan butang "Seterusnya" dalam langkah terakhir (butang selesai juga akan disembunyikan, ia akan dipaparkan sebagai butang dilumpuhkan
- exitOnEsc: sama ada mahu keluar dari panduan apabila mengklik butang ESC papan kekunci
- exitOnOverlayClick: sama ada mahu keluar dari panduan apabila mengklik pada lapisan topeng
- showStepNumbers: sama ada mahu memaparkan langkah nombor
- disableInteraction: sama ada untuk melumpuhkan Interaksi elemen dalam kotak yang diserlahkan
- showBullets: sama ada mahu memaparkan titik penunjuk panel
- overlayOpacity: ketelusan lapisan topeng antara 0-1
- helperElementPadding: Jarak padding yang dipilih di sekeliling elemen panduan
- langkah: Konfigurasi parameter berkaitan dalam kotak panduan, lihat di bawah untuk konfigurasi khusus
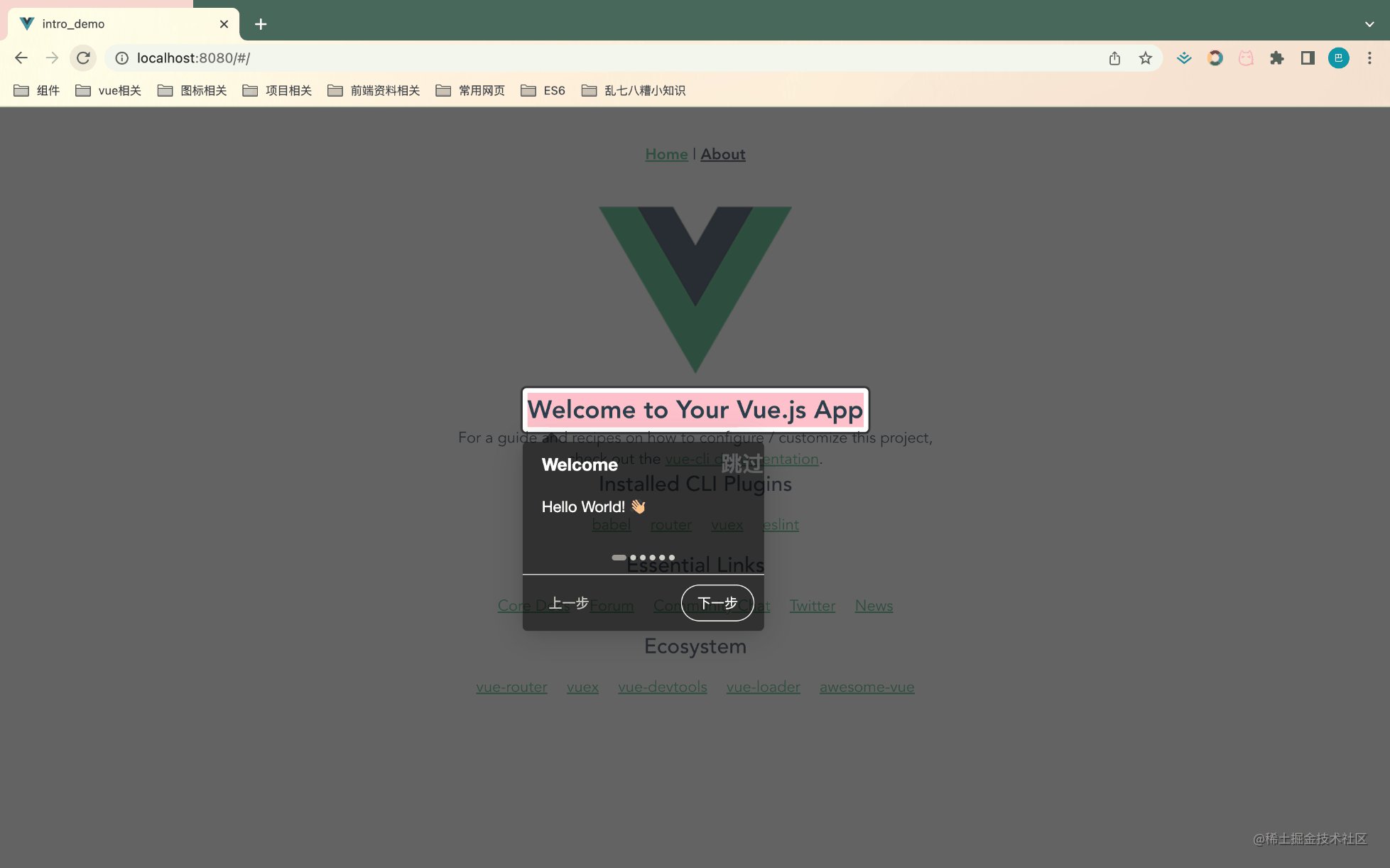
kandungan yang sepadan dengan beberapa medan di atas ditunjukkan dalam rajah di bawah, pilihan yang lebih lengkap Anda boleh melihat Dokumen Rasmi.

Antaranya, doneLable hanya akan muncul pada langkah terakhir bimbingan dan akan menduduki kedudukan nextLabel. jika hideNext ditetapkan kepada benar, kedua-dua nextLabel dan doneLabel akan disembunyikan dalam langkah terakhir.
helperElementPadding ialah bahagian sempadan putih bagi kawasan yang diserlahkan dalam gambar (untuk membezakan kawasan sepadan medan, warna latar belakang merah jambu diberikan khas kepada elemen yang dipilih di sini).
Pemasangan
Intro.js tidak mempunyai sebarang kebergantungan, anda hanya perlu memasang intro.js.- Gunakan npm:
npm install intro.js --save
- Gunakan benang
yarn add intro.js
- Git
git clone https://github.com/usablica/intro.js.git
Gunakan
Kaedah 1
Jika kandungan panduan pengguna agak mudah dan tetap, anda boleh menulis atribut terus dalam teg html dan panggil introJs().start(). Atribut utama adalah seperti berikut:- data-tajuk: teks tajuk
- data-intro: kandungan maklumat segera
- data-step: nombor langkah (keutamaan)
- data-tooltipClass: Tentukan kelas CSS untuk tip
- data-highlightClass: Lampirkan kelas CSS pada helperLayer
- data-position: Kedudukan hujung, lalai adalah bawah
- data-scrollTo: Elemen untuk menatal ke, elemen atau petua alat. Nilai lalai ialah elemen.
- data-disable-interaction: Sama ada hendak melumpuhkan interaksi dengan elemen dalam kotak yang diserlahkan
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基础样式文件
export default {
mounted () {
this.$nextTick(() => {
// Intro.js扫描页面并找到所有具有“data intro”属性的元素
introJs().start();
})
}
}
</script>Kaedah 2Apabila halaman memerlukan lebih banyak konfigurasi Apabila langkah atau mempunyai konfigurasi khas, kaedah kedua boleh digunakan. Konfigurasi perlu disesuaikan dalam JSON, iaitu dengan menggunakan API -- introJs.setOptions(options). 1. Pembungkusan introConfig.js
Kandungan fail adalah seperti berikut: introConfig.js
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基础样式文件
import "intro.js/themes/introjs-modern.css"; // 主题样式文件
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一个的按钮文字
prevLabel: "上一步", // 上一个按钮文字
skipLabel: "跳过", // 跳过指引的按钮文字
doneLabel: "完成", // 完成按钮的文字
hidePrev: false, // 是否在第一步中隐藏“上一步”按钮;不隐藏,将呈现为一个禁用的按钮
hideNext: false, // 是否在最后一步中隐藏“下一步”按钮(同时会隐藏完成按钮);不隐藏,将呈现为一个禁用的按钮
exitOnEsc: false, // 点击键盘的ESC按钮是否退出指引
exitOnOverlayClick: false, // 点击遮罩层时是否退出介绍
showStepNumbers: false, // 是否显示步骤编号
disableInteraction: true, // 是否禁用高亮显示框内元素的交互
showBullets: true, // 是否显示面板的指示点
overlayOpacity: 0.7, // 遮罩层的透明度 0-1之间
helperElementPadding: 10, // 选中的指引元素周围的填充距离
});
export default intro; Selain itu, Intro.js secara rasmi menyediakan. sebanyak 6 Terdapat tiga tema berbeza: Klasik, Diraja, Nassim, Nazanin, Gelap dan Moden Kesan paparan setiap tema boleh dilihat di

ke dalam fail di mana panduan pengguna perlu ditambah: introConfig.js
import intro from "@/utils/introConfig.js";3 , konfigurasikan langkah panduan dan mulakan Dalam fail penggunaan tertentu, konfigurasikan langkah panduan melalui atribut
setOptions Ia adalah jenis tatasusunan. Maksud medan adalah seperti berikut: steps
: Cari kedudukan elemen yang sepadan Jika tidak ditetapkan, ia akan dipaparkan di tengah skrin secara lalai >: Tajuk tetingkap pop timbul panduan element
intro:指引弹窗的文本内容,可插入html内容
示例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相应的元素位置,如果不设置element,则默认展示在屏幕中央
title: 'Welcome', // 标题
intro: 'Hello World! ?' // 内容
},
{
element: document.querySelector('#step2'),
intro: '有关如何配置/自定义该项目的指南和方法,请查看vue-cli文档。'
},
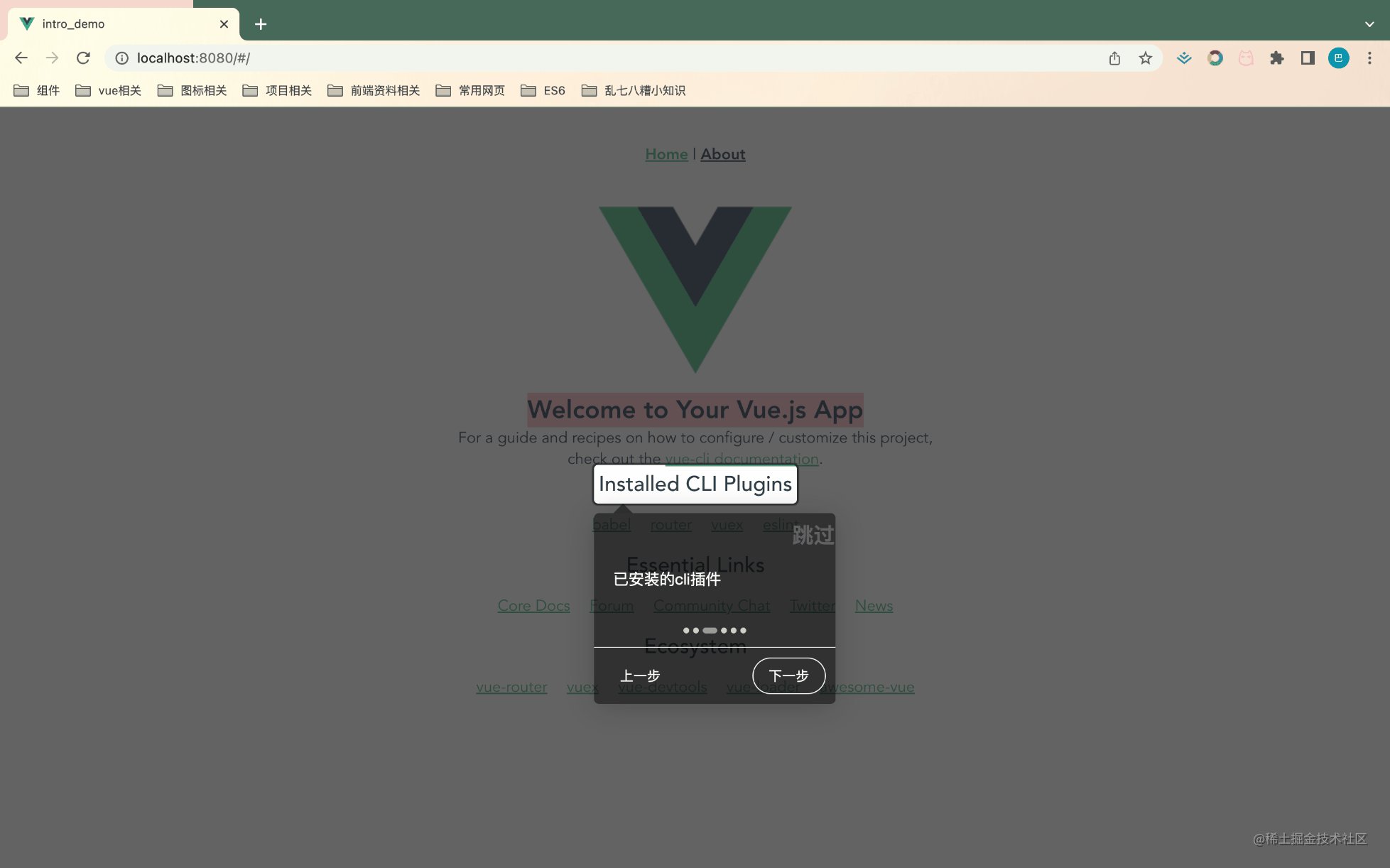
{
element: document.querySelector('#step3'),
intro: '已安装的cli插件'
},
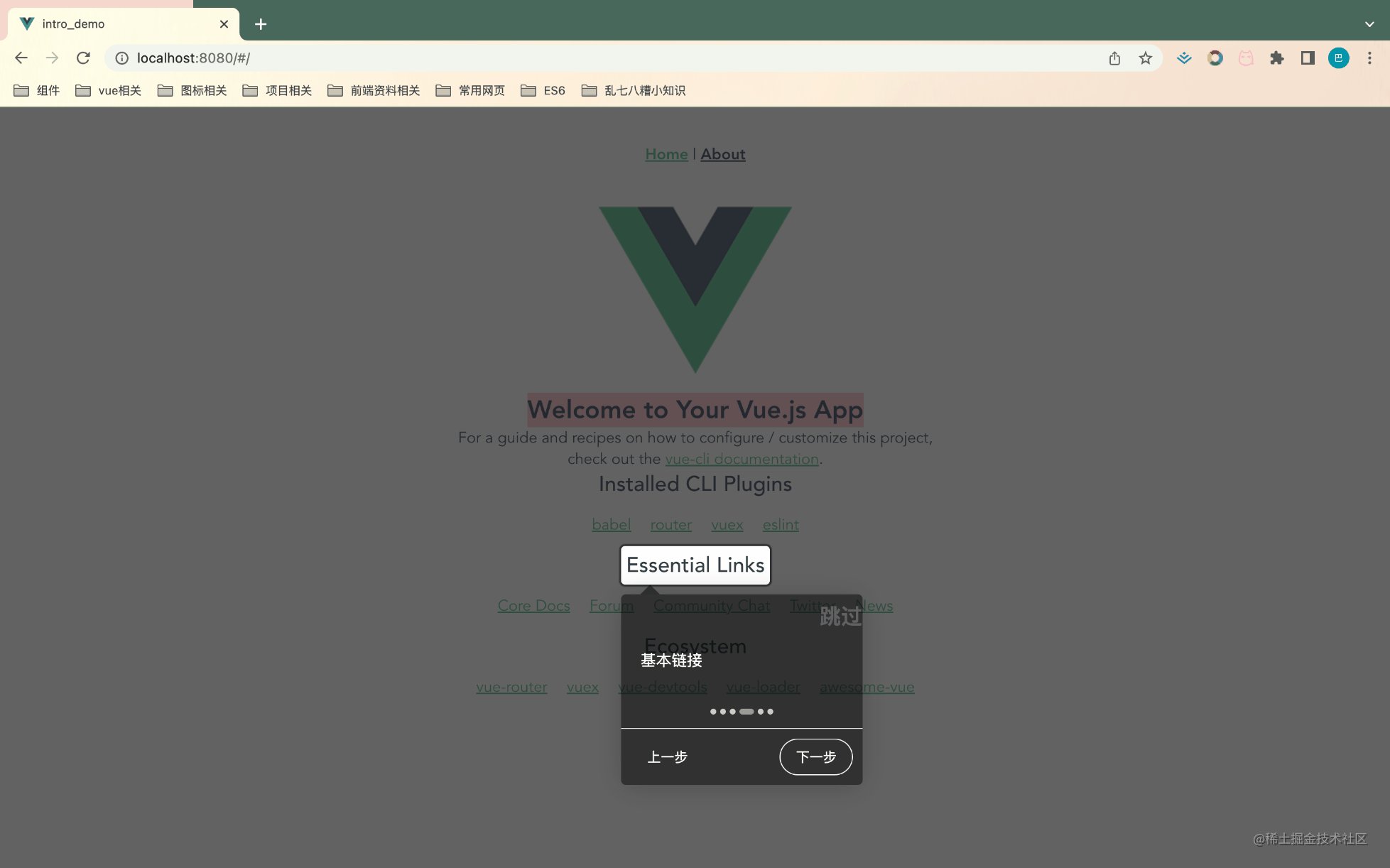
{
element: document.querySelector('#step4'),
intro: '基本链接'
},
{
element: document.querySelector('#step5'),
intro: '生态系统'
},
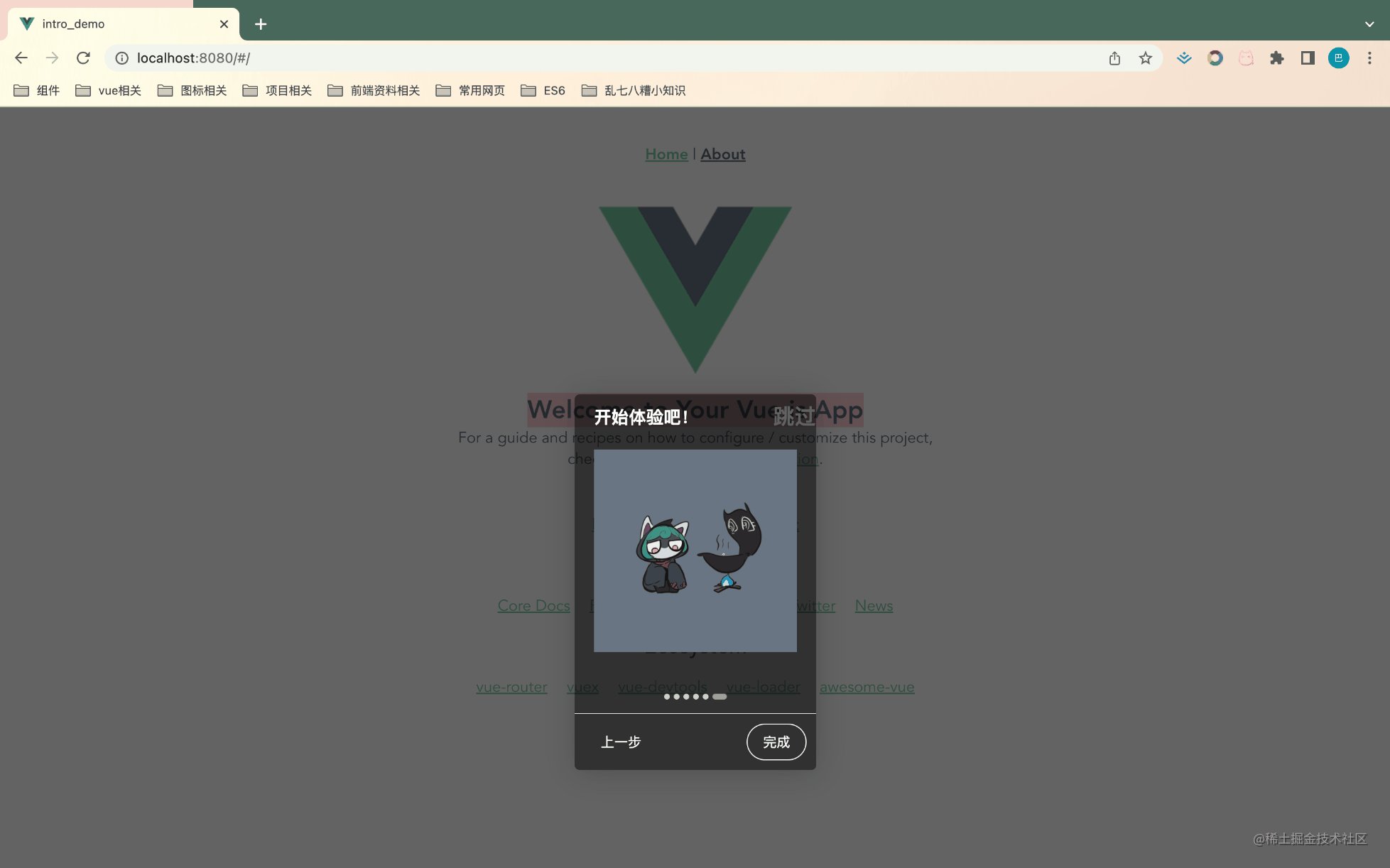
{
title: "开始体验吧!",
intro: `<img src="interesting.GIF" alt="" style="max-width:90%" class="specialImg"/>`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}上述代码中,guide() 方法里配置了指引步骤和开始指引;并在 mounted 生命周期中调用 guide() 方法以展示指引内容。需要注意的是,为确保指引信息在原始页面渲染完毕后调用,需要在 $nextTick() 中调用 guide() 方法。
4、Demo效果
本demo仅用作讲解如何使用Intro.js,并未修改原始样式,比较简陋,还请包涵,实际使用时需要根据实际需要自定义样式。点击查看demo代码,效果如下图:

注意事项
-
必须在原始页面渲染完毕后再加载intro.js
如果原始界面没有完全渲染完毕,可能存在intro.js无法找到指定元素的情况,可通过this.$nextTick()解决
-
实际使用中可能存在一些复杂的交互场景,可借助一些API来解决
introJs.onexit(providedCallback):退出用户指引时触发 introJs.onchange(providedCallback):步骤改变时触发 introJs.onbeforechange(providedCallback):步骤改变前触发 introJs.onafterchange(providedCallback):步骤改变后触发
如果现有主题无法满足需求,可以通过设置tooltipClass来自定义样式
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan Intro.js untuk melaksanakan fungsi panduan pengguna dalam projek vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang gula sintaksis persediaan skrip dalam Vue3
- Artikel yang menerangkan secara terperinci cara menggunakan JSX dalam vue3
- Apakah gula sintaksis? Bagaimana untuk menggunakan gula sintaks dalam Vue3.2?
- Bagaimanakah vue menentukan sama ada elemen berada dalam kawasan yang boleh dilihat?
- Bilakah skrin putih akan muncul dalam vue?

