Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apa yang perlu dilakukan jika jquery ajax melaporkan ralat 403
Apa yang perlu dilakukan jika jquery ajax melaporkan ralat 403
- 藏色散人asal
- 2022-11-30 10:09:173449semak imbas
jquery ajax error 403 adalah kerana nama domain hujung hadapan dan pelayan adalah berbeza, yang mencetuskan mekanisme anti-pautan panas Penyelesaian: 1. Buka fail kod yang sepadan 2. Lulus "public CorsFilter corsFilter() {... }" kaedah untuk menetapkan domain yang dibenarkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.2.1, komputer Dell G3.
Apakah yang perlu saya lakukan jika jquery ajax melaporkan ralat 403?
Ajax memanggil antara muka pelayan untuk melaporkan penyelesaian ralat 403
Mendapati masalah
Memanggil antara muka pelayan dari jauh di hadapan- halaman akhir melaporkan ralat 403 Jika anda mengaksesnya terus dalam penyemak imbas, tiada ralat akan dilaporkan.
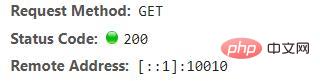
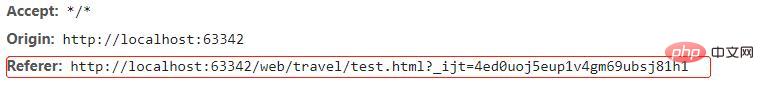
Keputusan panggilan Ajax:

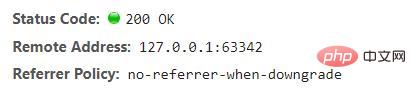
Hasil panggilan penyemak imbas:

Laporkan 403 The sebab
Selepas analisis, didapati mekanisme anti-lintah dicetuskan kerana nama domain bahagian hadapan dan pelayan adalah berbeza.
Mekanisme anti-pautan panas
Mekanisme anti-pautan panas dilaksanakan berdasarkan perujuk pengepala permintaan http Perujuk adalah bersamaan dengan id halaman penyemak imbas alamat. Pelayar memulakan permintaan ke pelayan Apabila membuat permintaan, perujuk akan dibawa untuk menentukan sama ada ia adalah nama domainnya sendiri , ia akan terus mengakses.

Penyelesaian
Untuk projek anda sendiri, anda boleh menyelesaikan masalah merentas domain dengan menetapkan domain yang dibenarkan melalui kod. Kodnya adalah seperti berikut:
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加cors配置信息
CorsConfiguration config = new CorsConfiguration();
// 允许的域(根据需要进行设置),不要写*,
config.addAllowedOrigin("http://localhost:6334");
//是否发送cookie信息
config.setAllowCredentials(true);
//允许请求的方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
//允许的头信息
config.addAllowedHeader("*");
//有效时长
config.setMaxAge(3600L);
//添加映射网络,拦截一切请求
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**", config);
//返回新的CorsFilter
return new CorsFilter(configurationSource);
}
}
Pembelajaran yang disyorkan: "Tutorial Video jQuery"
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika jquery ajax melaporkan ralat 403. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

