Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih css ' '
Apakah pemilih css ' '
- 青灯夜游asal
- 2022-11-24 20:41:282865semak imbas
Dalam CSS, " " ialah pemilih elemen adik beradik bersebelahan, digunakan untuk memilih elemen sejurus selepas elemen lain, dan ia mempunyai elemen induk yang sama, kedua-dua E dan F Elemen mempunyai elemen induk yang sama , dan elemen F berada di belakang dan bersebelahan dengan elemen E, jadi anda boleh menggunakan pemilih elemen adik beradik bersebelahan untuk memilih elemen F, dengan sintaks "E F".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pemilih adik-beradik bersebelahan (E F)
Pemilih adik-beradik bersebelahan memilih elemen serta-merta mengikut elemen elemen lain, dan elemen tersebut mempunyai elemen induk yang sama Dalam erti kata lain, kedua-dua elemen EF mempunyai elemen induk yang sama, dan elemen F berada di belakang elemen E dan bersebelahan, jadi kita boleh menggunakan pemilih elemen adik beradik bersebelahan untuk memilih elemen F.
Terdapat 2 maklumat penting di sini: (1) Sejurus selepas elemen lain; (2) Kedua-duanya mempunyai elemen induk yang sama
Contoh ①:
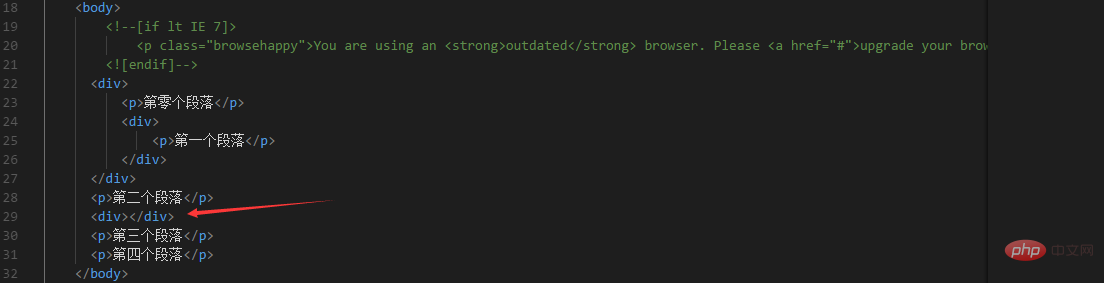
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
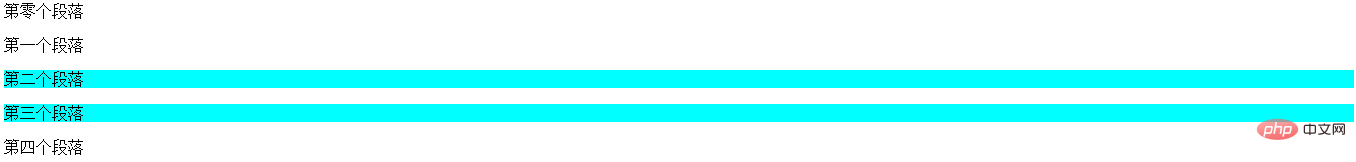
div p bermaksud semua lokasi yang terletak di 54ae50fe8462449e97d1014976cd0364 elemen selepas div> elemen
"perenggan sifar" dan "perenggan pertama" tidak dipilih Teg dc6dce4a544fdca2df29d5ac0ea9906b bukan elemen selepas tag
"perenggan kedua" dipilih kerana tag e388a4556c0f65e1904146cc1a846bee elemen induk yang sama 6c04bd5ca3fcae76e30b72ad730ca86d;
"perenggan ketiga" dan "perenggan keempat" tidak dipilih kerana ia bukan e388a4556c0f65e1904146cc1a846bee 🎜>

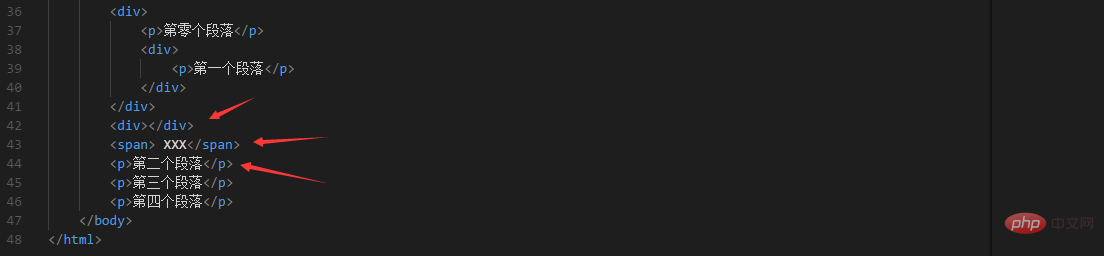
 Jika teg e388a4556c0f65e1904146cc1a846bee tidak bersebelahan dengan dc6dce4a544fdca2df29d5ac0ea9906b, seperti berikut
Jika teg e388a4556c0f65e1904146cc1a846bee tidak bersebelahan dengan dc6dce4a544fdca2df29d5ac0ea9906b, seperti berikut
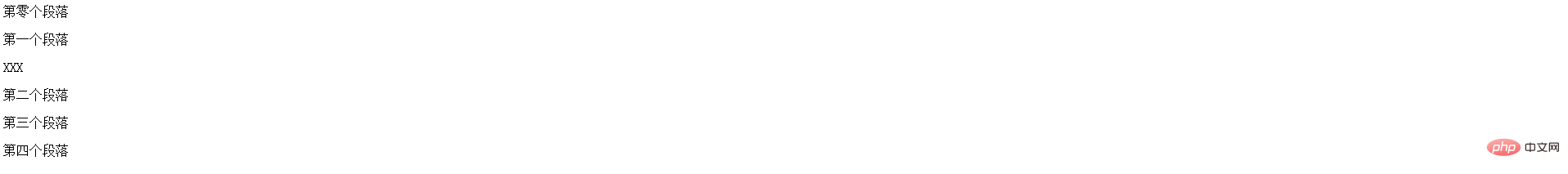
div p{} mewakili elemen e388a4556c0f65e1904146cc1a846bee serta-merta selepas memilih dc6dce4a544fdca2df29d5ac0ea9906b, tetapi elemen sejurus selepas teg div dalam kod di atas ialah 45a2772a6b6107b401db3c9b82c049c2 Teg ;span> selepas teg e388a4556c0f65e1904146cc1a846bee tidak bersebelahan dengan teg e388a4556c0f65e1904146cc1a846bee
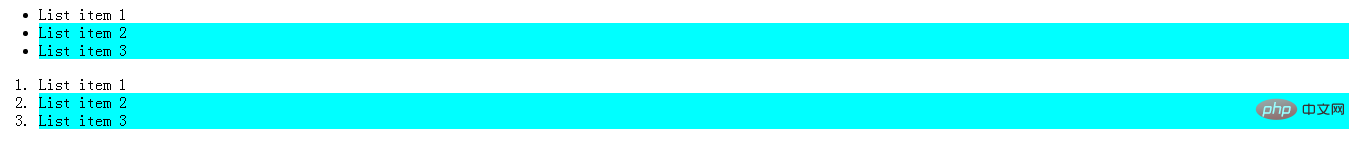
Contoh ②:

Saya benar-benar keliru pada mulanya Mengapa kedua-dua "Item senarai 2" dan "Item senarai 3" dipilih~~~
semua yang terletak di 25edfb22a4f469ecb59f1190150159c6 25edfb22a4f469ecb59f1190150159c6 elemen selepas tag (1) Jelas sekali teg 25edfb22a4f469ecb59f1190150159c6 tidak akan dipilih kerana ia tidak didahului oleh 25edfb22a4f469ecb59f1190150159c6;
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
tutorial video css
)Atas ialah kandungan terperinci Apakah pemilih css ' '. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Membawa anda langkah demi langkah untuk mencipta animasi sempadan segi tiga berwarna-warni menggunakan CSS
- Penjelasan terperinci tentang fungsi perbandingan dalam CSS (contoh pengenalan)
- [Ringkasan] Berapa banyak kemahiran CSS lanjutan ini yang anda tahu?
- Benarkan anda menggunakan CSS jQuery untuk melaksanakan robot teks ke pertuturan
- Gunakan CSS tulen dengan bijak untuk mencapai kesan klik dan seret tetikus, menjadikan interaksi lebih jelas!

