Rumah >hujung hadapan web >tutorial css >Membawa anda langkah demi langkah untuk mencipta animasi sempadan segi tiga berwarna-warni menggunakan CSS
Membawa anda langkah demi langkah untuk mencipta animasi sempadan segi tiga berwarna-warni menggunakan CSS
- 青灯夜游ke hadapan
- 2022-10-19 19:27:162161semak imbas

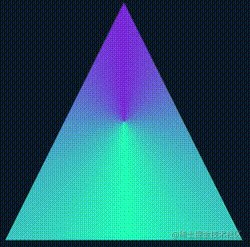
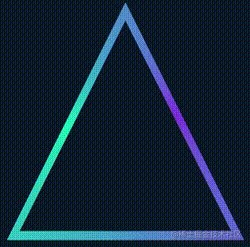
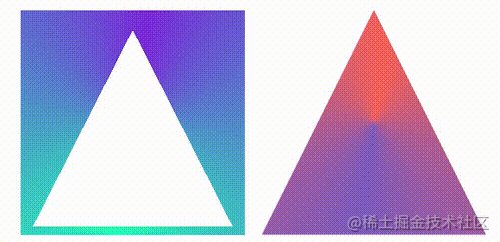
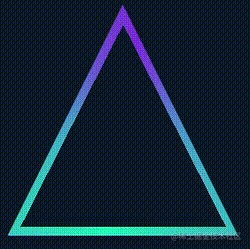
Baru-baru ini seorang rakan bertanya kepada saya bahawa saya melihat animasi sempadan segi tiga berwarna-warni menggunakan SVG pada tapak web dan bertanya sama ada ia boleh dilaksanakan menggunakan CSS:

Kesan animasi yang sangat menarik >
Intinya ialah menggunakan kecerunan sudut ( ), dan kemudian tutup kawasan tengah corak dengan grafik kecil.
), dan kemudian tutup kawasan tengah corak dengan grafik kecil.
Walau bagaimanapun, terdapat dua kesukaran dalam animasi segi tiga ini: conic-gradient
- Seluruh bentuk ialah segitiga
-
Dalam CSS, kita boleh mencapai segi empat tepat dan bulatan dengan agak mudah, tetapi segi tiga sudah pasti jauh lebih sukar di sini.
- Seluruh sempadan juga datang dengan bayang-bayang, dan bayang-bayang masih berada di kedua-dua belah sempadan
-
Nampaknya tidak rumit di sini Sebenarnya, terdapat banyak kesukaran Jika kaedah di atas digunakan untuk melubangi kawasan tengah corak dengan menutupnya dengan grafik kecil, maka bagaimana untuk menghasilkan bayang-bayang di sebelah yang lain. sebelah? Walaupun
digunakan, ia akan dikaburkan oleh grafik dalam tindanan.
Sudah tentu, CSS masih boleh merealisasikan grafik ini Artikel ini akan menerangkan cara menggunakan CSS untuk merealisasikan animasi sempadan segi tiga berwarna-warni di atas. drop-shadow
Realisasikan animasi badan utama melalui kecerunan sudut
Pertama sekali, kita masih perlu menggunakan kecerunan sudut untuk merealisasikan badan utama keseluruhan animasi.
conic-gradient
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
Daripada Sudah tentu, Jika anda merasakan CSS @Property sukar difahami di sini atau anda bimbang tentang isu keserasian, anda boleh menggantikannya dengan menggunakan elemen pseudo untuk melaksanakan grafik yang sama, dan kemudian putar  untuk mencapai kesan yang sama.
untuk mencapai kesan yang sama.
transform: rotate()Dapatkan segitiga berdasarkan bentuk segi empat tepat
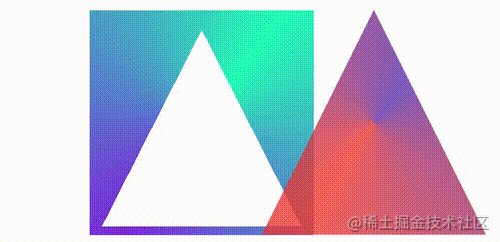
OK, seterusnya, kita perlu dapatkan bentuk segi tiga berdasarkan bentuk segi empat Untuk segi tiga di bulatan luar , kita boleh memotongnya Sangat mudah untuk mendapatkan:
clip-path untuk mendapatkan kesan berikut:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}
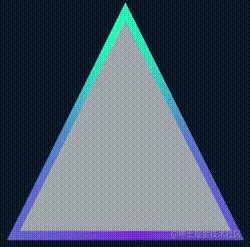
Dengan cara ini, kita mendapat segi tiga pepejal. Seterusnya, kita perlu mencari cara untuk mengosongkan bahagian dalam. 
Kod lengkap untuk anda Anda boleh klik di sini --  Demo CodePen -- Segitiga Linear CSS Tulen
Demo CodePen -- Segitiga Linear CSS Tulen
Walau bagaimanapun, terdapat dua masalah maut dengan ini:
Jika warna latar belakang Ia adalah bukan warna pepejal tetapi warna kecerunan, jadi kaedah ini tidak akan berfungsi- Kesan bayang tidak boleh ditambah pada bahagian dalam sempadan segi tiga yang dicapai melalui kaedah ini
- Kedua-dua ini Apa-apa kecacatan tidak boleh diterima, jadi kita mesti mencari jalan untuk benar-benar mengosongkan bahagian tengah Selepas lubang selesai, pusatnya mesti telus.
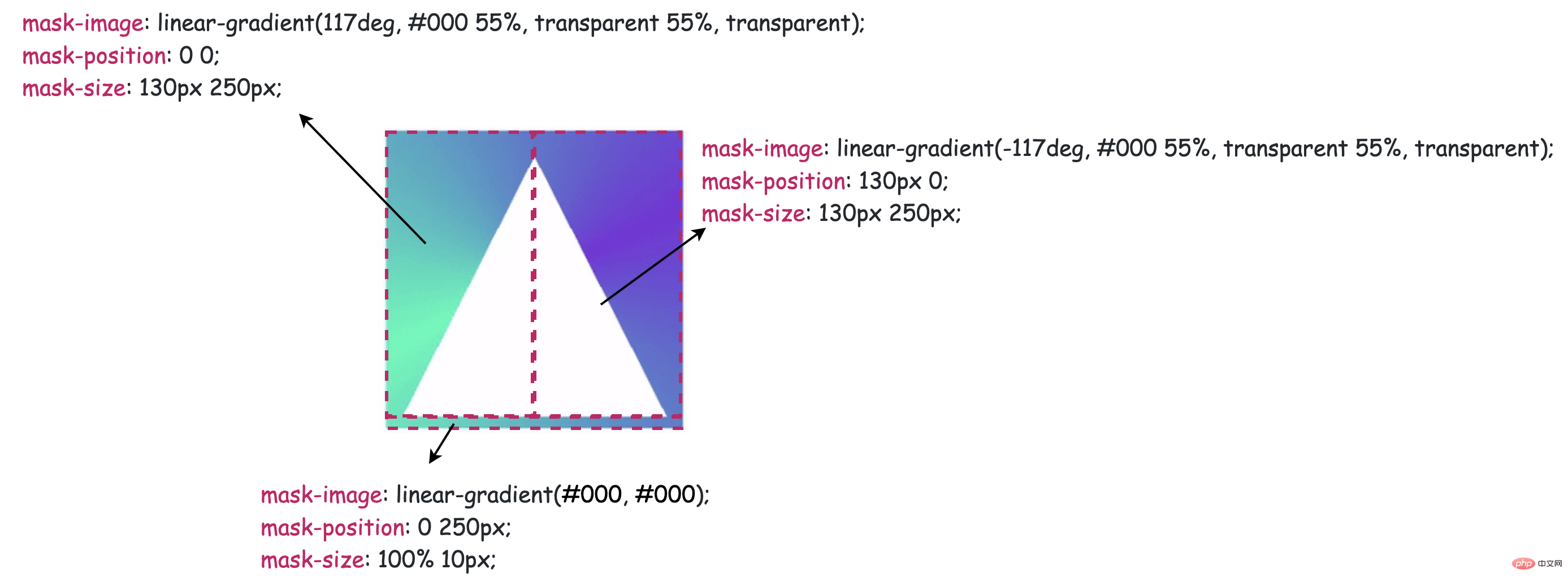
Angka sedemikian, digabungkan dengan
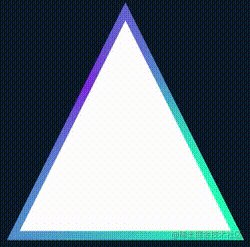
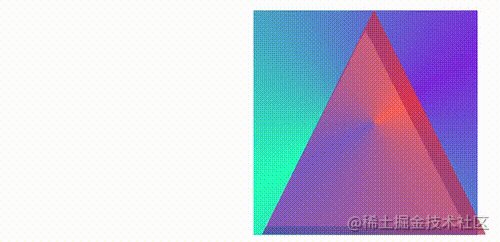
, boleh mendapatkan angka sempadan segi tiga Apakah maksudnya saya telah membuat animasi di sini:
clip-path Di sebelah kiri ialah grafik selepas menutup menggunakan
Kesannya ditindih bersama untuk mencipta segi tiga sempadan. 
maskclip-path
OK, kod lengkap adalah Dengan cara ini:
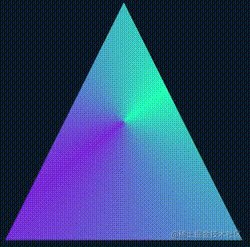
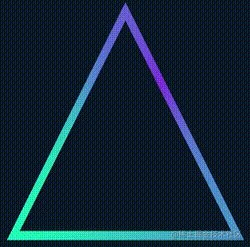
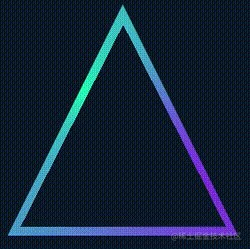
 Kami mendapat sempadan segi tiga dengan bahagian dalam berongga:
Kami mendapat sempadan segi tiga dengan bahagian dalam berongga:

利用 drop-shadow 添加上光影
最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
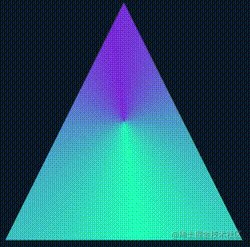
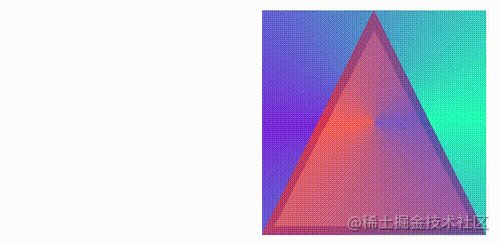
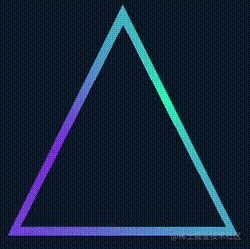
这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
使用 clip-path 剪切环形三角形
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}
即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}
效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
最后
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
- clip-path:奇妙的 CSS shapes(CSS图形)
- CSS @property 自定义属性:CSS @property,让不可能变可能
- 利用 drop-shadow 生成不规则图形的光源及边框: 妙用 drop-shadow 实现线条光影效果
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Membawa anda langkah demi langkah untuk mencipta animasi sempadan segi tiga berwarna-warni menggunakan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menyembunyikan gaya paparan apabila tetikus melalui css
- Panduan Lengkap untuk Pertanyaan Media CSS (Media Qures)
- Membawa anda langkah demi langkah untuk melaksanakan reka letak papan dam yang kompleks menggunakan CSS teg tunggal
- Petua praktikal CSS: Gunakan paralaks untuk mencapai kesan interaktif yang hebat
- Ketahui ciri CSS baharu: Limpahan keratan berarah:klip

