Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah simbol untuk css untuk memasukkan pemilih?
Apakah simbol untuk css untuk memasukkan pemilih?
- 青灯夜游asal
- 2022-09-22 16:21:202214semak imbas
Simbol yang css mengandungi pemilih ialah ruang " ". Pemilih inklusi, juga dikenali sebagai "pemilih keturunan", boleh memilih semua elemen yang merupakan keturunan elemen hanya meletakkan pemilihan elemen induk di hadapan dan pemilihan elemen anak di belakang, dipisahkan oleh ruang , sintaksnya ialah "tag keturunan teg induk {pengisytiharan gaya}". Pemilih kemasukan ialah lanjutan daripada "pemilih elemen" dan menapis semua teg keturunan dalam teg.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
pemilih kemasukan css
Pemilih keturunan juga dipanggil pemilih kemasukan, yang boleh memilih semua elemen yang merupakan keturunan elemen .
Ringkasnya, ia menganggap unsur sebagai unsur nenek moyang dan menempatkan semua unsur keturunan unsur tersebut.
Simbol untuk css yang mengandungi pemilih ialah ruang " "; cuma letakkan pemilihan elemen induk di hadapan dan pemilihan elemen anak di belakang, dipisahkan oleh ruang di tengah. Apabila teg bersarang, teg dalam menjadi keturunan teg luar.
元素1 元素2{ 样式声明 }Sintaks di atas bermaksud memilih elemen 2 (elemen turunan) di dalam elemen 1.
mengandungi pemilih, yang merupakan lanjutan daripada "pemilih elemen" dan menapis semua teg keturunan dalam teg.
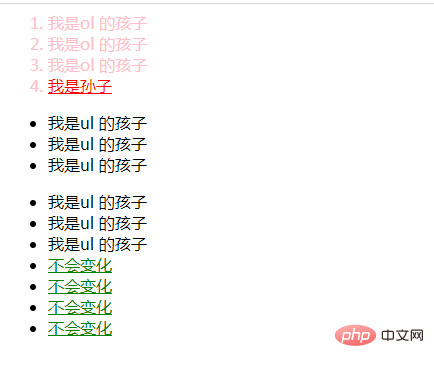
Contoh:
<head>
<style>
/*我想要把 ol 里面的小 li 选出来改为 pink*/
ol li {
color: pink;
}
/*把 链接a改为红色*/
ol li a {
color: red;
}
/*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/
.nav li a {
color: green;
}
</style>
</head>
<body>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ul class="nav">
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
<li><a href="#">不会变化</a></li>
</ul>
</body>
- Elemen 1 dan elemen 2 dipisahkan oleh ruang Buka .
- Elemen 1 ialah ibu bapa, elemen 2 ialah anak dan elemen 2 akhirnya dipilih.
- Elemen 2 boleh jadi, atau boleh jadi cucu, dll. Asalkan elemen 1 adalah keturunan .
- Elemen 1 dan Elemen 2 boleh menjadi sebarang pemilih asas.
(Mempelajari perkongsian video: bahagian hadapan web)
Atas ialah kandungan terperinci Apakah simbol untuk css untuk memasukkan pemilih?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah html dan css dianggap sebagai bahasa pengaturcaraan?
- CSS dalam HTML dibahagikan kepada beberapa kategori
- Item yang manakah dalam bahasa css adalah sintaks terapung?
- Apakah unit untuk menetapkan panjang dalam css?
- Apakah maksud transformasi dalam CSS?
- Mari kita bincangkan mengapa anda tidak perlu bergantung pada CSS 100vh?

