Rumah >hujung hadapan web >tutorial css >Mari kita bincangkan mengapa anda tidak perlu bergantung pada CSS 100vh?
Mari kita bincangkan mengapa anda tidak perlu bergantung pada CSS 100vh?
- 青灯夜游ke hadapan
- 2022-09-21 20:34:351667semak imbas
Mengapa anda tidak perlu bergantung pada CSS 100vh? Artikel berikut akan bercakap dengan anda tentang sebab-sebabnya, saya harap ia akan membantu anda!

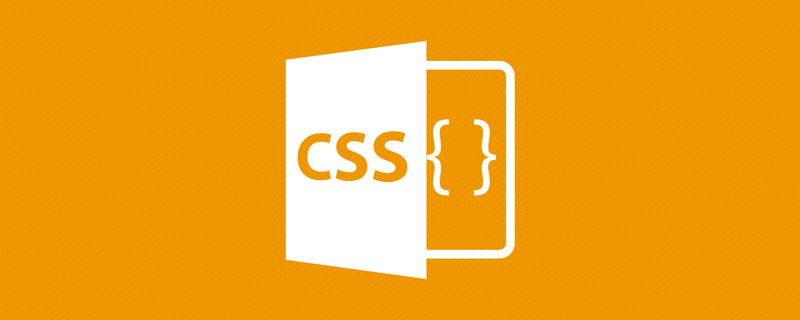
Jika terdapat teks dan butang, kami mahu teks itu melekat di atas dan butang itu melekat di bawah! Nampaknya mudah dilakukan menggunakan CSS Flex. [Pembelajaran yang disyorkan: tutorial video css]
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
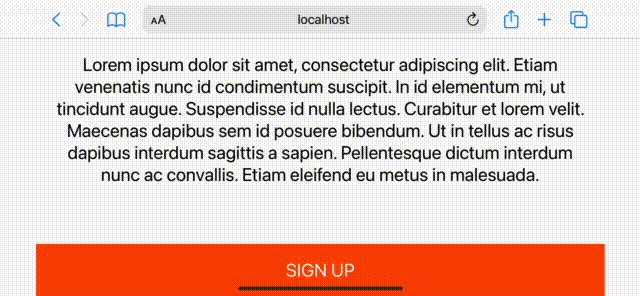
Semak kesan pada mesin sebenar:

Tambah Git , git commit, git push, oh yeah!
Apa yang salah dengan ini?
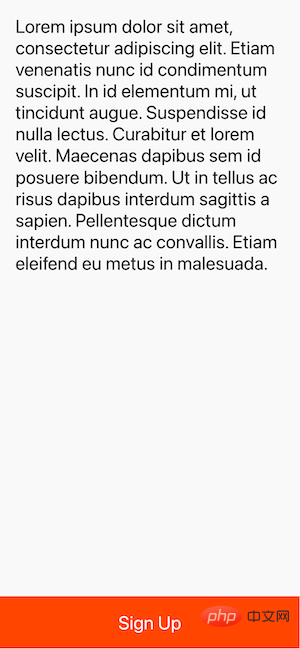
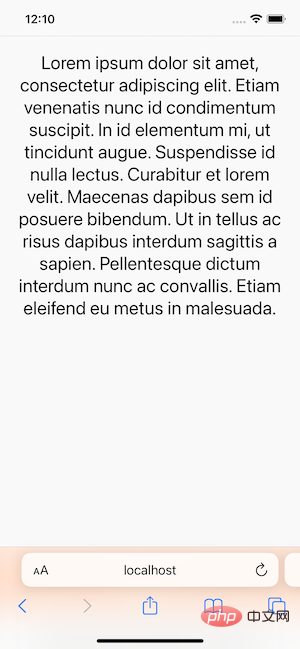
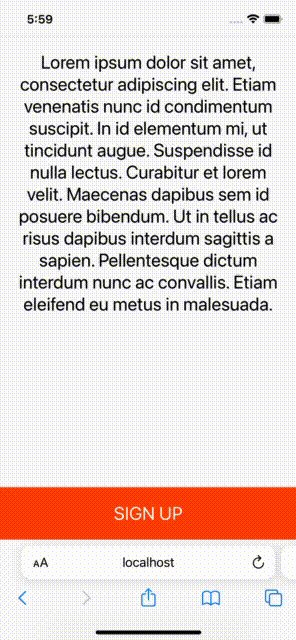
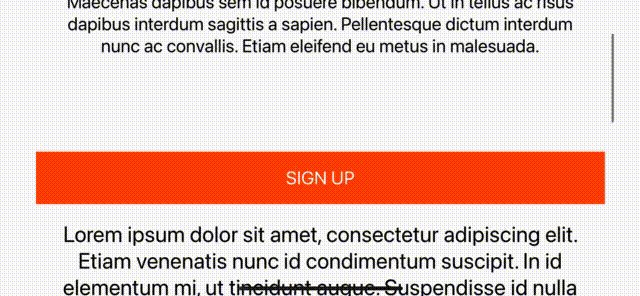
Sudah tentu, ada untuk melihat masalah ini, anda perlu melihat apl anda pada telefon atau emulator sebenar. iPhone 13 (iOS 15.2) yang digunakan dalam artikel ini telah diuji Berikut adalah keputusannya:

Apa, ke mana perginya butang bawah?
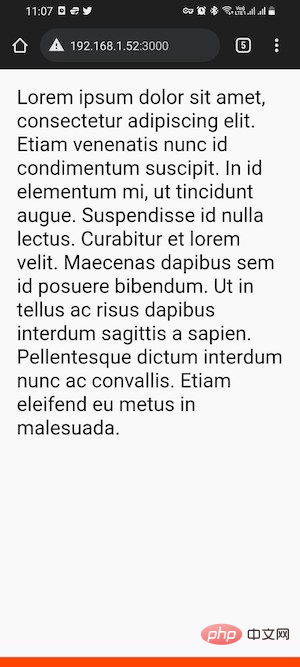
Sebenarnya, ia tidak berfungsi seperti yang diharapkan pada telefon Android.

Mengapa masalah 100vh berlaku pada peranti mudah alih?
Saya telah membuat kajian tentang isu ini dan mengetahui sebabnya. Jawapan ringkasnya ialah ketinggian bar alat penyemak imbas tidak diambil kira. Jika anda ingin menggali lebih mendalam mengapa ini berlaku, siaran Stack Overflow ini berguna.
Bagaimana untuk membetulkan isu 100vh pada peranti mudah alih?
Cadangan pertama ialah menggunakan vh dengan berhati-hati. Contohnya, dalam kod di atas, anda boleh menggunakan butang melekit untuk mengelak daripada menggunakan unit vh.
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
}
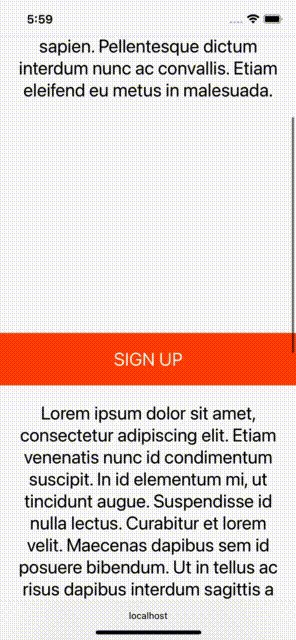
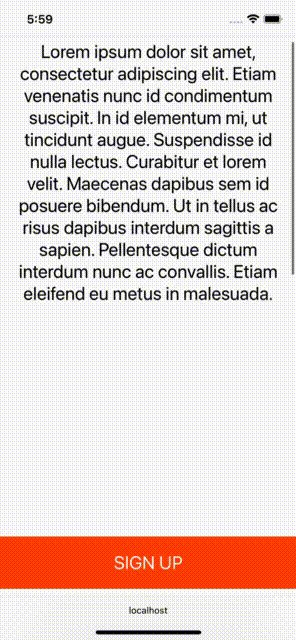
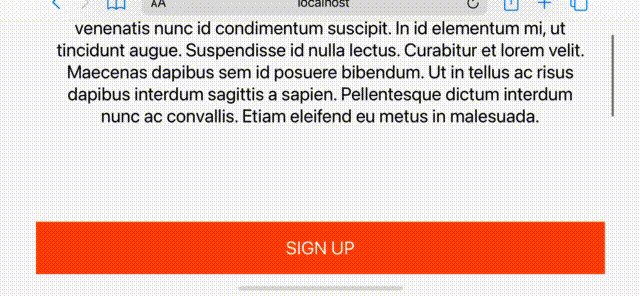
Kesan:

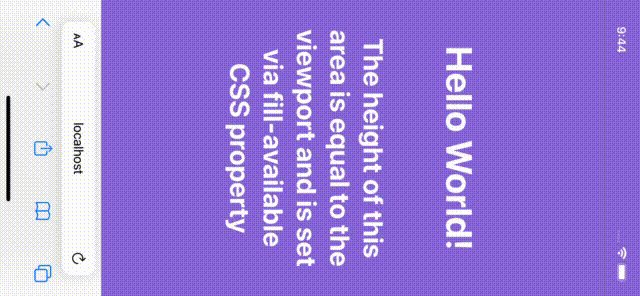
Ia juga berfungsi dengan baik dalam mod landskap:

Kepada jujur, hasilnya bagus, tetapi anda tidak boleh selalu menyelesaikan masalah sticky dengan elemen 100vh.
Betulkan isu 100VH pada mudah alih hanya menggunakan CSS
Apabila tujuan menggunakan vh adalah untuk mencipta bahagian yang sama dengan ketinggian port pandangan. Ini adalah perkara biasa apabila anda membina halaman pendaratan, contohnya. Dalam kes ini, position sticky tidak akan membantu, jadi inilah atribut fill-available. Ia mudah digunakan, cuma ingat untuk menggunakan nilai awalan dan sandaran.
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
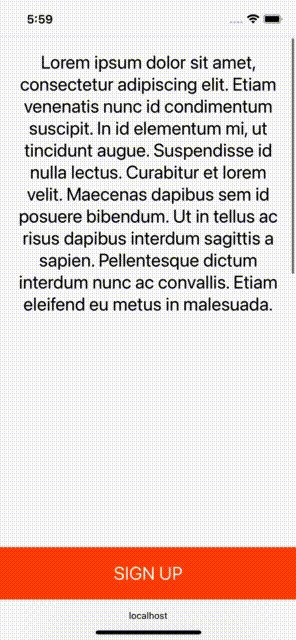
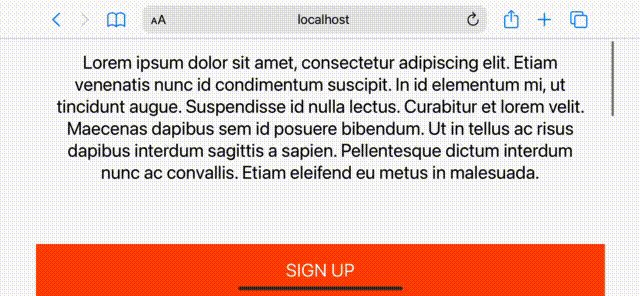
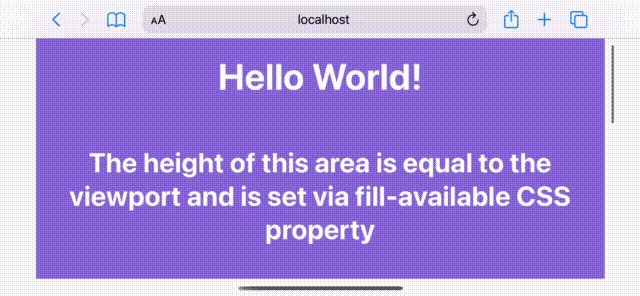
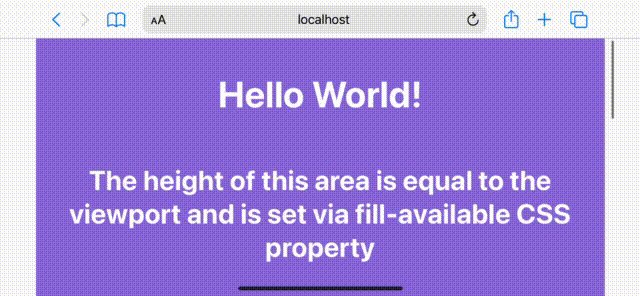
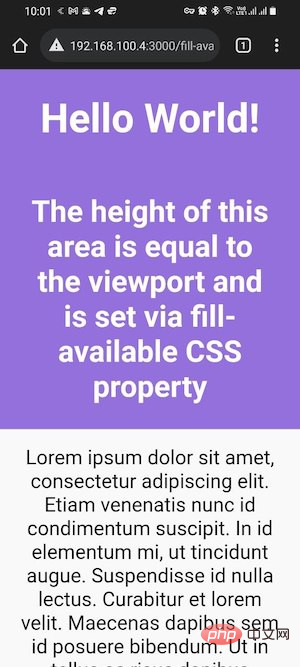
Kesan: 
Dan, apabila anda memutar peranti, ia turut mengemas kini ketinggian, hebat!

Membetulkan masalah 100vh dengan fill-available sememangnya mudah, tetapi saya menghadapi beberapa isu semasa menyiasat penyelesaian ini.
1. Isu pengisytiharan jenis HTML
Terdapat pengisytiharan pada halaman, yang akan menghalang <code>fill-available daripada berfungsi dengan betul pada penyemak imbas Chrome.

malah tidak berfungsi pada penyemak imbas Android:

Jadi untuk menyelesaikan isu ini, seseorang perlu mengalih keluarnya daripada halaman Alih keluar pernyataan doctype.
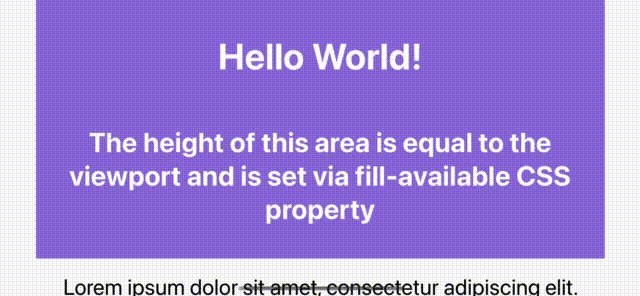
2. Masalah pelapik menegak pada Safari
Tambah menegak min-height (bawah dan atas) pada elemen di mana height (atau fill-available) adalah padding, Safari menyemak imbasnya akan menyebabkan masalah pada peranti dan ketinggian tidak akan betul.

Untuk membetulkannya, hanya bungkus kandungan anda di dalam elemen div lain dan anda selesai:
// HTML
<div>
<div>
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}
3 .fill-available tidak boleh digunakan dengan calc() Satu perkara yang perlu diberi perhatian tentang
ialah fill-available tidak boleh digunakan di bawah atribut calc(). Oleh itu, peraturan CSS berikut tidak akan berkuat kuasa:
min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
使用JavaScript修复移动设备上的100vh问题
可以使用 window 的 innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
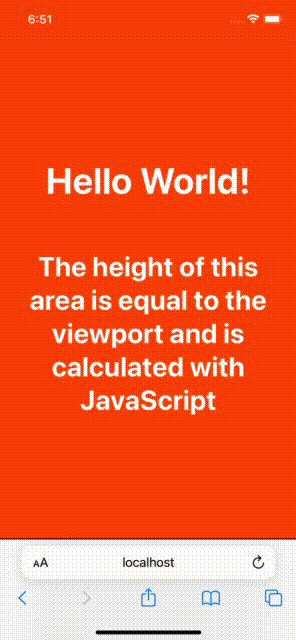
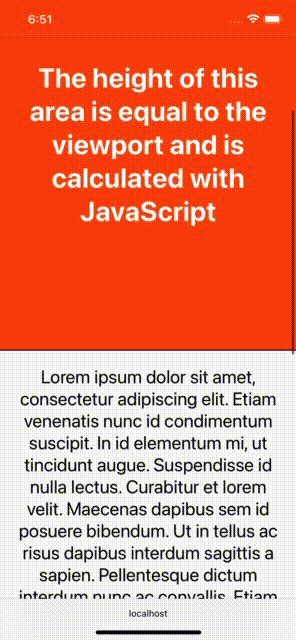
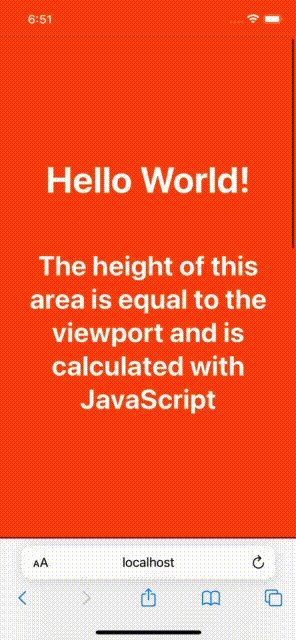
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');
在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始计算
calculateVh();
// 调整大小时重新计算
window.addEventListener('resize', calculateVh);
// 在设备方向改变时重新计算
window.addEventListener('orientationchange', calculateVh);
在我看来,你应该先用CSS的解决方案。
Atas ialah kandungan terperinci Mari kita bincangkan mengapa anda tidak perlu bergantung pada CSS 100vh?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Gunakan CSS dengan bijak untuk merealisasikan kesan putaran 3D mengikut tetikus, menjadikan interaksi lebih jelas!
- Gunakan mod campuran CSS dengan bijak untuk menyesuaikan teks dengan warna latar belakang dengan bijak
- Perkongsian Petua CSS: CSS Tulen untuk Melaksanakan Reka Letak Responsif Jadual
- Bagaimana untuk menulis kod css yang elegan dan tahan lama? Berkongsi petua penamaan css!
- Ringkaskan dan kongsi beberapa kaedah untuk mengawal pemasa dengan lebih baik dengan bantuan CSS
- Penggunaan CSS yang bijak untuk mencapai huruf tebal sekunder dan pelbagai kesan sempadan pada teks

