Rumah >hujung hadapan web >tutorial css >Penggunaan CSS yang bijak untuk mencapai huruf tebal sekunder dan pelbagai kesan sempadan pada teks
Penggunaan CSS yang bijak untuk mencapai huruf tebal sekunder dan pelbagai kesan sempadan pada teks
- 青灯夜游ke hadapan
- 2022-09-19 10:35:222182semak imbas
Bagaimana hendak tebalkan teks dua kali? Bagaimana untuk melaksanakan pelbagai sempadan? Artikel berikut akan memperkenalkan anda kepada penggunaan CSS yang bijak untuk mencapai kesan bolding sekunder dan pelbagai sempadan teks. Saya harap ia akan membantu anda!

Artikel ini akan menerangkan cara mencapai kesan teks tebal dan sempadan dalam senario yang melampau melalui keperluan perniagaan yang praktikal
>
- Kesan berbilang sempadan pada teks
Latar belakang yang diperlukan - huruf tebal sekunder teks
Terjumpa hari ini saya datang kepada soalan yang begitu menarik: menggunakan untuk menebalkan teks semasa memaparkannya, tetapi saya merasakan ia masih tidak cukup tebal. Adakah terdapat cara untuk menjadikan teks lebih tebal? font-weight: bold
teks untuk menjadikan teks tebal dua kali. -webkit-text-stroke
MDN - webkit-text-stroke: Atribut ini menambah jidar (hujung lejang) pada aksara teks, menyatakan lebar dan warna, iaitu singkatan daripada atribut dan -webkit-text-stroke-width. -webkit-text-stroke-color
untuk menebalkan teks dua kali: -webkit-text-stroke
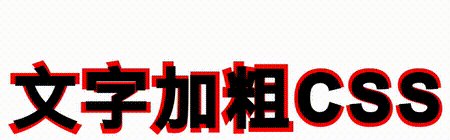
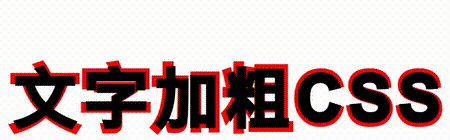
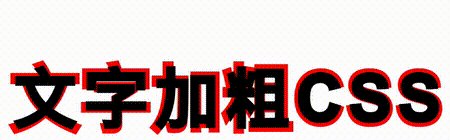
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}Bandingkan 4 jenis teks berikut, yang terakhir menggunakan dan font-weight: bold jadikan teks lebih tebal -webkit-text-stroke dan .

Demo CodePen -- font-weight: tebal dan -webkit-text-stroke teks tebal kedua
Bagaimana untuk menambah jidar kepada teks dua kali tebal?
OK, selepas menyelesaikan langkah pertama di atas, perkara itu belum selesai, dan masalah yang lebih menakutkan telah datang. Kini teks perlu ditebalkan dua kali dan jidar warna berbeza ditambah. Kami telah menggunakan atribut yang mungkin digunakan untuk menambah sempadan pada teks, dan kini keadaan menjadi sedikit rumit. Soalan ini juga boleh diubah menjadi, bagaimana untuk menambah 2 lapisan sempadan warna yang berbeza pada teks? -webkit-text-stroke
Cuba kaedah satu: Gunakan elemen pseudo teks untuk membesarkan teks
Kaedah pertama untuk mencuba agak menyusahkan. Kita boleh memperhalusi setiap teks, menggunakan unsur pseudo teks untuk membesarkan sedikit teks dan menyesuaikan teks asal dan teks yang diambil bersama.- Pisah teks kepada elemen bebas untuk diproses
- Gunakan ciri
unsur pseudo untuk mencapai perkara yang sama Perkataan
attr() - membesarkan perkataan unsur pseudo
- dan menindihnya di bawah teks asal
- 文
- 字
- 加
- 粗
- C
- S
- S
ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}Anda hanya boleh menambah animasi pada kesan di atas dan anda akan memahaminya sepintas lalu:

Kaedah pertama gagal, mari kita teruskan Cuba cara kedua, menggunakan  untuk mensimulasikan sempadan.
untuk mensimulasikan sempadan.
Kita boleh menambah bayang teks pada teks tebal dua kali:
Lihat kesannya: text-shadow
<p>文字加粗CSS</p>Okay, itu bukan dekat dengan sempadan, itu hanya bayang-bayang.
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}
Tetapi jangan risau,
menyokong berbilang bayang-bayang di atas beberapa kali: 
text-shadowWah , jika. anda tidak melihat dengan teliti, menggunakan kaedah menindih berbilang lapisan text-shadow ini, ia benar-benar kelihatan seperti sempadan!
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}Sudah tentu, jika kita mengezum masuk, kelemahan akan lebih jelas, dan kita masih dapat melihat bahawa ia adalah bayang-bayang: 
尝试方法三:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}
效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}
效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}
效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
Atas ialah kandungan terperinci Penggunaan CSS yang bijak untuk mencapai huruf tebal sekunder dan pelbagai kesan sempadan pada teks. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan css untuk membuat perkataan dalam medan teks menggunakan warna yang berbeza
- Bagaimana untuk menetapkan margin kiri untuk hilang dalam css
- Gunakan CSS dengan bijak untuk merealisasikan kesan putaran 3D mengikut tetikus, menjadikan interaksi lebih jelas!
- Bagaimana untuk menulis kod css yang elegan dan tahan lama? Berkongsi petua penamaan css!
- Ringkaskan dan kongsi beberapa kaedah untuk mengawal pemasa dengan lebih baik dengan bantuan CSS
- Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css

