Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah unit untuk menetapkan panjang dalam css?
Apakah unit untuk menetapkan panjang dalam css?
- 青灯夜游asal
- 2022-09-21 17:02:574820semak imbas
Unit panjang CSS ialah: 1. em, unit panjang fon relatif, panjang unitnya ditentukan berdasarkan panjang menegak teks elemen; 2. rem, unit panjang fon relatif, hanya relatif kepada elemen akar, iaitu saiz fon elemen html untuk menentukan panjangnya; tetingkap pelayar Lebar; 6. vh, berbanding ketinggian tetingkap pelayar 7. ch, berbanding ketinggian nombor 0 dalam fon yang digunakan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gaya CSS terdiri daripada tiga bahagian: pemilih, atribut dan nilai (contohnya, p{width: 100px;}) Apabila menetapkan nilai atribut tertentu, unit yang sepadan dengan nilai mungkin terlibat. CSS menyokong pelbagai unit panjang yang berbeza, yang boleh dibahagikan kepada dua kategori mengikut jenis: unit panjang mutlak (seperti inci, sentimeter, mata) dan unit panjang relatif (seperti peratusan).
1. Unit panjang relatif
Unit panjang relatif bermakna unit ini tidak mempunyai nilai tetap, dan nilainya dipengaruhi oleh atribut elemen lain (seperti saiz tetingkap penyemak imbas, saiz elemen induk), unit panjang relatif sangat sesuai untuk susun atur responsif.
Jadual berikut menyenaraikan unit panjang relatif yang disokong dalam CSS:
| Unit | Penerangan th > | Contoh | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| em |
<!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="info">这是 2em 的字体</p>
<p class="ex">
x:<span>这是 3ex 的字体</span>
</p>
<p class="ch">
0:<span>这是 4ch 的字体</span>
</p>
</div>
</body>
</html> |
p{line-height:2em;} td> | ||||||||||||||||||||||||||||||
| rem td> |
Unit panjang fon relatif, panjangnya hanya ditentukan relatif kepada saiz fon daripada unsur akar, iaitu unsur html. Saiz relatif kepada atribut saiz fon bagi elemen akar |
|||||||||||||||||||||||||||||||
| ex | Berbanding dengan ketinggian huruf kecil Inggeris x dalam fon yang digunakan, Jika ketinggian x tidak dapat ditentukan, gunakan 0.5em untuk mengira | p{font-size: 1ex;} | ||||||||||||||||||||||||||||||
| ch | relative Untuk ketinggian nombor 0 dalam fon yang digunakan, jika ketinggian 0 tidak dapat ditentukan, gunakan 0.5em untuk mengira | p{line- ketinggian: 3ch} | ||||||||||||||||||||||||||||||
| vw | Berbanding dengan lebar tetingkap penyemak imbas, 1vw = 1% daripada lebar tetingkap | p{font-size: 5vw;} | ||||||||||||||||||||||||||||||
| Berbanding ketinggian tetingkap penyemak imbas, 1vh = 1% daripada ketinggian tetingkap td> | p{font-size: 5vh;} | vmin | Nilai vw dan vh yang lebih kecil | p{font-size: 5vmin;} | ||||||||||||||||||||||||||||
| vmax | Nilai vw dan vh yang lebih besar | p{font-size : 5vmax;} | ||||||||||||||||||||||||||||||
| % td> | Peratusan berbanding dengan lebar atau saiz fon elemen induk | div{width: 55 %} |
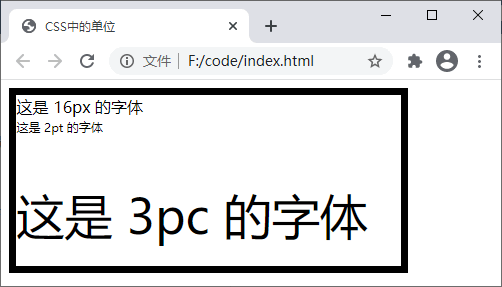
Larian keputusan adalah seperti yang ditunjukkan di bawah:
| 单位 | 描述 | 示例 |
|---|---|---|
| cm | 厘米 | p{font-size: 0.5cm;} |
| mm | 毫米 | p{font-size: 5mm;} |
| in | 英寸(1in = 96px = 2.54cm) | p{font-size: 1in;} |
| px |
像素,是相对于显示器屏幕分辨率而言的 (1px = 1/96in) |
p{font-size: 16px;} |
| pt | point,是一种专用的印刷单位“磅”,也可以称为“点”(1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica,中文可称为“派卡”,印刷行业用于描述字体大小的单位,相当于我国新四号铅字的尺寸(1pc = 12pt) | p{font-size: 5pc;} |
2 Unit panjang mutlak
<!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html>Unit panjang mutlak mewakili sebenar. saiz fizikal. Saiznya tetap dan tidak akan berubah kerana perubahan saiz elemen lain. Jadual berikut menyenaraikan unit panjang mutlak yang disokong dalam CSS:
| Unit | Penerangan | Contoh |
|---|---|---|
| cm | cm | p{font-saiz: 0.5cm;} td > |
| mm | Millimeter | p{font-saiz: 5mm;} |
| dalam | Inci (1in = 96px = 2.54cm) | p{font-size: 1in;} |
| px |
 Piksel adalah relatif kepada resolusi skrin monitor Piksel adalah relatif kepada resolusi skrin monitor
|
p{font-size: 16px;} |
| pt | point ialah unit pencetakan khas "titik" juga boleh dipanggil "titik" ( 1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica, yang boleh dipanggil "pica" dalam bahasa Cina, ialah unit yang digunakan dalam industri percetakan untuk menerangkan saiz fon, yang bersamaan dengan saiz jenis No. 4 baharu negara saya (1pc = 12pt)p{font-size : 5pc;} |
Atas ialah kandungan terperinci Apakah unit untuk menetapkan panjang dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

