Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Atribut apakah yang digunakan untuk mengosongkan terapung dalam css
Atribut apakah yang digunakan untuk mengosongkan terapung dalam css
- 青灯夜游asal
- 2022-09-16 18:01:407438semak imbas
Terdapat dua atribut yang digunakan untuk mengosongkan apungan dalam CSS: 1. Atribut yang jelas boleh menentukan bahagian mana elemen yang tidak dibenarkan untuk terapung. Ia biasanya ditulis sebagai "jelas: kedua-duanya;" yang bermaksud kedua-duanya tidak sisi elemen dibiarkan terapung, dengan itu membersihkan terapung. 2. Atribut limpahan, mentakrifkan gaya "overflow:hidden;" untuk elemen induk juga boleh mengosongkan terapung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah CSS clear float?
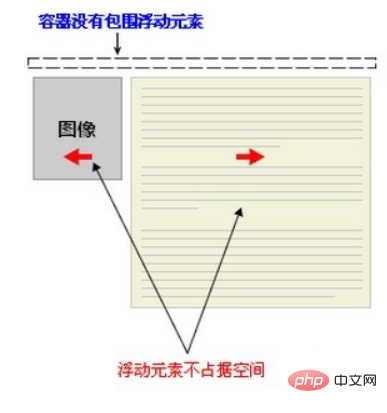
Dalam pelayar bukan IE (seperti Firefox), apabila ketinggian bekas adalah automatik dan terdapat unsur terapung (terapung di kiri atau kanan) dalam kandungan bekas, dalam kes ini Dalam kes ini, ketinggian bekas tidak boleh dilanjutkan secara automatik untuk menyesuaikan diri dengan ketinggian kandungan, menyebabkan kandungan melimpah di luar bekas dan menjejaskan (atau memusnahkan) reka letak. Fenomena ini dipanggil float overflow, dan pemprosesan CSS yang dilakukan untuk mengelakkan fenomena ini dipanggil CSS clear float.
Memetik contoh W3C, bekas berita tidak mengelilingi elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>

Kaedah terapung jelas
Kaedah 1: Gunakan atribut jelas Kosong elemen
Gunakan elemen kosong selepas elemen terapung seperti
, dan tetapkan .clear{clear:kedua-duanya dalam CSS ; } harta untuk membersihkan terapung. Anda juga boleh menggunakan
atau
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
<div></div>
</div>
Kelebihan: ringkas, kurang kod, keserasian penyemak imbas yang baik.
Kelemahan: Sebilangan besar elemen html tidak semantik perlu ditambah, kod itu tidak cukup elegan, dan tidak mudah untuk dikekalkan kemudian.
Kaedah 2: Gunakan atribut limpahan CSS
Tambahkan limpahan:hidden atau limpahan:auto pada bekas unsur terapung Selain itu, dalam IE6 HasLayout perlu dicetuskan, seperti menetapkan lebar dan ketinggian bekas untuk elemen induk atau menetapkan zum:1.
Selepas menambah atribut limpahan, elemen terapung kembali ke lapisan bekas, menaikkan ketinggian bekas, mencapai kesan pembersihan elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden; *zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>
Kaedah 3: Tambahkan apungan pada bekas unsur terapung
Tambahkan atribut apungan pada bekas unsur terapung untuk mengosongkan apungan dalaman , tetapi dengan cara ini Ia akan menjadikannya terapung secara keseluruhan dan menjejaskan reka letak, jadi ia tidak disyorkan.
Kaedah 4: Gunakan pemprosesan elemen bersebelahan
Jangan lakukan apa-apa dan tambahkan atribut yang jelas pada elemen di belakang elemen terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
<div></div>
</div>
Kaedah Lima: Gunakan CSS :selepas unsur pseudo
digabungkan dengan :selepas unsur pseudo (perhatikan bahawa ini bukan kelas pseudo, tetapi elemen pseudo, mewakili elemen terdekat selepas elemen) dan IEhack sangat serasi dengan pelayar utama semasa IEhack di sini merujuk kepada mencetuskan hasLayout.
Tambah kelas clearfix pada bekas elemen terapung, dan kemudian tambahkan :after pseudo-element pada kelas ini untuk menambah elemen blok halimunan (Elemen blok) pada hujung elemen untuk membersihkan terapung.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Atribut apakah yang digunakan untuk mengosongkan terapung dalam css" >
<p>some text</p>
</div>
Tambahkan ruang halimunan "020" atau titik "." di hujung elemen dalaman bekas melalui elemen pseudo CSS dan tetapkan atribut jelas untuk mengosongkan apungan. Perlu diingatkan bahawa untuk pelayar IE6 dan IE7, zum:1 mesti ditambahkan pada kelas clearfix untuk mencetuskan susun atur.
Ringkasan
Melalui contoh di atas, kita boleh dengan mudah mendapati kaedah membersihkan terapung boleh dibahagikan kepada dua kategori:
One Ia menggunakan atribut jelas, termasuk menambah div kosong dengan jelas: kedua-dua atribut pada penghujung elemen terapung untuk menutup elemen Sebenarnya, kaedah menggunakan elemen pseudo:selepas adalah untuk menambah a titik dengan kandungan di hujung elemen dan jelas: kedua-dua atribut yang dilaksanakan oleh elemen.
Yang kedua ialah mencetuskan BFC (Konteks Pemformatan Blok, konteks pemformatan peringkat blok) bagi elemen induk unsur terapung, supaya elemen induk boleh mengandungi unsur terapung berkenaan perkara ini.
(Mempelajari perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Atribut apakah yang digunakan untuk mengosongkan terapung dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memaksa peningkatan keutamaan dalam css
- Bolehkah saya mengawal paparan garis putus-putus dalam css?
- Bagaimana untuk menulis kod css yang elegan dan tahan lama? Berkongsi petua penamaan css!
- Ringkaskan dan kongsi beberapa kaedah untuk mengawal pemasa dengan lebih baik dengan bantuan CSS
- Bagaimana untuk mencapai kesan menambah bayang pada blok elemen dalam css
- Apakah peranan @ dalam css?

