Rumah >alat pembangunan >VSCode >Perkongsian praktikal yang mudah: Mari berbincang dengan anda tentang pembangunan pemalam VScode
Perkongsian praktikal yang mudah: Mari berbincang dengan anda tentang pembangunan pemalam VScode
- 青灯夜游ke hadapan
- 2022-09-02 20:54:083014semak imbas

VSCode ialah editor yang sangat ringan daripada Microsoft Walaupun ia ringan, ia mempunyai fungsi yang sangat berkuasa. Sebabnya ialah banyak fungsi berkuasa VSCode dilaksanakan berdasarkan pemalam IDE hanya menyediakan rangka kerja dan fungsi asas yang paling asas. Kita perlu menggunakan pemalam untuk memperkaya dan mengembangkan fungsinya. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Disebabkan peranan penting pemalam, skala komuniti pemalam VSCode kini sangat mengagumkan yang biasa kami gunakan boleh didapati di sini Ditemui dalam Pasaran Aplikasi.

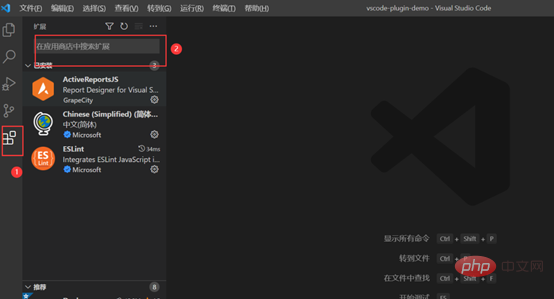
Selepas membuka VScode, sebelah kiri antara muka ialah pintu masuk ke pasaran aplikasi, di mana anda boleh mencari pemalam yang kami perlukan.
Walau bagaimanapun, keperluan kami sentiasa rumit dan boleh diubah, dan sentiasa ada beberapa senario yang tidak dapat dipenuhi oleh pemalam sedia ada Pada masa ini, kami perlu menggunakan antara muka terbuka VScode untuk melaksanakan fungsi yang kami perlukan secara manual .

Artikel ini terutamanya membawa anda untuk memulakan dengan pembangunan pemalam yang mudah Untuk lebih banyak pemalam dengan fungsi yang lebih kompleks, kami perlu merujuk dokumen rasmi mengikut kepada keperluan khusus kita.
Pengamatan projek
Dalam langkah pertama, kita perlu memasang scaffolding rasmi yang disediakan oleh VScode dan menggunakannya untuk menjana projek:
// 安装脚手架 npm install -g yo generator-code
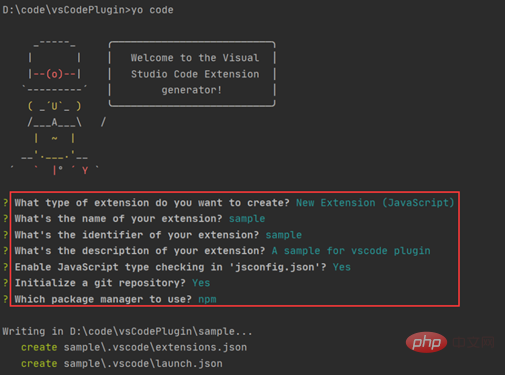
Dalam langkah kedua, gunakan arahan berikut untuk memulakan projek sampel:
yo code
Semasa proses permulaan, kita perlu membuat beberapa tetapan keutamaan, cuma pilih mengikut keperluan anda:

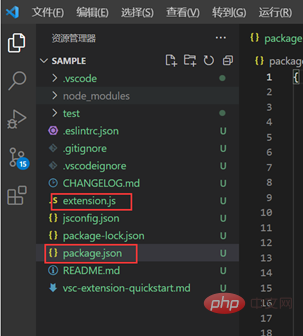
Kemudian kita boleh menggunakan VSCode untuk membuka projek yang dihasilkan dalam langkah di atas Anda boleh melihat struktur direktori seperti berikut. json dan extension.js. Fahami asas kedua-dua fail ini. Anda boleh mula membangunkan pemalam VSCode.

fail package.json
fail package.json ialah fail manifes sambungan VSCode, yang mengandungi Banyak bidang. Dokumentasi rasmi juga mempunyai arahan khas untuk setiap medan: manifes.
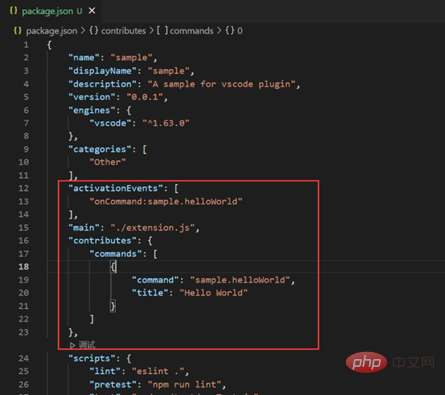
Di sini kami hanya menumpukan pada fail yang dijana selepas pemulaan, yang terutamanya termasuk nod kekunci berikut:

utama: menentukan fail entri bagi projek, anda boleh lihat dari sini bahawa fail masukan ialah extension.js;
2. Menyumbang: Titik sumbangan pemalam, konfigurasi paling penting bagi pemalam. Mendaftar sumbangan melalui sambungan digunakan untuk melanjutkan pelbagai kemahiran dalam Kod Visual Studio Dokumentasi rasmi menyediakan panduan: menyumbang.
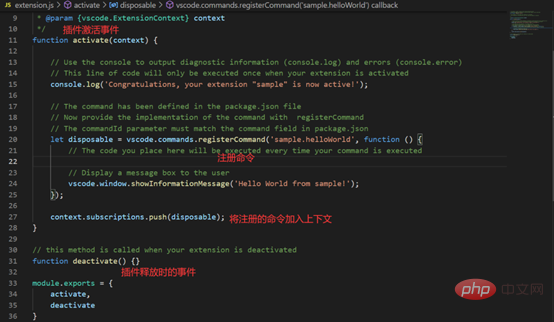
Arahan bernama sample.helloWorld didaftarkan dalam arahan di sini sebenarnya perlu dilaksanakan dalam ./extension.js (bahagian ini adalah fokus, kita akan membincangkannya kemudian);
3. activationEvents: Nod ini memberitahu VScode dalam keadaan apa pemalam itu akan diaktifkan diaktifkan apabila arahan sample.helloWorld digunakan Selain itu, terdapat lebih banyak senario:
- onCommand: diaktifkan apabila arahan dipanggil
- onLanguage: Ia diaktifkan apabila membuka fail yang dihuraikan kepada bahasa tertentu, seperti "onLanguage:python"
- *: Sebaik sahaja vscode dimulakan, pemalam akan diaktifkan
- onView: Setiap kali paparan dengan id yang ditentukan dikembangkan dalam VS Code sidebar.. ..
- Untuk maklumat lanjut, jika anda berminat, sila rujuk dokumentasi rasmi.
extension.js Failfail extension.js sepadan dengan medan utama dalam fail package.json yang disebutkan di atas (nama fail boleh disesuaikan). Fail ini mengeksport terutamanya dua kaedah: aktifkan dan nyahaktifkan Masa pelaksanaan kedua-dua kaedah adalah seperti berikut:
aktifkan: Kaedah yang dilaksanakan apabila pemalam diaktifkan- nyahaktifkan: Kaedah dipanggil apabila pemalam dimusnahkan

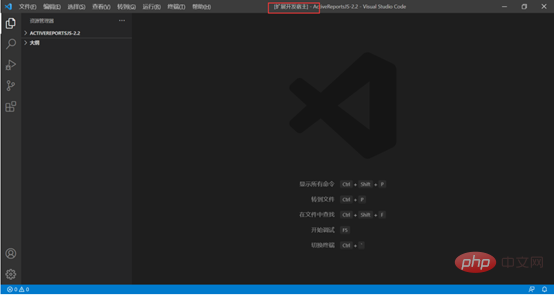
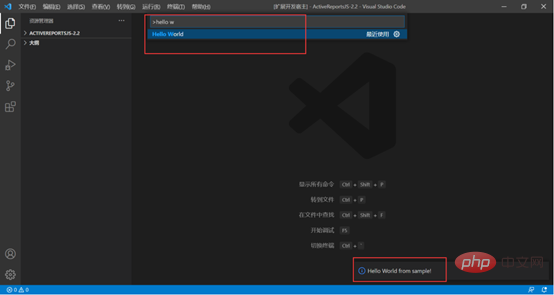
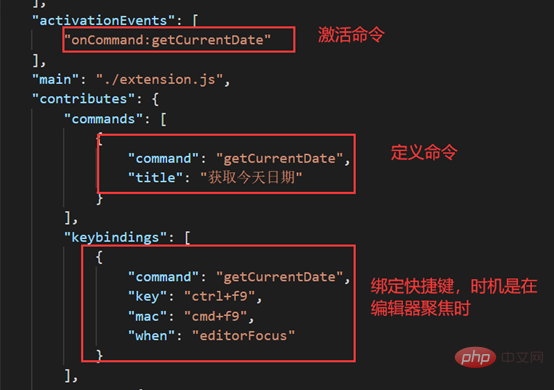
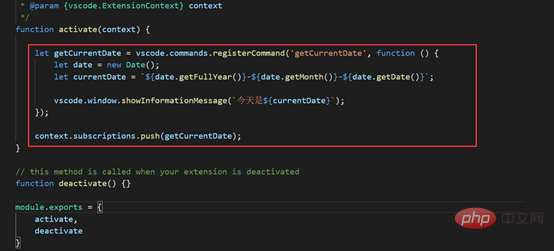
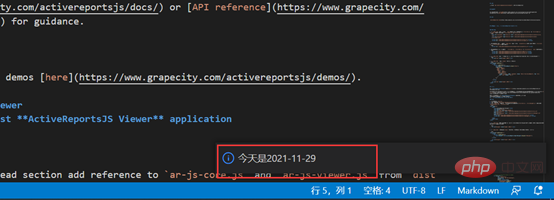
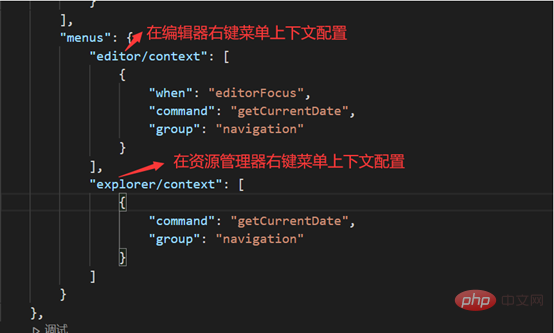
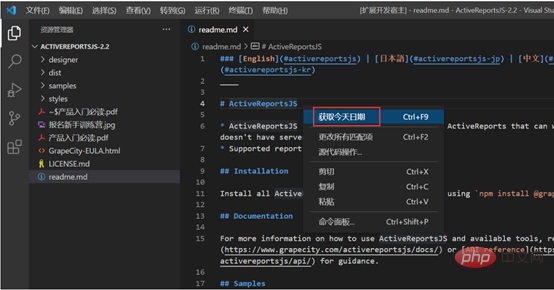
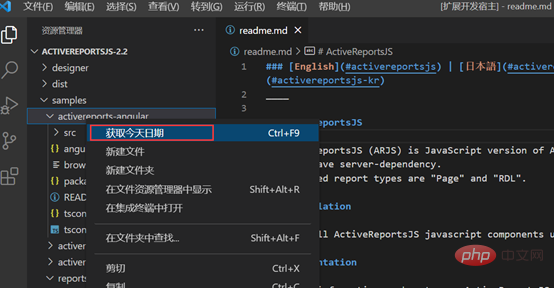
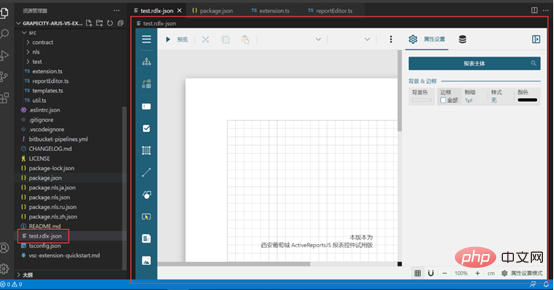
Selepas memperkenalkan fail utama projek permulaan ini, anda boleh nyahpepijat dan menjalankannya. F5 memasuki mod nyahpepijat, dan tetingkap baharu akan dibuka seperti berikut: Tetingkap ini ditandakan "Hos Pembangunan Lanjutan", Ctrl Shift P Masukkan arahan yang kami takrifkan sebelum ini, jalankan , Teks muncul di penjuru kanan sebelah bawah: Projek demo yang kami hasilkan telah berjaya dijalankan. Seterusnya, kami membuat sedikit perubahan pada pemalam supaya ia boleh memaparkan tarikh hari ini dan mengikat kekunci pintasan padanya. Perubahan package.json adalah seperti berikut: sambungan. Fail .js berubah Seperti berikut: Jalankan, klik ctrl f9, ia berjalan seperti biasa: Selain mengkonfigurasi kekunci pintasan untuk menjalankan perintah, anda juga boleh Konfigurasikan menu klik kanan Contributes boleh mengkonfigurasi menu: Selepas menjalankan, anda boleh melihat arahan ini dengan mengklik kanan. pada panel editor dan pengurus sumber masing-masing: Ringkasan Di atas ialah tutorial praktikal peringkat permulaan yang mudah untuk difahami oleh semua orang. Idea asas untuk membangunkan pemalam VSCode dijelaskan. Jika anda menghadapi keperluan yang lebih kompleks dan tersuai pada masa hadapan, anda boleh merujuk kepada Dokumen Rasmi untuk kajian mendalam. Adakah perlu untuk menguasai pembangunan pemalam? Putao merasakan bahawa jika tidak ada keperluan untuk ini pada masa ini, tidak perlu memahaminya dengan terlalu mendalam, tetapi sebagai pengekod batu bata dan mortar yang berdisiplin diri, anda boleh terlebih dahulu memahami secara kasar idea asas. Oleh kerana dalam kerja sebenar kami, kadangkala pemalam boleh menyelesaikan banyak masalah untuk beberapa keperluan yang kompleks, meningkatkan kecekapan kerja. Sebagai contoh, dalam senario ini, kami menggunakan kawalan laporan seperti ActiveReportsJS dalam proses menulis kod, kadangkala kami perlu mengubah suai reka bentuk beberapa laporan. Kemudian setiap kali kami menggunakannya, kami mesti sama ada memulakan projek dan membuka pereka bentuk laporan, atau membuka laporan melalui pereka bentuk laporan desktop. Tetapi sebenarnya, melalui antara muka CustomEditor yang disediakan oleh VScode plug-in API, kami boleh melaksanakan editor peribadi yang sangat disesuaikan untuk fail laporan khas Klik pada fail laporan dan terus menggunakan pereka bentuk yang disediakan oleh kawalan ini untuk pratonton fail. Seperti yang ditunjukkan di bawah: Pelaksanaan pemalam ini meningkatkan lagi kecekapan kerja kami dan mengelakkan banyak kerja berulang. Mengenai antara muka CustomEditor, VSCode juga menyediakan sampel rasmi vscode-extension-samples Jika anda berminat, anda boleh mempelajarinya. Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! 








Atas ialah kandungan terperinci Perkongsian praktikal yang mudah: Mari berbincang dengan anda tentang pembangunan pemalam VScode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kemas kini Julai untuk VSCode Java, lihat perubahan baharu dalam sokongan Lombok!
- Terdapat beberapa pemalam memancing dalam VSCode yang akan menjadikan anda sangat tinggi. Datang dan berseronok memancing!
- 23 pemalam VSCode hadapan yang meningkatkan kecekapan pembangunan (datang dan kumpulkan)
- [Organisasi dan Perkongsian] 6 pemalam VSCode yang diperlukan untuk pembangunan Vue3
- Bangunkan Python dengan VSCode, 14 pemalam ini tidak boleh dilepaskan!
- [Kompilasi dan Perkongsian] Petua yang biasa digunakan dan cekap dalam VSCode (kemahiran dan helah yang hebat)

