Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mendapatkan elemen anak pertama dengan kaedah cari jquery
Bagaimana untuk mendapatkan elemen anak pertama dengan kaedah cari jquery
- 青灯夜游asal
- 2022-08-15 17:16:136348semak imbas
Dua kaedah pemerolehan: 1. Mula-mula gunakan find() untuk mendapatkan semua elemen anak, dan kemudian gunakan pemilih ":first-child" untuk menapis set hasil dan mengembalikan elemen anak pertama Sintaks "$ (elemen induk ).find(":first-child""; 2. Mula-mula gunakan find() untuk mendapatkan semua elemen anak, kemudian gunakan eq() untuk menapis set hasil dan mengembalikan elemen anak pertama, sintaksnya ialah " "$(elemen induk). cari("*").eq(0)".

Persekitaran pengendalian tutorial ini: sistem windows7, jquery3. Versi 6.0, komputer Dell G3.
Dalam jquery, kaedah find() boleh mendapatkan semua elemen anak
kaedah find(): dapatkan semua elemen subset di bawah elemen
<. kaedah>- find() mengembalikan unsur keturunan unsur yang dipilih (keturunan ialah anak, cucu, cicit dan sebagainya.)
- DOM pokok: Kaedah melintasi turunan unsur DOM sehingga semua laluan turunan terakhir (). elemen kanak-kanak? Elemen yang diperoleh melalui kaedah cari perlu ditapis dan elemen pertama boleh dikembalikan > Kaedah 1: Gunakan find() dengan pemilih
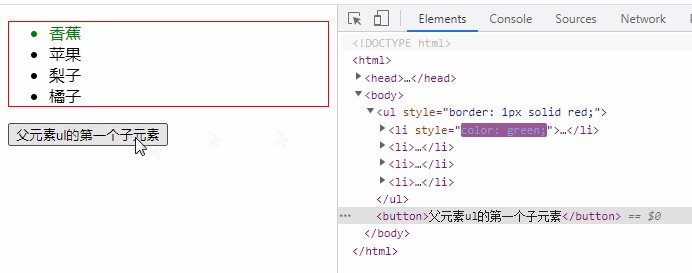
Gunakan: anak pertama untuk memilih elemen pertama dalam koleksi elemen anak, iaitu elemen anak pertama
Contoh: :first-child
- Kaedah 2: Gunakan find() dengan kaedah eq()
-
find() untuk mendapatkan semua elemen anak yang ditentukan di bawah nod induk
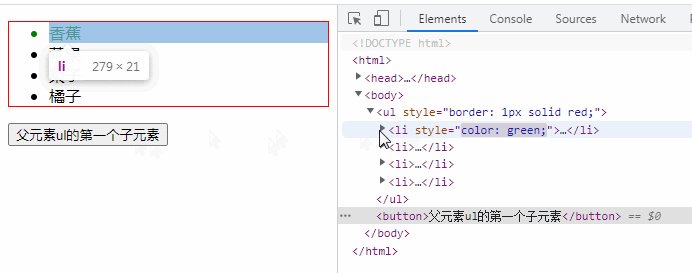
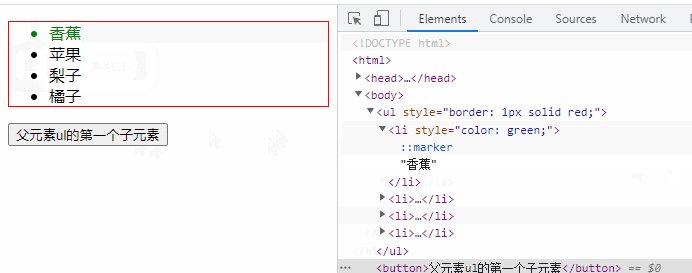
gunakan eq(0) untuk memilih elemen pertama dalam set elemen anak, iaitu yang pertama elemen kanak-kanak
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
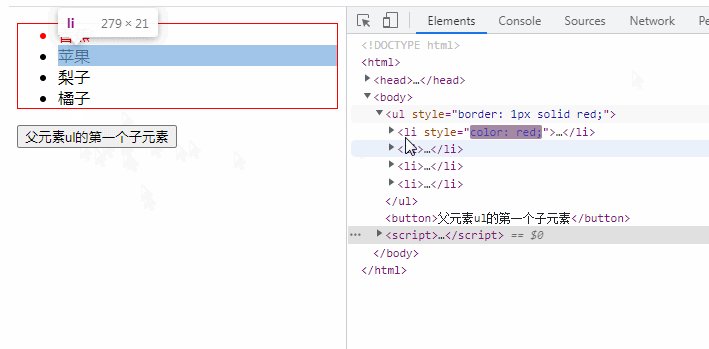
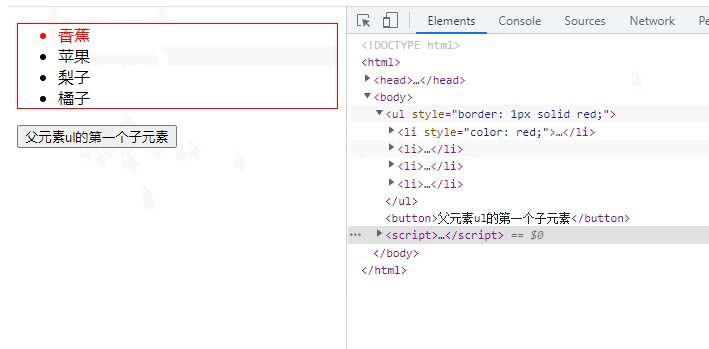
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
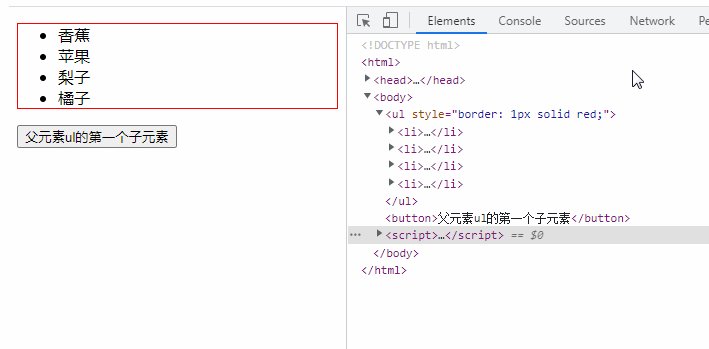
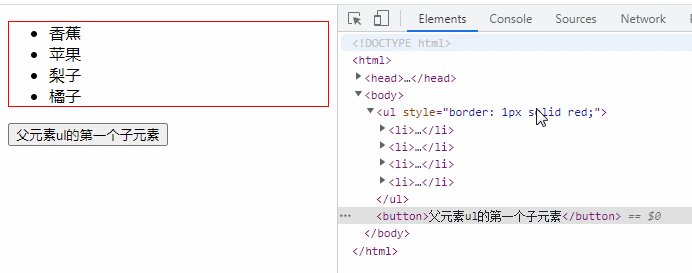
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html> Berdasarkan contoh di atas, ubah suai:
Berdasarkan contoh di atas, ubah suai:
- Penjelasan :
- kaedah find()
| Parameter | Penerangan | penapis em> | Diperlukan. Ungkapan pemilih, elemen atau objek jQuery yang menapis turunan carian. $(function() {
$("button").click(function() {
$("ul").find("*").eq(0).css("color", "green");
})
})Nota: |
|---|
Pemilih memilih elemen anak pertama yang dimiliki oleh elemen induknya. kaedah eq()
mengembalikan elemen dengan nombor indeks yang ditentukan bagi elemen yang dipilih.Indeks bermula dengan 0, jadi indeks elemen pertama ialah 0 (bukan 1).
| Parameter | Penerangan | ||||
|---|---|---|---|---|---|
| indeks | Diperlukan. Menentukan indeks unsur. Boleh menjadi nombor integer atau negatif. $(selector).find(filter)
Nota: |
$(":first-child")tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan elemen anak pertama dengan kaedah cari jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


 Untuk mengembalikan berbilang keturunan, pisahkan setiap ungkapan dengan koma.
Untuk mengembalikan berbilang keturunan, pisahkan setiap ungkapan dengan koma.