Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mendapatkan beberapa elemen anak pertama dengan jquery
Bagaimana untuk mendapatkan beberapa elemen anak pertama dengan jquery
- 青灯夜游asal
- 2022-07-25 16:25:562904semak imbas
Langkah-langkah untuk jquery untuk mendapatkan beberapa elemen anak pertama: 1. Gunakan fungsi children() untuk mendapatkan semua elemen anak Sintaks "elemen induk.children();" akan mengembalikan objek jquery yang mengandungi semua anak elemen; 2. Gunakan pemilih :lt() untuk menyempitkan julat elemen anak yang diperolehi oleh kanak-kanak(). kurang daripada nombor yang ditentukan dan kembalikannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Dalam jquery, anda boleh menggunakan fungsi children() dan pemilih :lt() untuk mendapatkan beberapa elemen anak pertama.
Langkah pelaksanaan:
Langkah 1: Gunakan kanak-kanak() untuk mendapatkan semua elemen kanak-kanak
kanak-kanak( ) Anda boleh mendapatkan semua elemen anak langsung di bawah nod induk yang ditentukan
父元素.children()
akan mengembalikan objek jquery yang mengandungi semua elemen anak
Langkah 2: Gunakan pemilih :lt(index) untuk dapatkan beberapa elemen kanak-kanak sebelumnya
boleh menggunakan pemilih :lt() untuk mengecilkan julat elemen kanak-kanak yang diperoleh oleh kanak-kanak() dan hanya memperoleh elemen yang nilai indeksnya kurang daripada nombor yang ditentukan.
父元素.children(:lt(index))
Ini akan mengembalikan objek jquery yang mengandungi beberapa elemen anak pertama
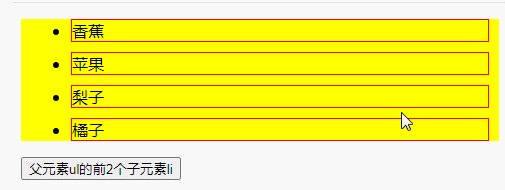
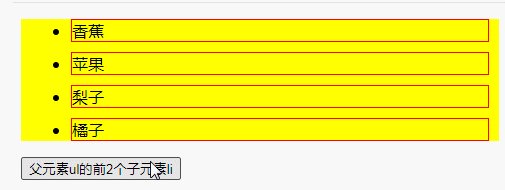
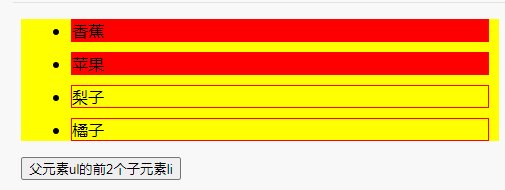
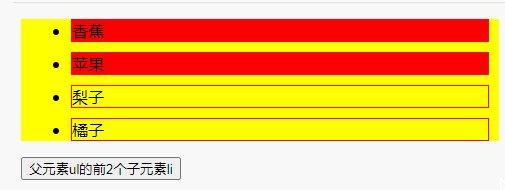
Kod sampel lengkap: Dapatkan 2 elemen anak pertama li unsur induk ul
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children("li:lt(2)").css("background-color","red");
})
})
</script>
<style type="text/css">
ul{
background-color:yellow;
}
li{
border:1px solid red;
margin:10px;
}
</style>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的前2个子元素li</button>
</body>
</html>
Penerangan:
Kaedah children() mengembalikan semua elemen anak langsung bagi elemen yang dipilih.
$(selector).children(filter)
| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
:lt(index) Pemilih memilih elemen yang nilai indeksnya kurang daripada nombor yang ditentukan.
nilai indeks bermula dari 0.
Penggunaan yang paling biasa: digunakan dengan pemilih lain untuk memilih elemen sebelum nombor urutan tertentu dalam gabungan yang ditentukan (seperti contoh di atas).
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan beberapa elemen anak pertama dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah pengaturcaraan rantai jquery
- Adakah jquery tidak menyokong kaedah eq?
- Bagaimana untuk menggunakan permintaan ajax dalam jquery
- Apakah maksud python dan jquery?
- Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
- Bagaimana untuk memadam atribut kelas elemen div dalam jquery
- Adakah easyui pemalam jquery?

