Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menggunakan permintaan ajax dalam jquery
Bagaimana untuk menggunakan permintaan ajax dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-07-04 15:50:273696semak imbas
Dalam jquery, anda boleh menggunakan kaedah "$.ajax", yang digunakan untuk melaksanakan permintaan AJAX (HTTP tak segerak) Ia biasanya digunakan untuk permintaan yang tidak dapat dilengkapkan dengan kaedah lain. $.ajax([setting ])"; di mana tetapan mewakili satu siri pasangan nilai kunci untuk mengkonfigurasi permintaan ajax.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi jquery 3.6.0, komputer Dell G3.
Cara menggunakan permintaan ajax dalam jquery
1. Permintaan Ajax sebelumnya
Pelaksanaan permintaan Ajax dibahagikan kepada lima langkah:
- Buat objek permintaan
- Tetapkan maklumat sambungan dengan pelayan
- Hantar data ke pelayan
- Tetapkan fungsi panggil balik
- Terima data respons daripada pelayan
Nampaknya menyusahkan untuk menulis lima langkah ini setiap kali, jadi lebih mudah untuk menggunakan jQuery untuk melaksanakannya.
2. Gunakan jQuery untuk melaksanakan
Sintaks
$.ajax([setting])
ialah siri kunci untuk mengkonfigurasi permintaan ajax Pasangan nilai, perihalan parameter khusus adalah seperti berikut (tutorial novis sumber parameter)
| 名称 | 值/描述 |
|---|---|
| async | 布尔值,表示请求是否异步处理。默认是 true。 |
| beforeSend(xhr) | 发送请求前运行的函数。 |
| cache | 布尔值,表示浏览器是否缓存被请求页面。默认是 true。 |
| complete(xhr,status) | 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。 |
| contentType | 发送数据到服务器时所使用的内容类型。默认是:“application/x-www-form-urlencoded”。 |
| context | 为所有 AJAX 相关的回调函数规定 “this” 值。 |
| data | 规定要发送到服务器的数据。 |
| dataFilter(data,type) | 用于处理 XMLHttpRequest 原始响应数据的函数。 |
| dataType | 预期的服务器响应的数据类型。 |
| error(xhr,status,error) | 如果请求失败要运行的函数。 |
| global | 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。 |
| ifModified | 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。 |
| jsonp | 在一个 jsonp 中重写回调函数的字符串。 |
| jsonpCallback | 在一个 jsonp 中规定回调函数的名称。 |
| password | 规定在 HTTP 访问认证请求中使用的密码。 |
| processData | 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。 |
| scriptCharset | 规定请求的字符集。 |
| success(result,status,xhr) | 当请求成功时运行的函数。 |
| timeout | 设置本地的请求超时时间(以毫秒计)。 |
| traditional | 布尔值,规定是否使用参数序列化的传统样式。 |
| type | 规定请求的类型(GET 或 POST)。 |
| url | 规定发送请求的 URL。默认是当前页面。 |
| username | 规定在 HTTP 访问认证请求中使用的用户名。 |
| xhr | 用于创建 XMLHttpRequest 对象的函数。 |
3. Langkah pelaksanaan
Tulis halaman pada halaman jsp/html dan hantar permintaan ajax
Gunakan jQuery untuk menulis halaman log masuk dan pendaftaran, kod khusus dilampirkan Pada penghujung artikel
Mengambil pelaksanaan fungsi log masuk sebagai contoh, permintaan ajax adalah seperti berikut:
$.ajax({
type : "POST", //以post方法提交数据给服务器
url : "User", //提交数据到User
dataType : "text", //数据类型
data : { //传给服务器的数据
"name": $("#name").val(),
"password":$("#pwd").val()
},
success:function(msg) { //回调函数
if(msg =="OK"){
alert("登录成功!");
}
else{
alert("登录失败!");
}
}});
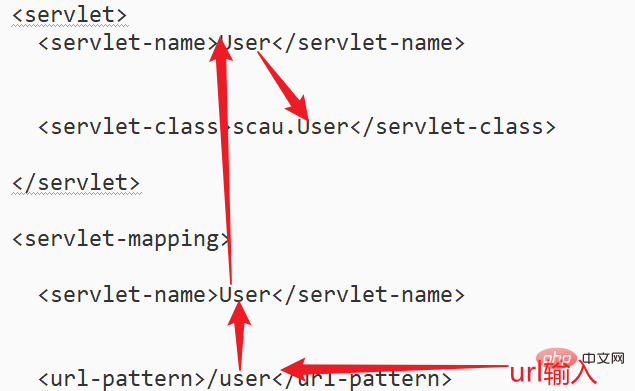
Tulis web. fail konfigurasi xml
URL tadi Apakah alamat Pengguna dan dari mana asalnya diberitahu kepada komputer melalui fail konfigurasi ini
<servlet> <!-- servlet-name相当于是你想要找的文件的一个别名,一般用类名来代替 --> <servlet-name>User</servlet-name> <!-- servlet-class 是类的具体位置,不用加.java --> <servlet-class>scau.User</servlet-class> </servlet> <servlet-mapping> <!-- 这里的servlet-name必须和上面的一致 --> <servlet-name>User</servlet-name> <!--自己定义的名称,url写的就是这个 --> <url-pattern>/user</url-pattern> </servlet-mapping>
Cari perhubungan:

Tulis kelas java
Terima data yang dihantar oleh bahagian hadapan dan tulis kelas java untuk menerima dan memprosesnya
public class User extends HttpServlet {
//因为刚刚请求是post,所以用doPost来接受参数
//如果用get,则用doGet接受参数
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("--------------------------------------------------");
request.setCharacterEncoding("UTF-8");
// 接受前端传进来的数据,即刚刚的data
String name = request.getParameter("name");
String pwd = request.getParameter("password");
//在控制台输出参数,验证是否正确
System.out.println("name:"+name);
System.out.println("pwd:"+pwd);
//根据自己的需求处理数据
//这里没有连接数据库,就假设已经用有一个用户Lee,密码是123,如果输入这个则登录成功,其余则登录失败
String msg = "";
if (name.equals("Lee") && pwd.equals("123")) {
msg = "OK";
} else {
msg = "bad";
}
//输出结果,看是否是预期结果
System.out.println("msg:"+msg);
//返回数据给前端
//设置编码
response.setContentType("text/html;charset=UTF-8");
//创建out对象
PrintWriter out = response.getWriter();
//返回msg给前端
out.write(msg);
}}
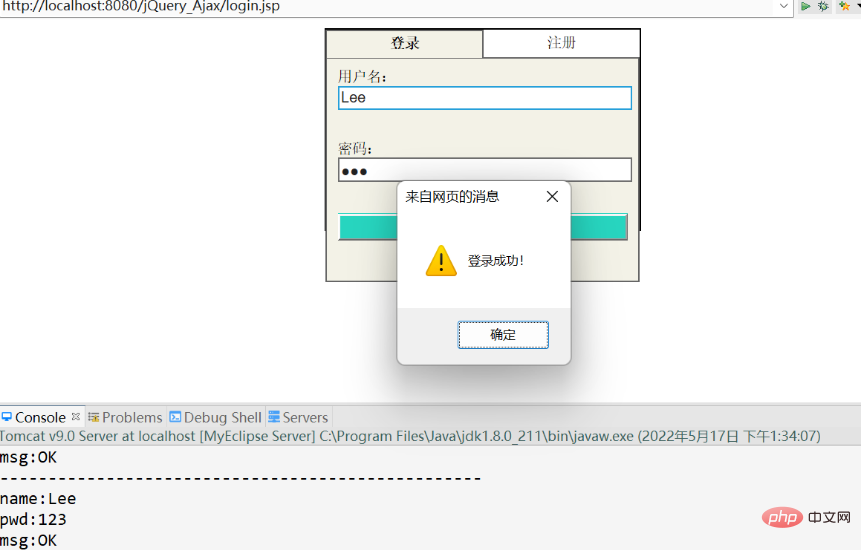
Sekarang mari kita lihat fungsi panggil balik kami
success:function(msg) { //msg是刚刚java程序返回的数据
if(msg =="OK"){ //如果返回OK,则弹出登录成功的页面
alert("登录成功!");
}
else{ //其他则弹出登录成功的页面
alert("登录失败!");
}
}

Ringkasan
Kepada mencapai interaksi front-end dan back-end melalui ajax, proses utama ialah front-end menghantar permintaan, back-end menerima permintaan, dan akhirnya data dihantar ke front-end. Menggunakan jQuery boleh mengurangkan jumlah kod dan mudah difahami. Langkah-langkah ini terbahagi kepada tiga langkah utama:
- Tulis halaman dan hantar permintaan
- Tulis web.xml
- Tulis kelas java
Cadangan tutorial berkaitan: Tutorial video AJAX, Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menggunakan permintaan ajax dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

