Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery
- 青灯夜游asal
- 2022-07-05 17:32:551585semak imbas
Perbezaan antara modularisasi dan komponenisasi dalam jquery: 1. Modularisasi adalah untuk mengasingkan (pakej) kod yang dimiliki oleh fungsi/perniagaan yang sama ke dalam modul bebas manakala komponenisasi adalah untuk mengekstrak kod pendua Digabungkan ke dalam komponen. 2. Terdapat hubungan pergantungan antara modul, dan masalah gandingan antara modul boleh diselesaikan melalui penghala manakala komponen mempunyai pergantungan yang rendah dan secara relatifnya Setiap komponen boleh digunakan secara normal jika ia dicadangkan secara berasingan, dan mempunyai kebolehgunaan semula yang tinggi .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Perbezaan antara modularisasi dan komponenisasi dalam jquery
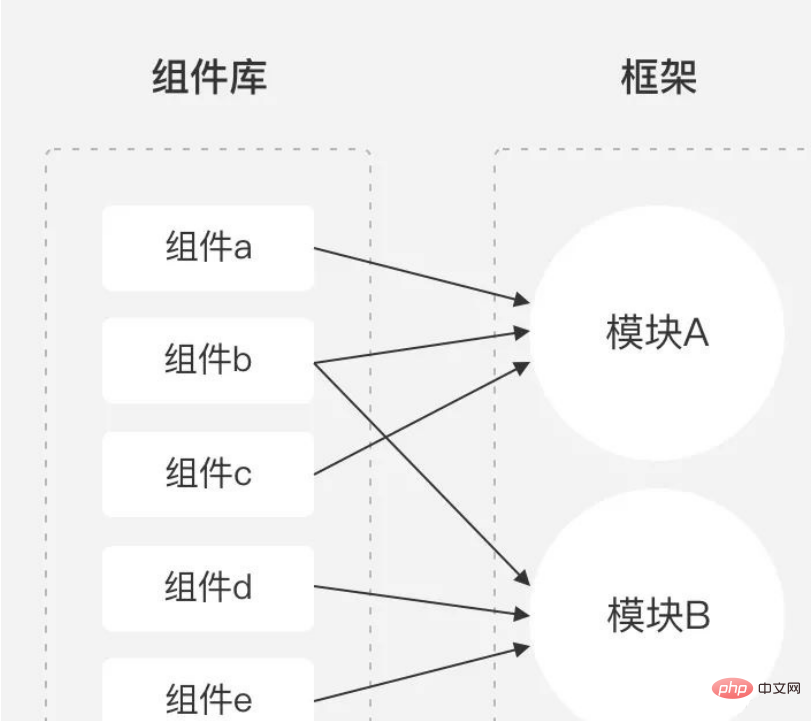
Lihat hubungan Tuha dan hubungan pemetaan
Modul: Kod yang dimiliki oleh fungsi/perniagaan yang sama diasingkan (dibungkus) ke dalam modul bebas, yang boleh dijalankan secara bebas Modul darjah berbeza dibahagikan kepada halaman, fungsi atau butiran lain yang berbeza, terletak di perniagaan lapisan rangka kerja. Tujuan memanggil modul melalui antara muka adalah untuk mengurangkan gandingan antara modul Gandingan sebelumnya antara aplikasi utama dan modul menjadi gandingan antara aplikasi utama dan antara muka, dan gandingan antara antara muka dan modul.
2 Perbezaan antara komponenisasi dan pemodulatan Komponen: Sama seperti unit kecil, berbilang komponen boleh digabungkan menjadi komponen Perpustakaan adalah mudah untuk memanggil dan menggunakan semula Komponen juga boleh bersarang, dan komponen kecil boleh digabungkan menjadi komponen besar.
3. Mengapa menggunakan komponenisasi dan modularisasi?
Kecekapan pembangunan dan penyahpepijatan yang tinggi: Apabila bilangan fungsi bertambah, struktur kod akan menjadi lebih kompleks Untuk mengubah suai fungsi kecil, anda mungkin perlu membaca keseluruhan Dalam kod projek, semua tempat yang sama perlu diubah suai, yang merupakan pembaziran masa dan tenaga kerja kerana pertindihan usaha, dan tidak cekap menggunakan komponenisasi, setiap struktur berfungsi yang sama memanggil komponen yang sama, dan anda hanya perlu untuk mengubah suai komponen ini untuk membuat pengubahsuaian global. Kebolehselenggaraan tinggi: mudah dicari dan diselenggara kemudian.Elakkan daripada menyekat: Modularisasi boleh dijalankan secara bebas Jika pepijat berlaku dalam satu modul, ia tidak akan menjejaskan panggilan modul lain.
- Pengurusan versi yang lebih mudah: Jika dibangunkan secara kolaboratif oleh berbilang orang, liputan kod dan konflik boleh dielakkan.
- Mari ringkaskan kandungan artikel ini:
- Komponen: Ekstrak kod pendua dan gabungkannya ke dalam komponen , perkara paling penting tentang komponen ialah guna semula (guna semula)
- Modul: Kod yang dimiliki oleh fungsi/perniagaan yang sama diasingkan (dibungkus) ke dalam modul bebas, yang boleh dijalankan secara bebas dan diuruskan secara bebas Setiap modul mempunyai banyak Antara Muka , tersedia untuk panggilanKelebihan modularisasi berkomponen: kecekapan pembangunan dan penyahpepijatan yang tinggi, kebolehselenggaraan yang kukuh, mengelakkan penyekatan, pengurusan versi yang lebih mudah
Atas ialah kandungan terperinci Apakah perbezaan antara modularisasi dan komponenisasi dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

