Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menentukan sama ada elemen mempunyai elemen anak dalam jquery
Bagaimana untuk menentukan sama ada elemen mempunyai elemen anak dalam jquery
- 青灯夜游asal
- 2022-07-05 19:10:553002semak imbas
Langkah penghakiman: 1. Gunakan kanak-kanak() untuk mendapatkan semua elemen subset langsung bagi elemen yang ditentukan Sintaks "objek elemen yang ditentukan.children();" akan mengembalikan objek jquery yang mengandungi elemen subset; atribut length untuk mengira bilangan elemen subset dalam objek jquery, sintaksnya ialah "jquery object.length" 3. Gunakan operator ">=" untuk menentukan sama ada bilangan elemen subset lebih besar daripada atau sama dengan 1; , sintaks ialah "bilangan elemen> ;=1", jika lebih besar daripada atau sama dengan 1, terdapat unsur anak, jika tidak, tiada unsur anak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 3.6.0, komputer Dell G3.
Bagaimana jquery menentukan sama ada elemen mempunyai elemen anak
Dalam jquery, anda boleh menggunakan kaedah children() dan atribut panjang untuk menentukan sama ada sesuatu unsur mempunyai unsur anak sama ada unsur tersebut mempunyai unsur anak.
Langkah pelaksanaan:
Langkah 1: Gunakan children() untuk mendapatkan semua elemen subset langsung bagi elemen yang ditentukan
指定元素对象.children();
akan mengembalikan objek jquery yang mengandungi elemen subset
Langkah 2: Gunakan atribut length untuk mengira bilangan elemen subset dalam objek jquery
jquery对象.length
Langkah 3: Gunakan operator ">=" untuk menentukan sama ada bilangan elemen subset lebih besar daripada atau sama dengan 1
子集元素的个数>=1
Jika ia lebih besar daripada atau sama dengan 1, Maka terdapat sub-elemen dalam elemen yang ditentukan
Jika kurang daripada 1, maka terdapat sub-elemen dalam elemen yang ditentukan
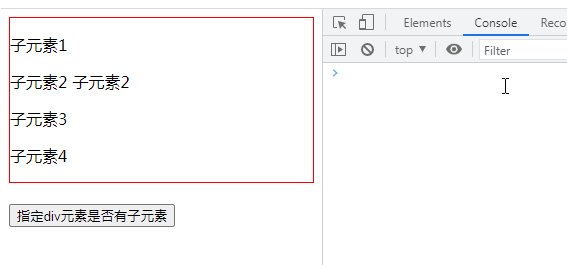
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$len=$("div").children().length;
if ($len>=1) {
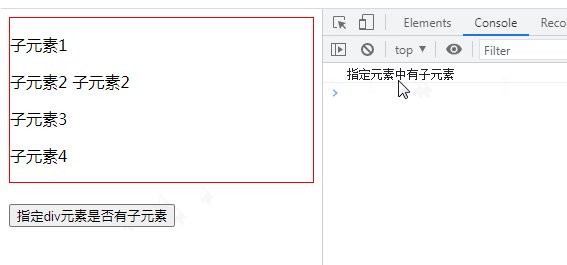
console.log("指定元素中有子元素");
} else {
console.log("指定元素中没有子元素");
}
});
});
</script>
</head>
<body>
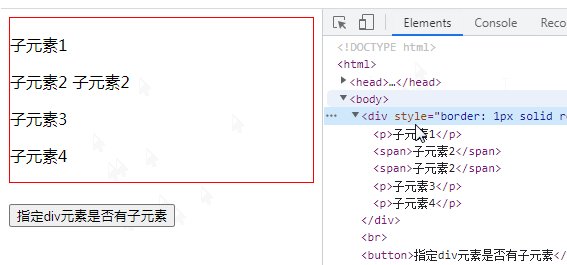
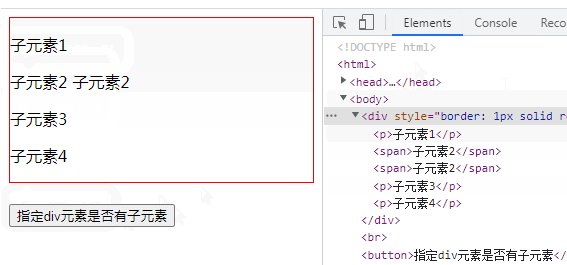
<div style="border: 1px solid red;">
<p>子元素1</p>
<span>子元素2</span>
<span>子元素2</span>
<p>子元素3</p>
<p>子元素4</p>
</div><br>
<button>指定div元素是否有子元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada elemen mempunyai elemen anak dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

