Rumah >hujung hadapan web >View.js >Operasi interpolasi templat Vue (perkongsian ringkasan)
Operasi interpolasi templat Vue (perkongsian ringkasan)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-09 17:55:591726semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu berkaitan tentang operasi interpolasi templat VUE, termasuk misai, v-sekali, v-html, v -teks dan sebagainya, mari kita ambil sama-sama lihat, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kendalian interpolasi templat sintaks
v-html Masukkan teks html ke dalam teg
v-text Masukkan teks biasa ke dalam teg (tag tidak boleh dihuraikan)
v-pre memaparkan sintaks misai terus pada antara muka
-
v-cloak menyembunyikan paparan sintaks misai pada antara muka sebelum memaparkan data ke halaman
Sintaks misai
sintaks misai ialah dua pendakap "{{}}" bukan sahaja boleh menulis nilai secara langsung, tetapi juga boleh menulis beberapa ungkapan mudah.
<div>
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
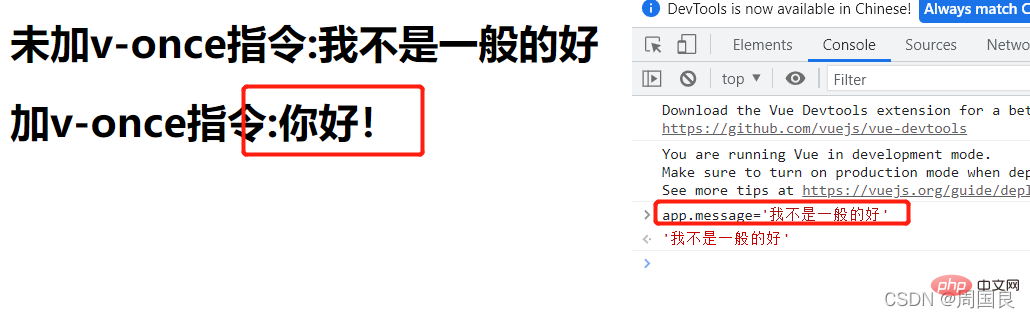
v-sekali
bermakna elemen atau komponen yang mentakrifkannya hanya akan dipaparkan sekali Apabila nilai dalam pembolehubah diubah suai, nilai halaman tidak berubah .
<div>
<h1>未加v-once指令:{{message}}</h1>
<h1>加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
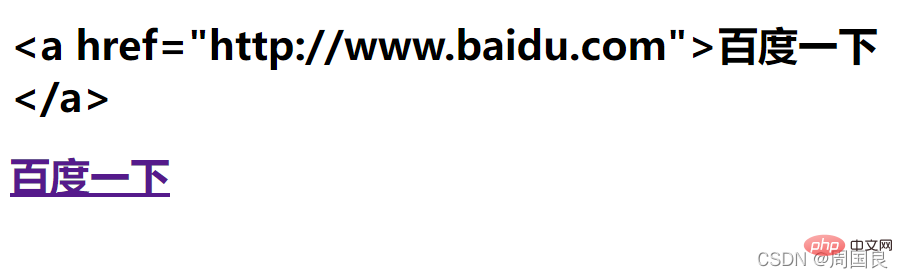
v-html
Arahan v-html akan memasukkan data yang dikembalikan oleh backend dalam bentuk html code , bukannya memasukkan dalam mod teks.
<div>
<h1>{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>
Rendering: 
v-text
Masukkan input ke dalam label sebagai teks, serupa dengan misai, tetapi arahan ini Ia bukan biasa digunakan kerana teks-v tidak boleh melakukan penggabungan rentetan.
<div>
<h1>{{message}},kebe</h1>
<h1>kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-pre
Arahan ini akan memberitahu vue untuk tidak menghuraikan ungkapan/teks dalam teg, meninggalkannya utuh Dipaparkan tanpa bergerak Contohnya, semasa menulis sintaks misai, Vue akan menghuraikan nilai pembolehubah dan memasukkannya ke dalam teg Bagaimana jika saya ingin memaparkan sintaks misai pada halaman dalam bentuk dokumen? Jawapannya ialah menggunakan v-pre.
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendering: 
v-cloak
Apabila penyemak imbas memaparkan html, jika vue meminta kelewatan rangkaian belakang, data Jika pembolehubah tidak dapat dikembalikan dalam masa dan diberikan nilai, penyemak imbas tidak boleh memaparkan nilai pembolehubah dan akan memaparkan sintaks misai sebagai teks pada halaman. Arahan v-cloak akan mengeluarkannya apabila Vue menghuraikannya, maksudnya, kita boleh menggunakan atribut v-cloak untuk menyembunyikan label Apabila Vue menghuraikan, v-cloak akan dialih keluar secara automatik dan label akan dipaparkan. Pada masa ini Pembolehubah yang terkandung dalam tag mempunyai nilai. Oleh itu, tidak akan ada masalah untuk memaparkan ekspresi secara langsung disebabkan kelewatan rangkaian, sekali gus meningkatkan pengalaman pengguna. Walau bagaimanapun, arahan ini tidak biasa digunakan pada masa hadapan, kerana dalam pembangunan sebenar, templat halaman Vue akan diberikan kepada fungsi, dan apa yang sebenarnya digunakan ialah DOM maya, jadi keadaan ini tidak wujud.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1>{{message}}</h1>
<h1>{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendering:
Tiada label dengan atribut v-cloak dan ungkapan dipaparkan secara langsung semasa kelewatan
Label dengan atribut v-cloak akan disembunyikan Alih keluar

dengan tag v-jubah, apabila vue menghuraikan, keluarkan v-jubah, teg akan dipaparkan dan nilainya akan dipaparkan tidak mempunyai teg v-jubah, apabila vue menghuraikan , tetapkan nilai pada ungkapan dan ungkapan yang dipaparkan berubah kepada nilai tertentu
 [Cadangan berkaitan:
[Cadangan berkaitan:
Atas ialah kandungan terperinci Operasi interpolasi templat Vue (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas fungsi persediaan Vue3 (titik masuk)
- Fahami dengan cepat masa pelaksanaan persediaan Vue3 (dengan contoh kod)
- Mari kita bincangkan tentang nilai pulangan fungsi persediaan dalam vue3
- Penjelasan terperinci tentang parameter fungsi persediaan dalam vue3 - prop dan konteks
- Contoh: Apakah attr, slot dan parameter persediaan dalam vue3?

