Rumah >hujung hadapan web >View.js >Analisis ringkas fungsi persediaan Vue3 (titik masuk)
Analisis ringkas fungsi persediaan Vue3 (titik masuk)
- 藏色散人ke hadapan
- 2022-08-09 10:04:162211semak imbas
Komposisi Api
Fungsi persediaan ialah pilihan komponen baharu. Berfungsi sebagai titik masuk untuk menggunakan API Komposisi dalam komponen.
Masa panggilan:
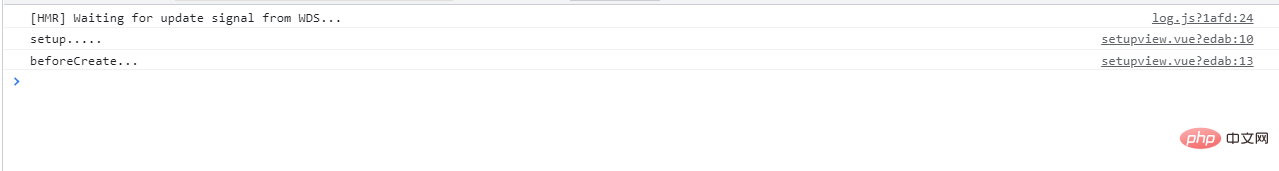
Fungsi persediaan akan dipanggil sebelum cangkuk beforeCreate
Nilai pulangan
Jika persediaan mengembalikan objek, sifat objek boleh diakses dalam templat komponen
Parameter
Terima dua parameter
setup.vue
<template>
<div>
setup
</div>
</template>
<script>
export default{
setup(){
console.log('setup.....')
},
beforeCreate() {
console.log('beforeCreate...')
},
}
</script>
<style>
</style>app.vue
<template>
<comp-setup>
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>
Terima parameter:
setup.vue
<template>
<div>
{{ name }}
<p>{{ user.username }}</p>
</div>
</template>
<script>
export default{
//setup不能访问this
//可以接收参数
setup(props,context){
// console.log('setup.....')
//这种返回的数据不具有响应式
// let name='tom'
// return {
// name,
// }
return {
name:'tom',
user:{
username:'admin',
password:'123'
}
}
},
beforeCreate() {
// console.log('beforeCreate...')
},
props:{
msg:String
}
}
</script>
<style>
</style>app.vue
d477f9ce7bf77f53fbcf36bec1b69b7a
4b1571dad770ec054301ca3f896a9eb4
fa324cb412ea3bc9d296237dd9707ef5
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927
[Cadangan berkaitan: tutorial video vue.js]
Atas ialah kandungan terperinci Analisis ringkas fungsi persediaan Vue3 (titik masuk). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Sangat terperinci! Grafik dan teks menerangkan gabungan API Vue3!Artikel seterusnya:Sangat terperinci! Grafik dan teks menerangkan gabungan API Vue3!

