Rumah >hujung hadapan web >View.js >Mari bercakap secara mendalam tentang gula sintaks persediaan dalam Vue3.2
Mari bercakap secara mendalam tentang gula sintaks persediaan dalam Vue3.2
- 青灯夜游ke hadapan
- 2022-01-28 17:51:333572semak imbas
Artikel ini akan memperkenalkan anda kepada gula sintaks persediaan dalam Vue3.2, untuk memastikan anda dapat memahaminya dengan jelas, saya harap ia dapat membantu semua orang.

Apakah sebenarnya yang telah dikemas kini oleh vue3.2?
Kandungan yang dikemas kini berdasarkan kandungan asal terutamanya termasuk 5 bahagian berikut:
1. Pakej @vue/server-renderer menambah modul ES untuk mencipta, [Cadangan berkaitan: tutorial video vue.js]
dipisahkan daripada Node.js, membenarkan ia digunakan dalam persekitaran bukan Nod@ Adalah mungkin untuk vue/serve-render melakukan pemaparan sebelah pelayan,
seperti (Pekerja, Pekerja Perkhidmatan)
2 ciri komponen
3 , Komponen Web: Komponen web tersuai. Kami jarang menggunakan ini, tetapi kami harus tahu
4 API Skop Kesan: skop kesan,
digunakan untuk mengawal secara langsung masa keluaran kesan sampingan responsif (dikira dan pemerhati).
Ini adalah kemas kini kepada pustaka asas Anda tidak perlu risau tentangnya untuk pembangunan, tetapi anda harus mengetahuinya
5. Ini adalah peningkatan dalaman dan tiada kaitan dengan pembangunan
Pengenalan ringkas kepada persediaan
Pada mulanya, pembolehubah terdedah Vue3.0 mesti dikembalikan dalam templat Menggunakan
akan menyebabkan pembolehubah muncul berkali-kali pada halaman.
Sangat tidak mesra, vue3.2 hanya perlu menambah persediaan dalam teg skrip.
boleh membantu kami menyelesaikan masalah ini.
1. Komponen hanya perlu diperkenalkan tanpa pendaftaran, dan sifat dan kaedah tidak perlu dikembalikan
Tidak perlu menulis fungsi persediaan, atau eksport lalai,
.atau malah yang tersuai Arahan juga tersedia secara automatik dalam templat kami.
Pembolehubah dan kaedah tidak perlu dikembalikan
<template>
<div class="home">
显示的值{{flag }}
<button @click="changeHander">改变值</button>
</div>
</template>
<!-- 只需要在script上添加setup -->
<script lang="ts" setup>
import { ref } from 'vue';
<!-- flag变量不需要在 return出去了 -->
let flag=ref("开端-第一次循环")
<!-- 函数也可以直接引用,不用在return中返回 -->
let changeHander=():void=>{
flag.value='开端-第二次循环'
}
</script>komponen Tidak perlu mendaftar
<!-- 这个是组件 -->
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
</div>
</template>
使用的页面
<template>
<div class="home">
<test-com></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
</script>Analisis perubahan dalam komponen selepas memperkenalkan persediaan
在 script setup 中, 引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!] 并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。 当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
DefineProps baharu
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说: 那么子组件怎么接受父组件传递过来的值呢? props,emit怎么获取呢? 别担心,新的api出现了,我们的主角 defineProps复制代码
Penggunaan defineProps
Parameter lulus komponen induk
<template>
<div class="home">
<test-com :info="msg" time="42分钟"></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
import TestCom from "../components/TestCom.vue"
let msg='公交车-第一次循环'
</script>Subkomponen menerima parameter
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>信息:{{ info}}</p>
<p>{{ time }}</p>
</div>
</template>
<script lang="ts" setup>
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})
</script>Bagaimanakah subkomponen melaporkan kepada acara lontaran Komponen induk? defineEmits akan datang!
Komponen kanak-kanak menggunakan
别担心,我们使用defineEmits。它可以像父组件抛出事件。
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">删除</button>
</div>
</template>
<script lang="ts" setup>
import {defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
</script>Komponen induk
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('删除==>', mess);
}
</script>
Bagaimana untuk mendapatkan nilai atribut dalam subkomponen
Subkomponen
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>性别:{{ sex}}</p>
<p>其他信息:{{ info}}</p>
</div>
</template>
<script>
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
</script>复制代码
Komponen induk
<template>
<div>
<test-com></test-com>
<button>获取子组件中的数据</button>
</div>
</template>
<script>
import TestCom from "../components/TestCom.vue"
import {ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('获取子组件中的性别', testcomRef.value.sex );
console.log('获取子组件中的其他信息', testcomRef.value.info );
}
</script>复制代码

V-memo arahan baharu
v-memod会记住一个模板的子树,元素和组件上都可以使用。 该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。 如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。 即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。 因此渲染的速度会非常的快。 需要注意得是:正确地声明记忆数组是很重要。 开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
gaya v-bind Pelajar telah tamat pengajian dari makmal
经过尤大大和团队的努力,<style> v-bind 已经从实验室毕业了。 我们可以使用这个属性了。爽歪歪! 我们可以在style中去使用变量。是不是感觉很牛逼呀! 现在我们用起来,第一次使用<style> v-bind复制代码</style>
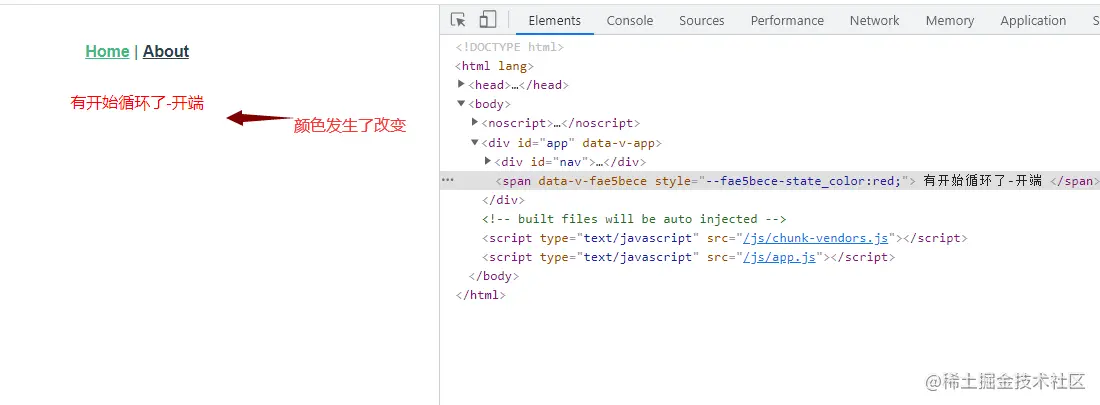
gaya v-bind menukarkan span menjadi merah
<template>
<span> 有开始循环了-开端 </span>
</template>
<script>
import { reactive } from 'vue'
const state = reactive({
color: 'red'
})
</script>
<style>
span {
/* 使用v-bind绑定state中的变量 */
color: v-bind('state.color');
}
</style>复制代码

Tamat
Jika anda rasa tulisan saya bagus, sila klik Syorkan.
Saya tidak mempunyai sesiapa yang mengesyorkan saya selama beberapa bulan.
Saya mendengar bahawa adik lelaki yang memberi saya ganjaran telah menemui teman wanita,
Hei! Jika anda tidak percaya, berikan saya ganjaran dan lihat!
Anda dijamin akan menemui seseorang yang anda suka
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari bercakap secara mendalam tentang gula sintaks persediaan dalam Vue3.2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Artikel yang menerangkan secara terperinci cara memasang versi inersia vue3 laravel
- Sifat yang dikira, pemantauan peristiwa dan pemaparan bersyarat sintaks asas Vue (tersusun dan dikongsi)
- Analisis ringkas tentang apa itu penghias? Bagaimana untuk menggunakan penghias dalam Vue?
- Analisis mendalam tentang cara mengurus keadaan kongsi dalam Vue 3? 【terjemah】
- Ringkasan terperinci 25 kemahiran Vue yang mesti anda gunakan!
- Vue3.0 ciri baharu dan ringkasan penggunaan (tersusun dan dikongsi)



