Rumah >hujung hadapan web >tutorial js >Fahami dengan cepat masa pelaksanaan persediaan Vue3 (dengan contoh kod)
Fahami dengan cepat masa pelaksanaan persediaan Vue3 (dengan contoh kod)
- 藏色散人ke hadapan
- 2022-08-09 10:17:262396semak imbas
Sediakan masa pelaksanaan dan perkara yang perlu diperhatikan
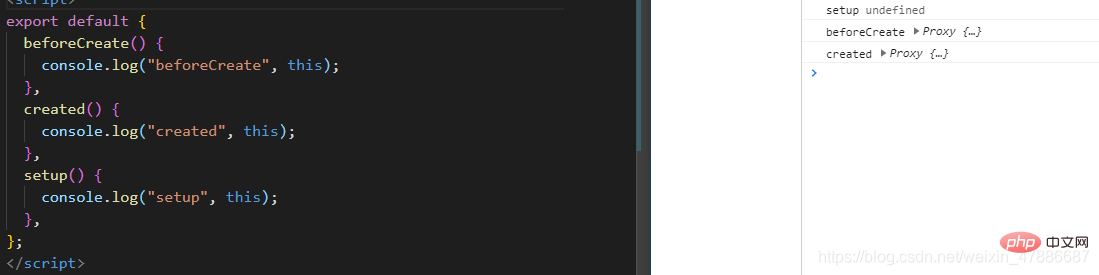
Masa pelaksanaan persediaan adalah sebelum sebelumBuat
Data dan data tidak boleh digunakan dalam kaedah persediaan, kerana ia belum dimulakan lagi
Memandangkan data dan kaedah tidak boleh digunakan dalam fungsi persediaan, untuk mengelakkan penggunaan kami yang salah, Vue terus menukar ini dalam fungsi persediaan kepada tidak ditentukan.
Persediaan hanya boleh segerak, bukan tak segerak. [Disyorkan: tutorial video vue]

Penggunaan fungsi Vue3.0 setup()
setup() fungsi seperti di dalam komponen Menggunakan titik masuk API komposisi
fungsi persediaan() dipanggil selepas penghuraian prop awal tetapi sebelum contoh komponen dicipta. Untuk cangkuk kitaran hayat komponen, fungsi persediaan() dipanggil sebelum cangkuk beforeCreate.
Jika fungsi persediaan() mengembalikan objek, sifat pada objek akan digabungkan ke dalam konteks pemaparan templat komponen. Contohnya:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}Objek yang dikembalikan oleh fungsi setup() mempunyai dua atribut
Satu ialah objek reaktif (iaitu, objek proksi yang dicipta untuk objek asal), dan yang lain adalah fungsi. Dalam templat DOM, dua atribut ini boleh digunakan di seluruh dunia, seperti:
<view @click="addClick">count值:{{state.count}}</view>Fungsi persediaan() boleh menerima dua parameter pilihan
Yang pertama ialah prop yang dihuraikan. Parameter ini boleh digunakan untuk mengakses prop yang ditakrifkan dalam pilihan props, seperti:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Parameter pilihan kedua yang diterima oleh fungsi setup() ialah objek konteks
Objek ini ialah Objek JavaScript biasa tidak responsif Konteks boleh dinyahkonstruk sepenuhnya menggunakan sintaks pemusnah objek ES6 Selain itu, 3 atribut komponen terdedah, seperti:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Apabila persediaan() dan Gunakan. API pilihan bersama-sama
Jangan gunakan ini di dalam fungsi persediaan(), kerana fungsi persediaan() dipanggil sebelum pilihan dihuraikan, dan pilihan komponen data, pengiraan dan kaedah tidak boleh diakses dalam persediaan( ) fungsi. Kod berikut ialah contoh ralat:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Atas ialah kandungan terperinci Fahami dengan cepat masa pelaksanaan persediaan Vue3 (dengan contoh kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

