Rumah >hujung hadapan web >View.js >baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks)
baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-08 17:59:111475semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu berkaitan tentang baris arahan interaktif perancah dan langkah pemasangan antara muka grafik Mari kita lihat bersama-sama.

[Pengesyoran berkaitan: tutorial video javascript, tutorial vue.js]
Perintah interaktif scaffolding vue langkah pemasangan baris dan antara muka grafik
Baris arahan interaktif
Pastikan nod dipasang
Pasang arahan perancah vue: npm install -g @vue /cli

Berjaya dipasang, gunakan vue -V untuk melihat versi yang dipasang

Jika ia telah dipasang sebelum ini, gunakan perintah npm uinstall vue-cli -g untuk menyahpasang
Buat projek
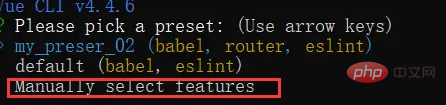
3.1 Masukkan vue create vue_proj dan tekan Enter (pilih item kedua untuk dibuat secara manual dan kemudian Enter)

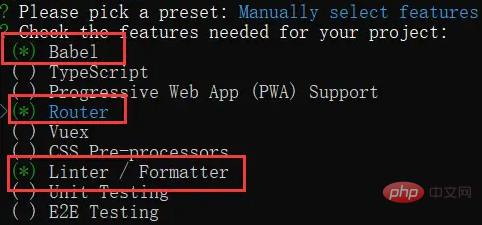
3.2 Pilih tiga konfigurasi dalam gambar, tekan butang ruang untuk memilih dan tekan Enter untuk mengesahkan

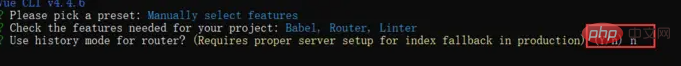
3.3 Tanya sama ada hendak memasang penghalaan mod sejarah, pilih untuk memasang mod cincang, pilih n dan tekan Enter

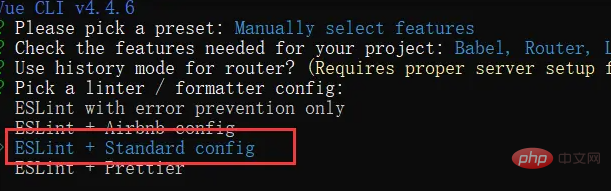
3.4 Tanya tentang versi, pilih Konfigurasi Standard dan tekan Enter

3.5 Tanya bila hendak melakukan pengesahan sejarah, pilih lalai dan tekan Enter

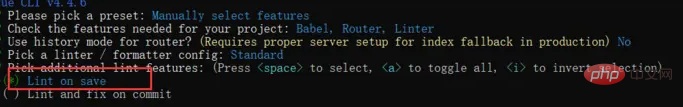
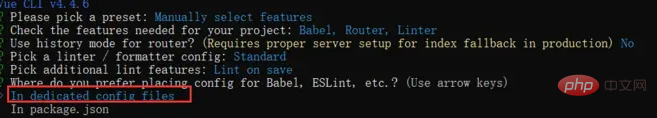
3.6 Buat fail konfigurasi yang berasingan, pilih item pertama Kemudian tekan Enter

3.7 Sama ada untuk menyimpan pilihan semasa sebagai templat, anda boleh memilih Ya atau Tidak. Di sini, pilih Ya dan tekan Enter
Nama templat: vue_model_01
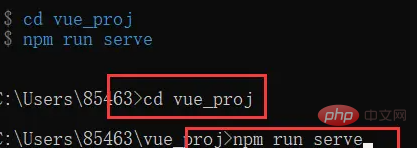
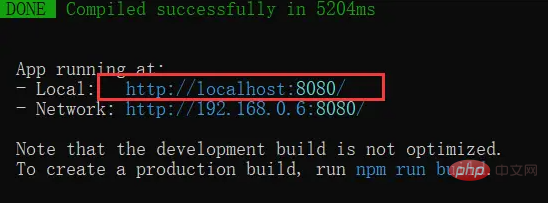
3.8 Tunggu penciptaan selesai dan cd ke dalam direktori akar projek, kemudian jalankan npm run berkhidmat untuk memulakan projek


Terakhir salin alamat dan buka dalam penyemak imbas

Penciptaan GUI
Langkah pertama, masukkan vue ui

Klik buat dan buat projek baharu di sini

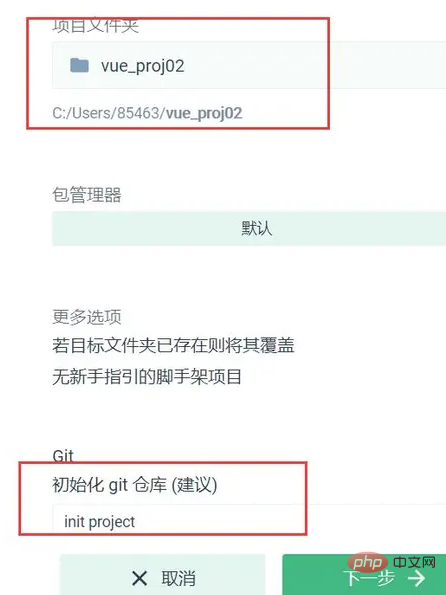
6 Isikan Nama fail dan mulakan repositori git

7 templat yang dibuat, pilih manual (kali pertama) di sini

8 Pilih empat berikut

)

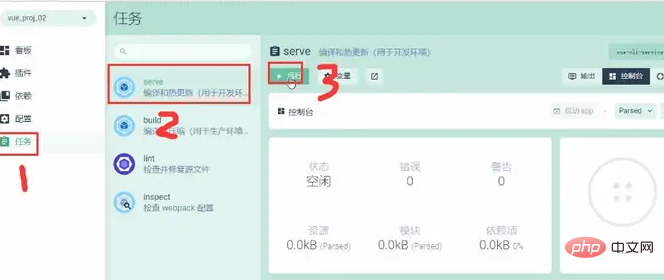
 11 Kemudian Jalankan sahaja
11 Kemudian Jalankan sahaja
[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
Atas ialah kandungan terperinci baris arahan interaktif vue scaffolding dan langkah pemasangan antara muka grafik (gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah teknologi yang digunakan untuk membina projek vue-cli
- Apakah rangka kerja yang boleh digunakan untuk vue?
- Bagaimana untuk melaksanakan aplikasi satu halaman (SPA) dalam Laravel8 Vuejs
- Mari kita bincangkan tentang cara pembangun Vue2 boleh bermula dengan cepat menggunakan Vue3
- Fahami kod sumber Vue3 Vite3 dalam beberapa saat, selagi anda tahu 20 perpustakaan ini!


)
)
)